CSS3渐变效果(20160827-0027)
2016/9/5 9:52:57
CSS3 背景渐变,主要有两种形式:线性渐变和径向渐变。一、线性渐变语法:linear-gradient(方位, 起始色, 末尾色) 方位 可选参数,渐变的方位。可以使用的值:t...
CSS3 背景渐变,主要有两种形式:线性渐变和径向渐变。一、线性渐变语法:linear-gradient(方位, 起始色, 末尾色) 方位 可选参数,渐变的方位。可以使用的值:t...
OAuth2.0教程
2016/9/5 9:52:56
OAuth 2.0(原文:http://tutorials.jenkov.com/oauth2/index.html)OAuth 2.0 教程OAuth 2.0 是一个开放的标准协...
OAuth 2.0(原文:http://tutorials.jenkov.com/oauth2/index.html)OAuth 2.0 教程OAuth 2.0 是一个开放的标准协...
html/css网站demo实战
2016/9/5 9:52:56
本demo结合最近的学习,做了一个的网页。废话不多说了,直接上菜。!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8titleHTMLC...
本demo结合最近的学习,做了一个的网页。废话不多说了,直接上菜。!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8titleHTMLC...
webpack入门学习笔记
2016/9/5 9:52:56
webpack是一个前端模块构建工具,它能够将原本一些有依赖关系的文件(源代码)构建成静态资源。1.webpack安装$ npm install webpack -g//进行全局安...
webpack是一个前端模块构建工具,它能够将原本一些有依赖关系的文件(源代码)构建成静态资源。1.webpack安装$ npm install webpack -g//进行全局安...
【项目成长日记】如何使用EasyUI-demo创建自己的项目
2016/9/5 9:52:56
【前言】7月伊始的时候,我们的米总给我们研发团队下达了新的指令。 9月份之前,要把我们的ITOO5.1搞出来!我和我的小伙伴们都有点慌了,毕竟我们的ITOO是个百万数量级访问多模块...
【前言】7月伊始的时候,我们的米总给我们研发团队下达了新的指令。 9月份之前,要把我们的ITOO5.1搞出来!我和我的小伙伴们都有点慌了,毕竟我们的ITOO是个百万数量级访问多模块...
GithubPages+Hexo个人免费博客的建立(三)
2016/9/5 9:52:55
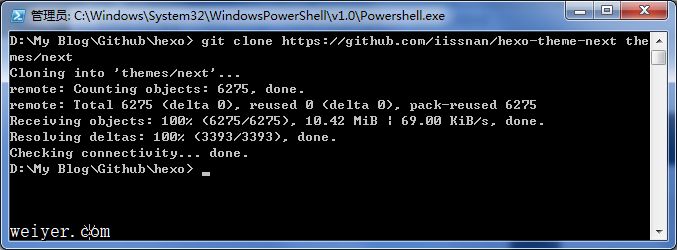
使用Next主题美化界面:安装好hexo之后,主题使用的是hexo默认自带的landscape主题,Next主题是iissnan设计的,使用指南其实可以直接参考Next官方网:ht...
使用Next主题美化界面:安装好hexo之后,主题使用的是hexo默认自带的landscape主题,Next主题是iissnan设计的,使用指南其实可以直接参考Next官方网:ht...
React环境配置和基本使用
2016/9/5 9:52:55
1.准备:配置好Node环境,并且安装npm工具2.安装依赖包npm install babel -gnpm install webpack -gnpm install webpa...
1.准备:配置好Node环境,并且安装npm工具2.安装依赖包npm install babel -gnpm install webpack -gnpm install webpa...
Servlet---文件上传/打散目录/进度条
2016/9/5 9:52:55
此文标题提到的三个功能其实都是可以整合在一起的,于是我就写在了同一段代码中了。先还是老规矩:index.jsp%@ page language=java import=java.u...
此文标题提到的三个功能其实都是可以整合在一起的,于是我就写在了同一段代码中了。先还是老规矩:index.jsp%@ page language=java import=java.u...
html5实现对试题图片批改效果,类似盖章效果
2016/9/5 9:52:52
因项目功能需要,最近几天开始研究html5,实现对上传的试题图片进行批改对错,批改完保存批改后的图片功能。主要涉及到html5 canvas画布和js的相关知识点。页面代码:!D...
因项目功能需要,最近几天开始研究html5,实现对上传的试题图片进行批改对错,批改完保存批改后的图片功能。主要涉及到html5 canvas画布和js的相关知识点。页面代码:!D...
WebSocket实战
2016/9/5 9:52:52
1) 什么是websocket?websocket是一个基于HTML5的双向的通讯协议,它建立在TCP之上,和HTTP一样通过TCP来传输数据。在浏览器与服务器之间建立了一条管道 ...
1) 什么是websocket?websocket是一个基于HTML5的双向的通讯协议,它建立在TCP之上,和HTTP一样通过TCP来传输数据。在浏览器与服务器之间建立了一条管道 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1