这篇博客参考这位大神的: jquery.dataTables表格列动态显示隐藏封装(二).这篇博客呢,有一个缺陷是只能点击左边的复选框才能改变显示与隐藏,我修改了他的逻辑:
项目中使用到了datatalbes用来展示表格的数据,还有bootstrap框架用来点击弹出下拉的一个选项,所以需要在列表中添加复选框,以便点击一次,就将datatables的某个列进行显示和隐藏,步骤如下:
1.首先导入响应的js,还有html代码,如下:
<p class="btn-group pull-right">
<button id="setcolumnvisible" class="btn dropdown-toggle pull-right"
data-toggle="dropdown" >
设置 <i class="icon-angle-down"></i>
</button>
<!--点击按钮会弹出下面的相应的下拉列表-->
<ul class="dropdown-menu pull-right">
<li><label> <input type="checkbox" class="hideColCheck" name="box" value="1"
checked="checked"> 退休证号
</label></li>
<li><label> <input type="checkbox" class="hideColCheck" name="box" value="2"
checked="checked">姓名
</label></li>
<li><label><input type="checkbox" class="hideColCheck" name="box" value="3"
checked="checked">职务(技术)工资</label></li>
</ul>
</p>
实现的效果如下:

2.接着通过Jquery,使用class的形式,找到对应的行,还有更改checkbox的状态,调用隐藏datatables的列的显示和隐藏方法:dataTable.fnSetColumnVis(1, true);,js的代码如下:(有个前提是你已经使用了datatables,创建好了表格的对象):
// 通过jquery 查找到相应每个li 并注册其点击事件。为了防止点击,将列表消失,需要监听一下动作
$(".dropdown-menu").find("li").click(function(e) {
// 阻止事件冒泡 目的是不使下拉列表隐藏,如果不加这句话就会每点击一行,下拉列表就隐藏咯
e.stopPropagation();
})
// 并不表示完成了封装,这样有个问题,点击checkbox的时候,你会发现列的显示、隐藏状态,跟checkbox的选中状态是不统一的。这是因为点击checkbox会触发状态的变化,同时checkbox又是li元素的子元素,这样会触发li注册的点击事件,这样就会导致checkbox的状态变化俩次,为了解决这问题,就只能将事件注册给checkbox然后阻止事件冒泡。函数的内容跟li的内容基本是一样的。
$(".dropdown-menu").find(".hideColCheck").click(function(e) {
e.stopPropagation();
var val = $(this).prop("checked");
alert(val);
if (val == true) {
// 表示显示操作
dataTable.fnSetColumnVis( $(this).attr('value'), true);
} else {
// 表示隐藏操作
dataTable.fnSetColumnVis($(this).attr('value'), false);
}
})
其中datatable是代表上面已经创建好的表格对象,如下代码:
var dataTable = $('#sample_1')
.DataTable(
{
"aLengthMenu" : [ [ 10, 20, 50, 100, -1 ],
[ 10, 20, 50, 100, "All" ] // change
// per
// page values
// here
],
// set the initial value
"iDisplayLength" : 10,
"sDom" : "<<'float_right'f>r>t<'float_left'i><'float_right'p><'float_right'l>>",
"oLanguage" : {
"sProcessing" : "处理中...",
"sLengthMenu" : "显示 _MENU_ 项结果",
"sZeroRecords" : "没有匹配结果",
"sInfo" : "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty" : "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered" : "(由 _MAX_ 项结果过滤)",
"sInfoPostFix" : "",
"sSearch" : "搜索:",
"sUrl" : "",
"sEmptyTable" : "表中数据为空",
"sLoadingRecords" : "载入中...",
"sInfoThousands" : ",",
"oPaginate" : {
"sFirst" : "首页",
"sPrevious" : "上页",
"sNext" : "下页",
"sLast" : "末页"
},
"oAria" : {
"sSortAscending" : ": 以升序排列此列",
"sSortDescending" : ": 以降序排列此列"
}
},
"aoColumnDefs" : [ {
"bSortable" : false,
"aTargets" : [ 0 ]
} ],// 第一列禁止排序
"order" : [ [ 0, null ] ]
// 第一列排序图标改为默认
});
注释已经很详细了,还特别介绍一下,禁止某一行的列不排序的写法,:
"aoColumnDefs" : [ {
"bSortable" : false,
"aTargets" : [ 0 ]
} ],// 第一列禁止排序
引入的js如下:
<script src="media/js/jquery.slimscroll.min.js" type="text/javascript"></script> <script src="media/js/jquery.blockui.min.js" type="text/javascript"></script> <script src="media/js/jquery.cookie.min.js" type="text/javascript"></script> <script src="media/js/jquery.uniform.min.js" type="text/javascript"></script> <script type="text/javascript" src="media/js/bootstrap-datepicker.js"></script> <!-- END CORE PLUGINS --> <!-- BEGIN PAGE LEVEL PLUGINS --> <script type="text/javascript" src="media/js/select2.min.js"></script> <script type="text/javascript" src="media/js/jquery.dataTables.js"></script> <script type="text/javascript" src="media/js/DT_bootstrap.js"></script>欢迎拍砖,介绍一下如何获取checkbox状态,并每次点击一次,更换选中或者没选中,如下函数:
$("input[name='box'][checked]").change(function() { //checkbox的name都设置成box
var checked = jQuery(this).is(":checked");
jQuery(this).each(function() {
if (checked) {
dataTable.fnSetColumnVis(1, false);
// 阻止事件冒泡 目的是不使下拉列表隐藏,如果不加这句话就会每点击一行,下拉列表就隐藏咯
// e.stopPropagation();
} else {
dataTable.fnSetColumnVis(1, true);
}
});
});
注:还得注意一下attr和prop函数的区别:区别如下:
jquery1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值。 大家都知道有的浏览器只要写disabled,checked就可以了,而有的要写成disabled = "disabled",checked="checked",比如用attr("checked")获取checkbox的checked属性时选中的时候可以取到值,值为"checked"但没选中获取值就是undefined。 jq提供新的方法“prop”来获取这些属性,就是来解决这个问题的,以前我们使用attr获取checked属性时返回"checked"和"",现在使用prop方法获取属性则统一返回true和false。 那么,什么时候使用attr(),什么时候使用prop()? 1.添加属性名称该属性就会生效应该使用prop(); 2.是有true,false两个属性使用prop(); 3.其他则使用attr(); 项目中jquery升级的时候大家要注意这点!
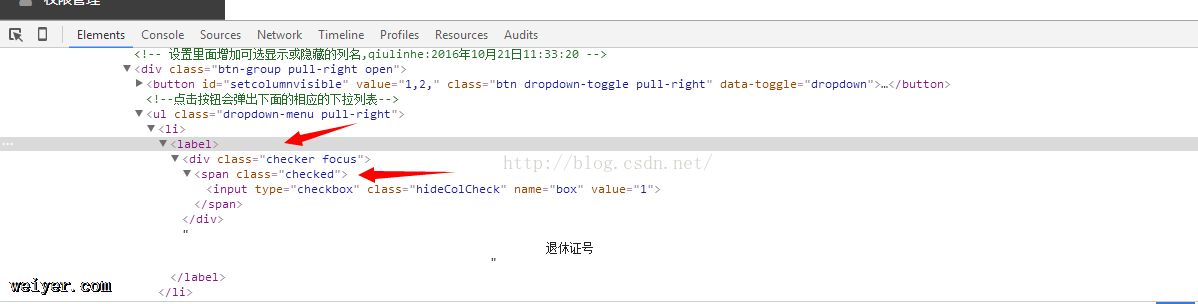
上述的代码,只要不刷新界面,的确是能起到checkbox保存状态,进行表格的列隐藏与否,但现在有个需求,这个设置某些列隐藏的,需要保存在本地,然后每次刷新后者从别的页面进来,都需要读取上次的复选框的选中状态,进行更新,但checkbox的状态信息是已经实现了保存在本地,就是遇到一个坑:每次刷新重新进入这个界面,使用jquery的形式设置 checkbox的状态,看打印的value是已经改了,但点击设置,下拉弹出来的checkbox的钩并没有去掉,在浏览器调试发现,点击的时候,父的p会自动加一个checked的类,这个类给它添加了样式,如下图片:



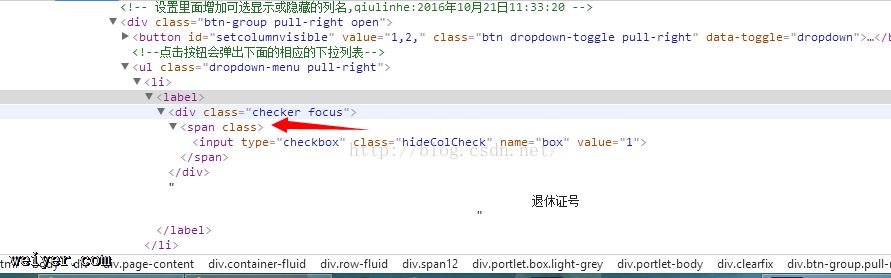
可以看到span多出了一个class,不太清楚这个DT_bootstrap.css下拉菜单做了什么特殊的处理,这个复选框的状态冲突了,所以在下次刷新重新进入这个界面的时候,删除掉这个绑定的class,就好了,如下代码,点击设置,更新checkbox状态:
//设置下拉的复选框的选中与否
$("#setcolumnvisible").click(function() {
var selectVible = $("#setcolumnvisible").val();
if(selectVible.length >0){
var selectVibleConver = selectVible.substring(0,
selectVible.length - 1);
alert("从本地拿到的数据"+selectVible);
// 以逗号进行分割
var dataRowsVisible = selectVibleConver.split(",");
$("input:checkbox[name=box]").each(function(index,element) {
for(var i=0;i<dataRowsVisible.length;i++){
var num = parseFloat(dataRowsVisible[i]) - 1;
if(index == num){
$(this).attr("checked", false);
$(this).parent().removeClass("checked");
}
}
});
}
});
































