xss,csrf,cookie,session等网络攻击及过程介绍
2017/7/24 9:18:57
XSS攻击跨站脚本攻击Django自动屏蔽跨站脚本攻击如果要跳过限制有两种方法在后端屏蔽from django.utils.safestring import marksafete...
XSS攻击跨站脚本攻击Django自动屏蔽跨站脚本攻击如果要跳过限制有两种方法在后端屏蔽from django.utils.safestring import marksafete...
浏览器优化思路
2017/7/22 15:58:26
浏览器优化思路1. 页面减肥a. 页面的肥瘦是影响加载速度最重要的因素。b. 删除不必要的空格、注释。c. 将inline的script和css移到外部文件。d. 可以使用HTML...
浏览器优化思路1. 页面减肥a. 页面的肥瘦是影响加载速度最重要的因素。b. 删除不必要的空格、注释。c. 将inline的script和css移到外部文件。d. 可以使用HTML...
servlet缺省路径
2017/7/22 15:54:51
servlet缺省路径URL输入https://localhost:8080/day10/index.html如何读取文件?1.到当前day10应用下的web.xml文件查找是否有...
servlet缺省路径URL输入https://localhost:8080/day10/index.html如何读取文件?1.到当前day10应用下的web.xml文件查找是否有...
dom对象和jQuery对象之间的转换
2017/7/22 15:54:31
dom对象和 jQuery对象之间的转换一 、jQuery-dom(js) 1.jq对象是一个数组对象通过[index]方法获取得到相应的dom对象 var $obj=$(#obj...
dom对象和 jQuery对象之间的转换一 、jQuery-dom(js) 1.jq对象是一个数组对象通过[index]方法获取得到相应的dom对象 var $obj=$(#obj...
net.sf.json.JSONException
2017/7/22 15:53:56
在通过json来获取String字符串时报:net.sf.json.JSONException: Unquotted string aae8eaa48681f2f468a3a1c1...
在通过json来获取String字符串时报:net.sf.json.JSONException: Unquotted string aae8eaa48681f2f468a3a1c1...
块级元素以内联方式显示出现的问题
2017/7/20 11:33:52
块级元素以内联方式显示出现的问题? style type=text/css.i{width: 600px;height: 700px;background-color: #71b9...
块级元素以内联方式显示出现的问题? style type=text/css.i{width: 600px;height: 700px;background-color: #71b9...
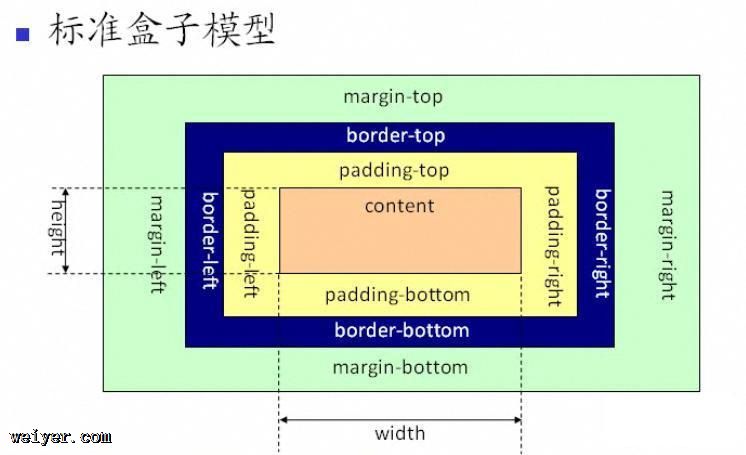
css盒模型
2017/7/20 11:30:25
CSS盒子模型 又称框模型 (Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。一、盒模型一共...
CSS盒子模型 又称框模型 (Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。一、盒模型一共...
块级标签和内联标签之间的嵌套规则
2017/7/20 11:30:20
随着时间的推移,我们都对HTML有了一定的了解,写代码的时候我们会发现标签之间,有的能嵌套,有的不能嵌套;好了简单地说了一下块级元素和内联元素,下面我们开始我们的重点-----嵌套...
随着时间的推移,我们都对HTML有了一定的了解,写代码的时候我们会发现标签之间,有的能嵌套,有的不能嵌套;好了简单地说了一下块级元素和内联元素,下面我们开始我们的重点-----嵌套...
url、href、src区别
2017/7/20 11:28:27
url(Uniform Resource Locator)统一资源定位符href (Hypertext Reference)超文本引用,引用资源与当前文件建立的一种联系,在link...
url(Uniform Resource Locator)统一资源定位符href (Hypertext Reference)超文本引用,引用资源与当前文件建立的一种联系,在link...
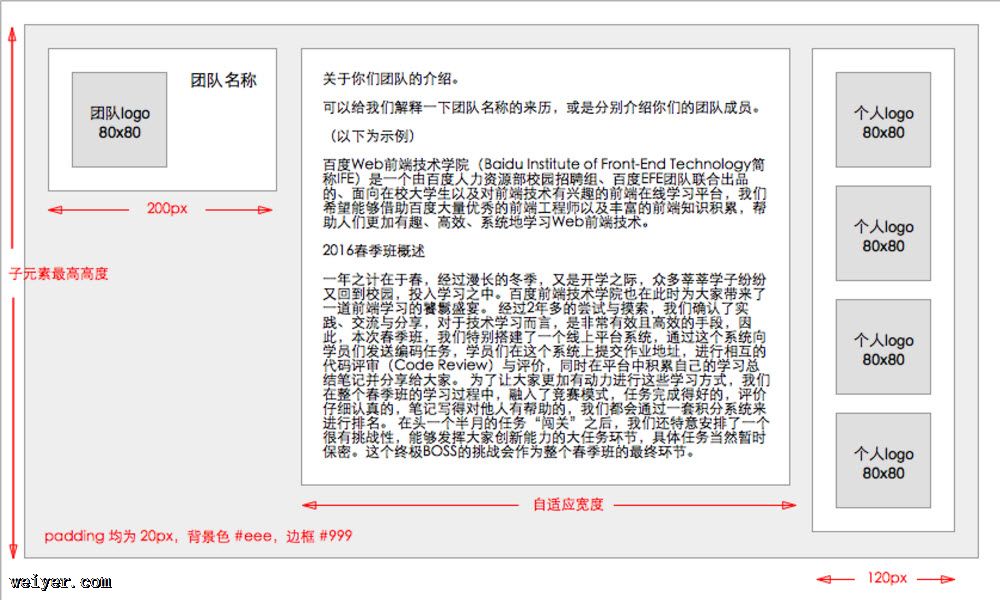
简单实现三栏布局之圣杯双飞翼
2017/7/20 11:28:16
本任务主要是利用css完成三栏式布局。关于三栏式布局,常规情况下,可以使用float实现,也可以使用relative来实现。 但是,如果要求左右两层定宽,中间层的宽度随浏览器窗口宽...
本任务主要是利用css完成三栏式布局。关于三栏式布局,常规情况下,可以使用float实现,也可以使用relative来实现。 但是,如果要求左右两层定宽,中间层的宽度随浏览器窗口宽...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1