原生封装ajax
2017/7/24 10:08:40
项目开发中,在进行数据交互的时候,经常会用到ajax请求。现在用原生JS对ajax进行了封装,具体代码如下:/* * ajax组件 */module.exports = funct...
项目开发中,在进行数据交互的时候,经常会用到ajax请求。现在用原生JS对ajax进行了封装,具体代码如下:/* * ajax组件 */module.exports = funct...
Echarts柱状图模板
2017/7/24 10:06:58
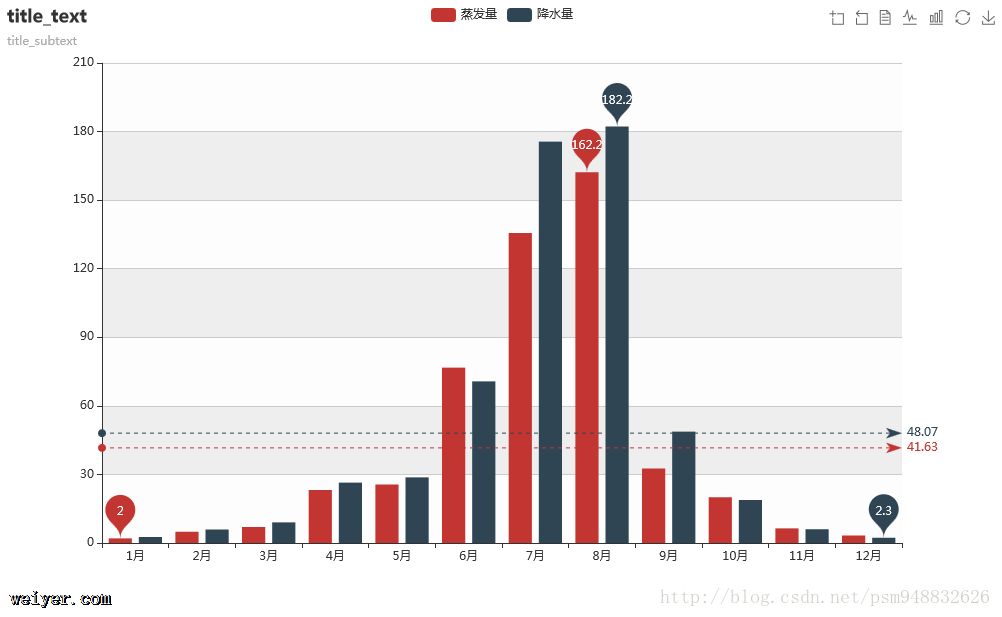
简介Echarts属性有几百个,一般人真的记不住,而且许多属性相似度也很高,词汇难度也较大,很难直接看懂.每次都需要去网上搜demo.大大影响开发效率,特此写下模板demo,从此你...
简介Echarts属性有几百个,一般人真的记不住,而且许多属性相似度也很高,词汇难度也较大,很难直接看懂.每次都需要去网上搜demo.大大影响开发效率,特此写下模板demo,从此你...
HTML之em和strong标签
2017/7/24 10:01:49
本篇学习下短语强调标签,em和strong都是让字体显示不同样式,和其他区分开来的显示,都是表示强调,strong强调语气更重。现在用这两个标签很少,一般都采用样式。!DOCTYP...
本篇学习下短语强调标签,em和strong都是让字体显示不同样式,和其他区分开来的显示,都是表示强调,strong强调语气更重。现在用这两个标签很少,一般都采用样式。!DOCTYP...
springmvc和struts2的区别
2017/7/24 9:58:52
1.springmvc是基于方法开发,struts2是基于类开发2.springmvc将url和controller方法映射,映射成功后springmvc生成一个handler对象...
1.springmvc是基于方法开发,struts2是基于类开发2.springmvc将url和controller方法映射,映射成功后springmvc生成一个handler对象...
jquery.printArea改进
2017/7/24 9:56:27
百度搜索网页局部打印,很容易找到一个jquery的扩展jquery.printArea,这个扩展代码量很小,不过有一个问题:$(#printHtml).printArea(),的#...
百度搜索网页局部打印,很容易找到一个jquery的扩展jquery.printArea,这个扩展代码量很小,不过有一个问题:$(#printHtml).printArea(),的#...
CSS相关知识学习
2017/7/24 9:54:54
CSS相关知识学习一、float浮动float:left | right浮动的特点:1.浮动找浮动,不浮动找不浮动2.浮动只影响后面的元素3.浮动以元素顶部为基准对齐4.浮动可是实...
CSS相关知识学习一、float浮动float:left | right浮动的特点:1.浮动找浮动,不浮动找不浮动2.浮动只影响后面的元素3.浮动以元素顶部为基准对齐4.浮动可是实...
HTML中备注写法
2017/7/24 9:53:26
本文学习HTML中备注写法。备注,在写代码的时候非常重要,特别是写给其他人看,你可以随意打开一个网页,右键,查看源码,基本上都可以看得到前面写的HTML备注。在HTML中备注是用,...
本文学习HTML中备注写法。备注,在写代码的时候非常重要,特别是写给其他人看,你可以随意打开一个网页,右键,查看源码,基本上都可以看得到前面写的HTML备注。在HTML中备注是用,...
关于imageloader中图片加载保存的一些方法
2017/7/24 9:51:38
关于imageloader中图片加载保存的一些方法publicvoid loderImage(String url,ImageView imageView){ImageLoader...
关于imageloader中图片加载保存的一些方法publicvoid loderImage(String url,ImageView imageView){ImageLoader...
修改bootstraptable默认detailRow样式的实现代码
2017/7/24 9:51:00
修改bootstraptable默认detailRow样式的实现代码this.$body.find( tr[data-index]td.detail-icon).off(click...
修改bootstraptable默认detailRow样式的实现代码this.$body.find( tr[data-index]td.detail-icon).off(click...
Ueditor与SpringMVC结合配置
2017/7/24 9:50:07
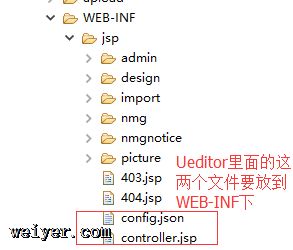
Ueditor与SpringMVC结合配置 从网上下载Ueditor包,解压后放到SpringMVC工程WebApp下。 将SpringMVC上传文件的配置注释,不然后面Uedit...
Ueditor与SpringMVC结合配置 从网上下载Ueditor包,解压后放到SpringMVC工程WebApp下。 将SpringMVC上传文件的配置注释,不然后面Uedit...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1