自己写个jQuery
2016/10/26 9:22:00
之前写过一篇JavaScript命名空间的文章,写完后一对比对jQuery的简单使用很是惊羡,看了看人家源码,用的原理很类似啊,改进一下之前的版本,做个简易版的jQuery之前的代...
之前写过一篇JavaScript命名空间的文章,写完后一对比对jQuery的简单使用很是惊羡,看了看人家源码,用的原理很类似啊,改进一下之前的版本,做个简易版的jQuery之前的代...
javascriptstring的replace
2016/10/26 9:22:00
在使用JavaScript对字符串进行处理的时候我们经常会用到replace方法,很简单的一个方法,以前一直不以为意,直到今天看javascript语言精粹的时候读到了一个...
在使用JavaScript对字符串进行处理的时候我们经常会用到replace方法,很简单的一个方法,以前一直不以为意,直到今天看javascript语言精粹的时候读到了一个...
javascript获取DOM元素位置和尺寸大小
2016/10/26 9:22:00
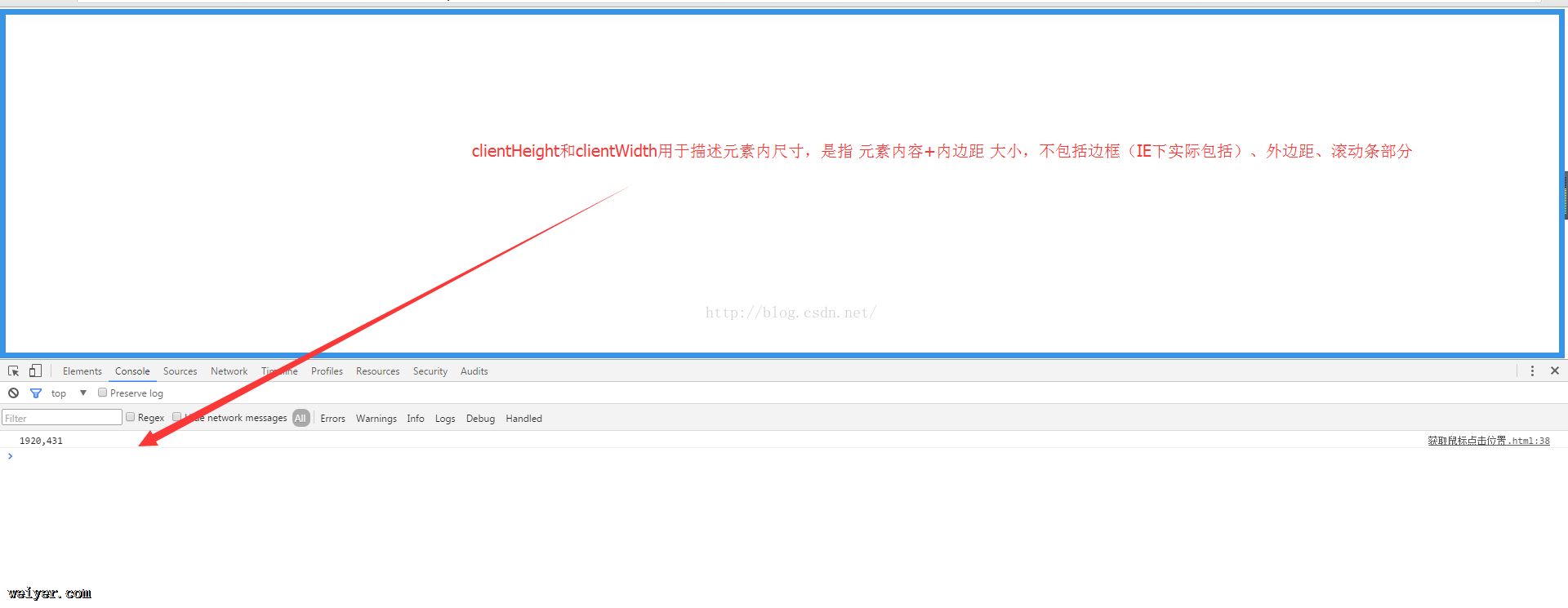
浏览器窗口可视区域大小clientWidth获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:在不同浏览器都实用的 JavaScript 方案:var w= doc...
浏览器窗口可视区域大小clientWidth获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:在不同浏览器都实用的 JavaScript 方案:var w= doc...
可拖动的DIV
2016/10/26 9:22:00
在做WEB UI设计的时候,拖动某个HTML元素已经成为一种不能忽视的用户界面模式,比较典型的应用例子就是Dialog,一个元素是怎么实现拖动的呢?其实原理非常简单,要想实现首先得...
在做WEB UI设计的时候,拖动某个HTML元素已经成为一种不能忽视的用户界面模式,比较典型的应用例子就是Dialog,一个元素是怎么实现拖动的呢?其实原理非常简单,要想实现首先得...
[HTML/CSS]布局学习笔记-企业网站导航首页
2016/10/25 9:22:35
跟着imooc学写网站首页代码这是最终的展示界面心得:pre class=brush:sql;/prestyle type=text/css*{ margin:0; paddi...
跟着imooc学写网站首页代码这是最终的展示界面心得:pre class=brush:sql;/prestyle type=text/css*{ margin:0; paddi...
JSP——MVC模式+Servlet生命周期
2016/10/24 10:02:00
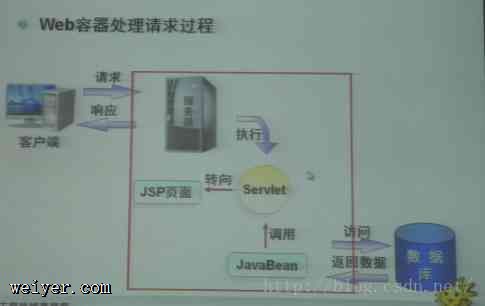
JSPMVC模式+Servlet生命周期设计模式MVC模式模型MODEL操作数据库的增删改查javaBean视图VIEW显示数据JSP控制器CONTROLLER响应用户的servl...
JSPMVC模式+Servlet生命周期设计模式MVC模式模型MODEL操作数据库的增删改查javaBean视图VIEW显示数据JSP控制器CONTROLLER响应用户的servl...
如何制作网站标识?网页制作技巧
2016/10/17 9:44:13
第1步、认识网址前的小图标1、能在浏览器标签、地址栏左边和收藏夹栏显示小图标的网站,其网站都是使用了其名称为favicon.ico图标文件,格式为ico格式,图标大小一般为16*1...
第1步、认识网址前的小图标1、能在浏览器标签、地址栏左边和收藏夹栏显示小图标的网站,其网站都是使用了其名称为favicon.ico图标文件,格式为ico格式,图标大小一般为16*1...
input submit、button和回车键提交数据详解
2016/10/16 12:46:17
forminput name='name'input type='submit' value='提交'/form以这种方式提交,input 值为22222222时,后面递交的url...
forminput name='name'input type='submit' value='提交'/form以这种方式提交,input 值为22222222时,后面递交的url...
常用的网页格式文件有哪些?
2016/10/14 16:56:58
网站是由多个网页组合在一起,通常包括主页和其他具有超链接文件的网页页面。网页(英文:Web page)是一个html文件,他存放在世界某个角落的某一部计算机中,而这部计算机必须是与...
网站是由多个网页组合在一起,通常包括主页和其他具有超链接文件的网页页面。网页(英文:Web page)是一个html文件,他存放在世界某个角落的某一部计算机中,而这部计算机必须是与...
7款优秀的HTML5移动开发框架
2016/10/13 10:51:43
前言与手工编码比起来,HTML5框架在准确性和正确率方面给予了保证。大多数HTML5框架都会有一个组合或者包含一些额外的组件,比如jQuery Scripts。CSS3样式表则以改...
前言与手工编码比起来,HTML5框架在准确性和正确率方面给予了保证。大多数HTML5框架都会有一个组合或者包含一些额外的组件,比如jQuery Scripts。CSS3样式表则以改...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1




![[HTML/CSS]布局学习笔记-企业网站导航首页](/UploadFiles/201807/20180718175639671.png)