在vue项目中引入highcharts图表的方法
2017/7/24 9:46:24
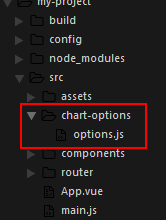
npm进行highchars的导入,导入完成后就可以进行highchars的可视化组件开发了npm install highcharts --save1、components目录下...
npm进行highchars的导入,导入完成后就可以进行highchars的可视化组件开发了npm install highcharts --save1、components目录下...
php详解及基本知识
2017/7/24 9:43:30
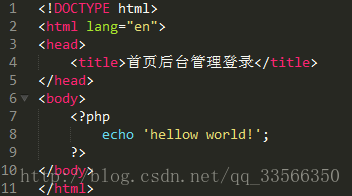
对于初次学习php的来说,需要在自己电脑上搭建php环境。省去空间和上传的麻烦!这里推荐一个软件:WampServer是一款由法国人开发的Apache Web服务器、PHP解释器以...
对于初次学习php的来说,需要在自己电脑上搭建php环境。省去空间和上传的麻烦!这里推荐一个软件:WampServer是一款由法国人开发的Apache Web服务器、PHP解释器以...
简单的选项卡实现
2017/7/24 9:39:41
一个简单的选项卡的关键在于:当切换页面时,如何让所选的选项和与其对应的内容同时出现,并且在选择其他的内容时,不影响新的内容的显示。其中用到两个很关键的思想:1.为对象增加index...
一个简单的选项卡的关键在于:当切换页面时,如何让所选的选项和与其对应的内容同时出现,并且在选择其他的内容时,不影响新的内容的显示。其中用到两个很关键的思想:1.为对象增加index...
前端性能提升之雪碧图
2017/7/24 9:38:26
每张图片就是一个http请求,将多个小图片合并成精灵图可以有效减少请求数量,对提高加载速度很有帮助。小菜鸟刚上手做精灵图的小总结 :一、顺序一定不要弄反。先确定了图的尺寸再去写外层...
每张图片就是一个http请求,将多个小图片合并成精灵图可以有效减少请求数量,对提高加载速度很有帮助。小菜鸟刚上手做精灵图的小总结 :一、顺序一定不要弄反。先确定了图的尺寸再去写外层...
手把手教你使用Raspberry-Wireless-Access-Point
2017/7/24 9:36:55
RPI Wireless-Access-Pointaspberry-pi3-作为无线路由接入点'>将Raspberry Pi3 作为无线路由接入点Install the neces...
RPI Wireless-Access-Pointaspberry-pi3-作为无线路由接入点'>将Raspberry Pi3 作为无线路由接入点Install the neces...
css隐藏滚动条实现,兼容ie和chrome
2017/7/24 9:33:33
之前隐藏滚动条一直用的::-webkit-scrollbar(chrome)和scrollbar-......-color一套(ie)。ie下貌似只能修改颜色,于是我把它改成和背景...
之前隐藏滚动条一直用的::-webkit-scrollbar(chrome)和scrollbar-......-color一套(ie)。ie下貌似只能修改颜色,于是我把它改成和背景...
div超出高度的时候出现滚动条的问题解决办法
2017/7/24 9:32:16
p超出高度的时候出现滚动条时怎么办?其实很简单:在p的style属性加上overflow-y:auto即可。 ...
p超出高度的时候出现滚动条时怎么办?其实很简单:在p的style属性加上overflow-y:auto即可。 ...
djangotemplate基础,上下文对象
2017/7/24 9:27:48
django template 基础(模板对象(Template),上下文对象(Context))1 启动python环境: python manage.py shell从项目目录...
django template 基础(模板对象(Template),上下文对象(Context))1 启动python环境: python manage.py shell从项目目录...
面向对象的原型与继承
2017/7/24 9:26:17
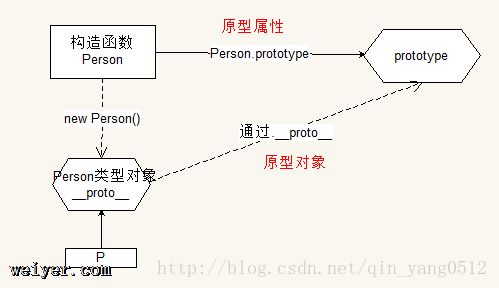
面向对象高级table of contents原型与继承什么是原型 为什么要使用原型 继承 原型链对象的原型链 原型链结构图 作用域 函数调用模式 递归面试题原型与继承什么是原型?...
面向对象高级table of contents原型与继承什么是原型 为什么要使用原型 继承 原型链对象的原型链 原型链结构图 作用域 函数调用模式 递归面试题原型与继承什么是原型?...
gulp相关命令及操作
2017/7/24 9:25:14
安装好node.jswindow+r键:cmd1、先进入到你本地项目目录下:(1)f: (2)cd 一个文件夹2、建一个项目,其名称叫作mySass:mkdir mySass3、c...
安装好node.jswindow+r键:cmd1、先进入到你本地项目目录下:(1)f: (2)cd 一个文件夹2、建一个项目,其名称叫作mySass:mkdir mySass3、c...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1