CSS盒子模型 又称框模型 (Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
一、盒模型一共有两种,一种是标准盒模型,另一种就是IE盒模型 。
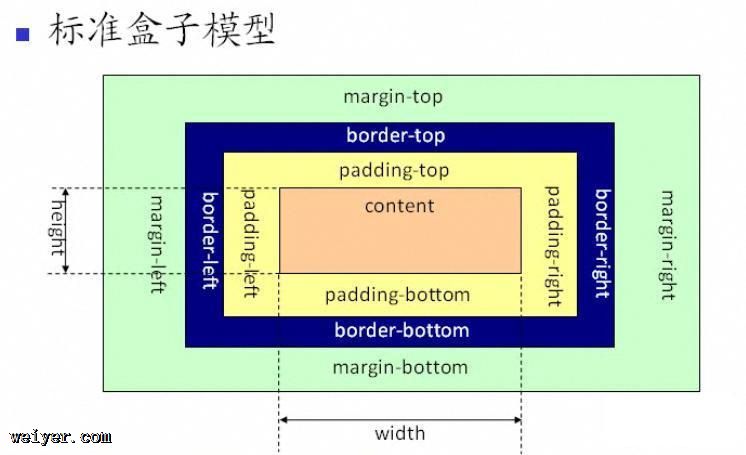
标准盒模型如下图所示:

标准盒模型中,元素的width、padding、border互不包含。
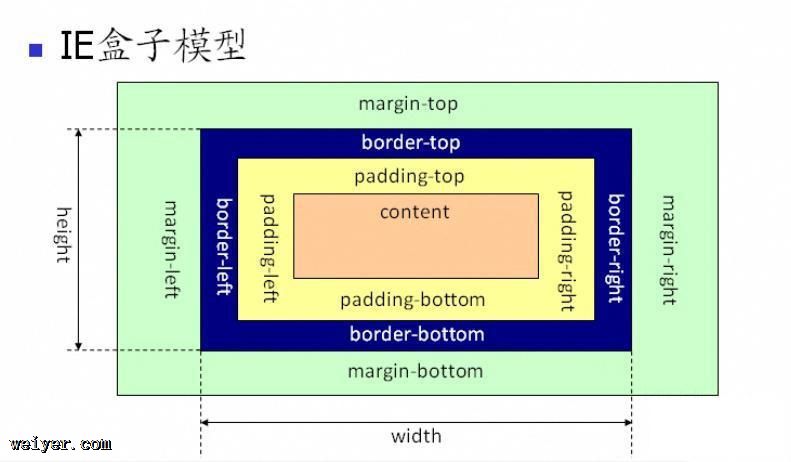
元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度; 元素框的总高度 = 元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。 IE盒模型如下图所示:

IE盒模型中,元素的width = content + padding + border
元素框的总宽度 = 元素(element)的width + margin的左边距和右边距的值; 元素框的总高度 = 元素(element)的height + margin的上下边距的值。
那应该选择使用哪种盒子模型呢?
为了兼容大部分浏览器,一般都使用标准 w3c 盒子模型。那怎么样才算是选择了“标准 w3c 盒子模型”呢?就是看在网页的顶部有无 doctype 声明。 假如不加 doctype声明,那么各个浏览器会根据自己的行为去理解网页,即ie浏览器会采用ie盒子模型去解释你的盒子,而 其他浏览器会采用标准w3c盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的就不一样。 反之,假如加上了doctype声明,那么所有浏览器都会采用标准w3c盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致。
下面用实例说明到底是用的哪种
代码1
你没有设置页面的DOCTYPE 声明
上面的代码没有加上 DOCTYPE 声明,在 IE 浏览器中显示“IE盒子模型”,在 FF 浏览器中显示“标准 W3C 盒子模型”。
- 代码2:
你设置了页面的DOCTYPE 声明
代码2 与代码1 唯一的不同的就是顶部加了 DOCTYPE 声明。在所有浏览器中都显示“标准 W3C 盒子模型”。
所以为了让网页能兼容各个浏览器,让我们用标准 W3C 盒子模型。
那如果你想使用IE盒模型,同时又想兼容大部分的浏览器的时候,就可以在你的代码中使用box-sizing了。
二、box-sizing属性介绍
box-sizing属性是用户界面属性里的一种,而且这个属性跟盒子模型有关。
- box-sizing : content-box|border-box|inherit;
1. content-box ,默认值,可以使设置的宽度和高度值应用到元素的内容框。盒子的width只包含内容。即总宽度=margin+border+padding+width
2. border-box ,设置的width值其实是除margin外的border+padding+element的总宽度。盒子的width包含border+padding+内容,即总宽度= margin + width。
3. inherit , 规定应从父元素继承 box-sizing 属性的值
关于border-box的使用:
一个box宽度为100%,又想要两边有内间距,这时候用就比较好 可以全局设置border-box,首先它符合直觉,其次它可以省去一次又一次的加加减减,它还有一个关键作用——让有边框的盒子正常使用百分比宽度。
































