调用https接口的工具类
2017/7/25 11:18:24
//string数组没有的话,就为nullpublic static String httpsPost(String url, String code,String[][] pro...
//string数组没有的话,就为nullpublic static String httpsPost(String url, String code,String[][] pro...
ajax请求的四个步骤
2017/7/24 10:42:00
1.什么是ajax:异步javascript和XML。同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。异步是指:发送方发出数据后,不等接收方发回...
1.什么是ajax:异步javascript和XML。同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。异步是指:发送方发出数据后,不等接收方发回...
HTML相对路径和绝对路径
2017/7/24 10:40:23
在网页制作的过程中,少不了跟路径打交道,比如,包含一个文件,插入一个图片等,与路径都有关系,如果使用了错误的文件路径,就会导致引用失效(无法浏览链接文件,或无法显示插入的图片等)。...
在网页制作的过程中,少不了跟路径打交道,比如,包含一个文件,插入一个图片等,与路径都有关系,如果使用了错误的文件路径,就会导致引用失效(无法浏览链接文件,或无法显示插入的图片等)。...
CSS伪类的效果
2017/7/24 10:38:19
CSS伪类的效果htmlheadstyle type=text/cssa.one:link {color: #ff0000}a.one:visited {color: #0000f...
CSS伪类的效果htmlheadstyle type=text/cssa.one:link {color: #ff0000}a.one:visited {color: #0000f...
CSS之单个标签十分炫酷的特效
2017/7/24 10:33:23
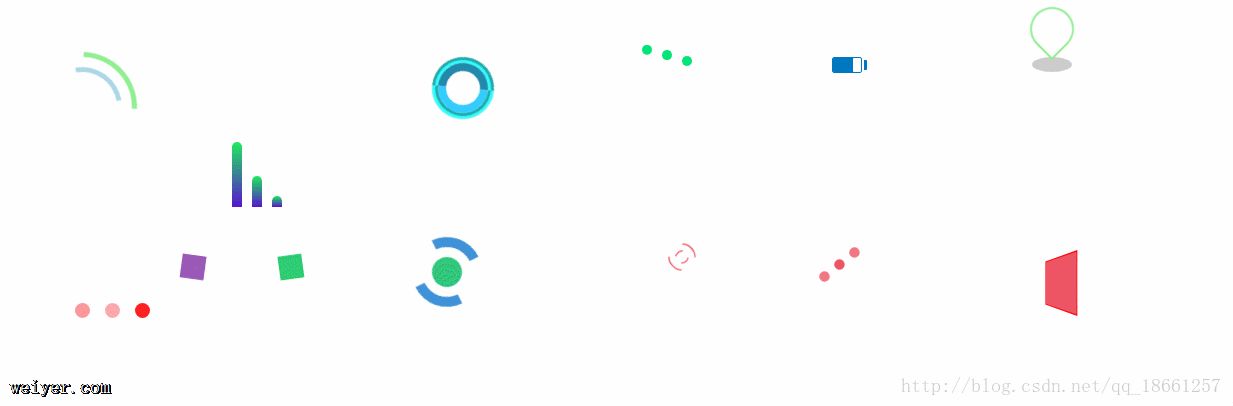
简要说明加载特效非常常见,以前大都是些画圆圈的gif图,后来css3出来了,随着前端技术的不断发展,css3本身也衍生出各种不同的技术,用css3做一个加载特效用来取代用gif图就...
简要说明加载特效非常常见,以前大都是些画圆圈的gif图,后来css3出来了,随着前端技术的不断发展,css3本身也衍生出各种不同的技术,用css3做一个加载特效用来取代用gif图就...
如何将公共头部header导入其他页面
2017/7/24 10:32:40
在前端开发中我们基本上都会遇到这么一个问题,就是一个页面需要在多个页面中重复使用,这个时候我们会想到把公共的部分提取出来单独作为一个html文件,然后导入到其他页面当中;今天在开发...
在前端开发中我们基本上都会遇到这么一个问题,就是一个页面需要在多个页面中重复使用,这个时候我们会想到把公共的部分提取出来单独作为一个html文件,然后导入到其他页面当中;今天在开发...
Angular2-build文件打开白屏解决办法
2017/7/24 10:31:45
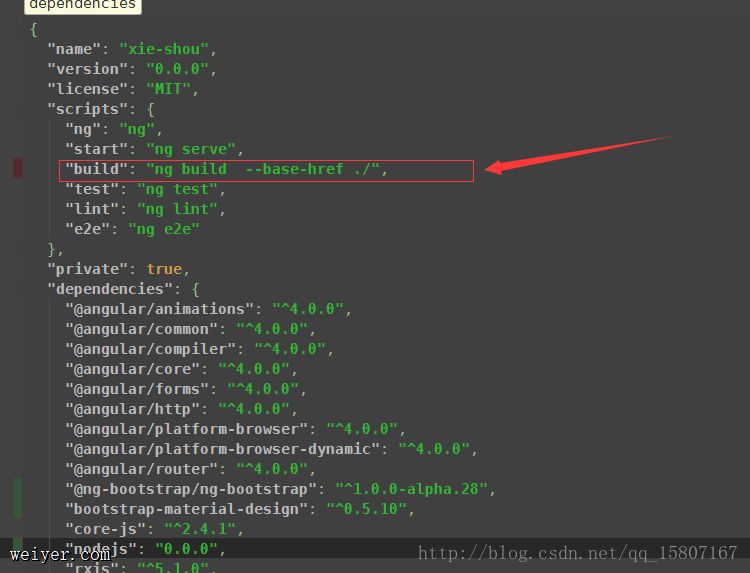
解决方法 只需要更改package.json 中的build设置为build: ng build --base-href ./,生成的文件就可以直接使用 ...
解决方法 只需要更改package.json 中的build设置为build: ng build --base-href ./,生成的文件就可以直接使用 ...
HTML之big和small标签
2017/7/24 10:29:59
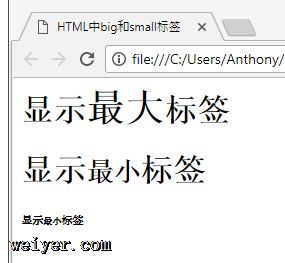
本篇学习HTML中字体控制效果中的big和small标签。 标签呈现大号字体效果,浏览器显示包含在 标签和其相应的 标签之间的文字时,其字体比周围的文字要大一号。但是,如果文字已经...
本篇学习HTML中字体控制效果中的big和small标签。 标签呈现大号字体效果,浏览器显示包含在 标签和其相应的 标签之间的文字时,其字体比周围的文字要大一号。但是,如果文字已经...
jsp页面引入标签库的问题
2017/7/24 10:29:01
jsp页面引入标签库的问题Can not find the tag library descriptor for https://java.sun.com/jsp/jstl/cor...
jsp页面引入标签库的问题Can not find the tag library descriptor for https://java.sun.com/jsp/jstl/cor...
HTML之blockquote和q标签
2017/7/24 10:09:53
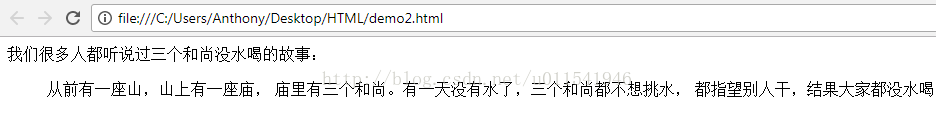
本篇学习HTML中长引用的标签,有blockquote和q两种。1.先来看看长引用的效果!DOCTYPE htmlhtmlheadtitleHTML中em和strong标签/tit...
本篇学习HTML中长引用的标签,有blockquote和q两种。1.先来看看长引用的效果!DOCTYPE htmlhtmlheadtitleHTML中em和strong标签/tit...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1