核心提示:本篇学习HTML中长引用的标签,有blockquote和q两种。1.先来看看长引用的效果!DOCTYPE htmlhtmlheadtitleHTML中em和strong标签/titlemeta htt...
本篇学习HTML中长引用的标签,有blockquote和q两种。
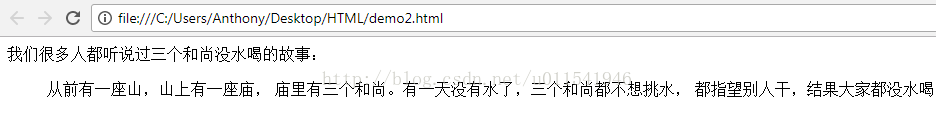
1.先来看看长引用的效果
<!DOCTYPE html
<html>
<head>
<title>
HTML中em和strong标签
</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p>我们很多人都听说过三个和尚没水喝的故事:</p>
<blockquote>从前有一座山,山上有一座庙,
庙里有三个和尚。有一天没有水了,三个和尚都不想挑水,
都指望别人干,结果大家都没水喝<blockquote>
</body>
</html>

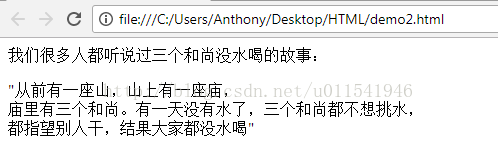
2.看看名言如何引用
<!DOCTYPE html
<html>
<head>
<title>
HTML中em和strong标签
</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p>我们很多人都听说过三个和尚没水喝的故事:</p>
<q>从前有一座山,山上有一座庙,</br>
庙里有三个和尚。有一天没有水了,三个和尚都不想挑水,</br>
都指望别人干,结果大家都没水喝</q>
</body>
</html>

<q>比<blockquote>多显示一对双引号。
































