dependencies与devDependencies的区别
2017/7/20 11:27:37
npm install在安装node模块时,有两种命令参数可以把它们的信息写入package.json文件。savesave-dev那二者的区别在哪里呢?save会把依赖包名称添加...
npm install在安装node模块时,有两种命令参数可以把它们的信息写入package.json文件。savesave-dev那二者的区别在哪里呢?save会把依赖包名称添加...
Angular2-Bootstrap的继承
2017/7/20 11:27:30
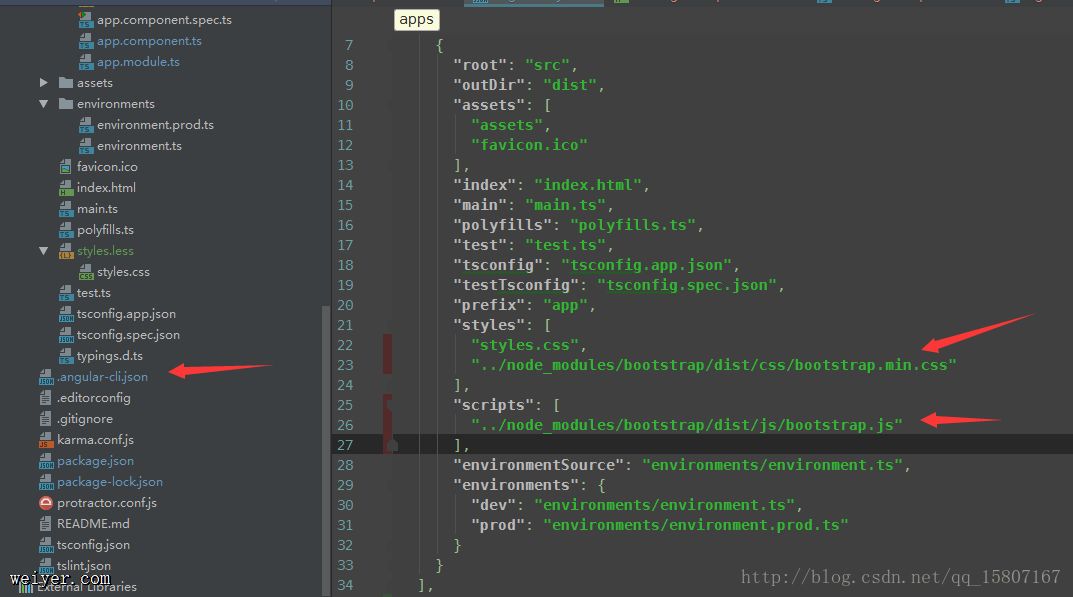
第一步进行安装Bootstrap的方式npm install -p bootstrap第二部进行更改angular-cli.json文件中,增加如图内容:styles: [styl...
第一步进行安装Bootstrap的方式npm install -p bootstrap第二部进行更改angular-cli.json文件中,增加如图内容:styles: [styl...
es6函数形参的默认值
2017/7/20 11:27:14
es5中模拟默认参数function makeRequest(url, timeout, callback) {timeout = timeout || 2000;callback...
es5中模拟默认参数function makeRequest(url, timeout, callback) {timeout = timeout || 2000;callback...
常见浏览器兼容性问题与解决方案
2017/7/20 11:25:08
浏览器兼容性问题与解决方案'>常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们...
浏览器兼容性问题与解决方案'>常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们...
HTML中块级元素和行内元素
2017/7/20 11:24:03
HTML中块级元素和行内元素在HTML中,元素按照在用户代理(一般常指浏览器)的显示形式划分为块级元素(block element)和行内元素(in-line element),那...
HTML中块级元素和行内元素在HTML中,元素按照在用户代理(一般常指浏览器)的显示形式划分为块级元素(block element)和行内元素(in-line element),那...
Vue懒加载组件路径不对
2017/7/20 11:23:58
最近在使用VueRouter的懒加载组件的时候.const routes = [{path: /,component: App},{path: /category,componen...
最近在使用VueRouter的懒加载组件的时候.const routes = [{path: /,component: App},{path: /category,componen...
css3的简单动画效果(animation和transition)
2017/7/20 11:21:36
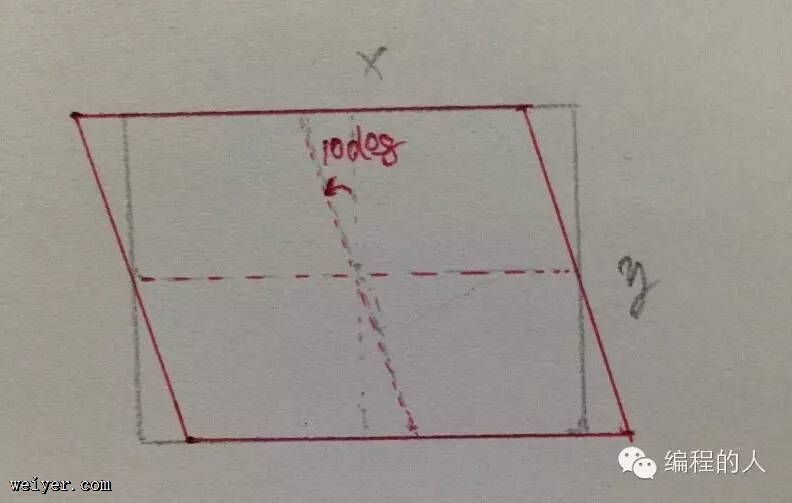
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。(1)平移translate(x值,y值)(2)旋转rotate(角度) ...
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。(1)平移translate(x值,y值)(2)旋转rotate(角度) ...
使用聚合器模块来拉和显示已识别的新闻源
2017/7/20 11:20:32
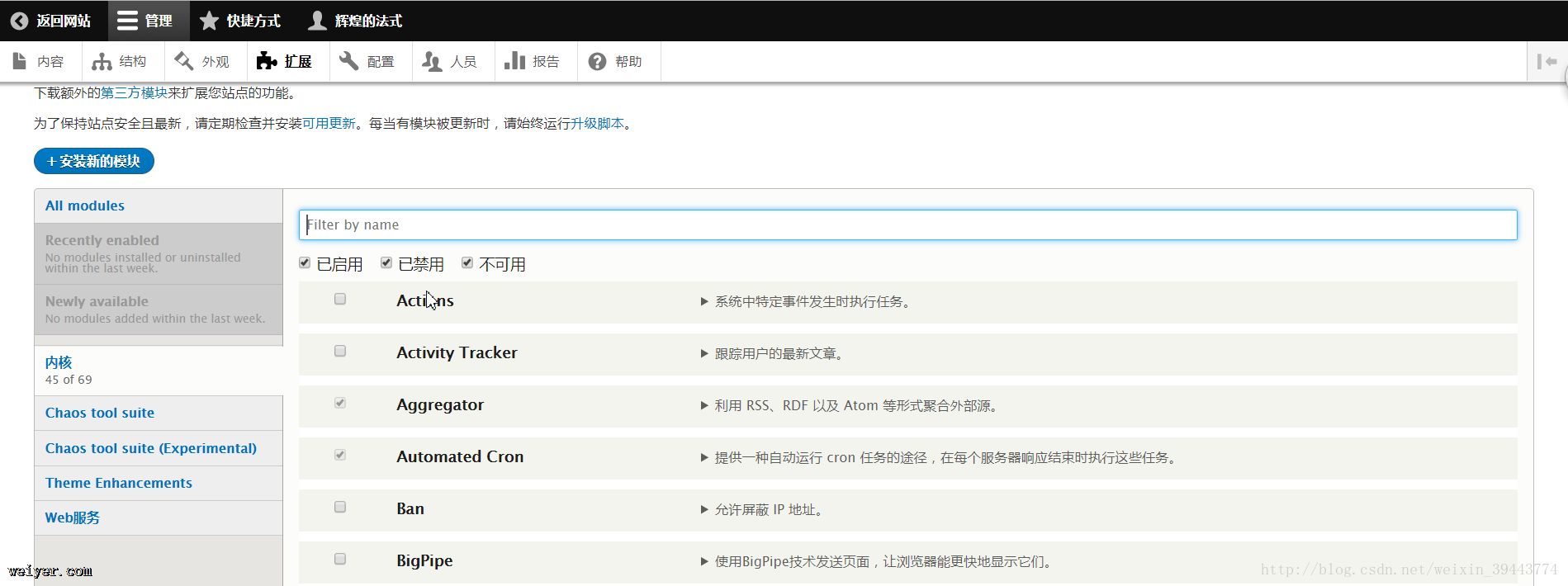
目的:从外部网站收集新闻文章,并将这些文章合并到公司网站上的列表中解决方案:聚合器模块是Drupal核心的一部分,是一个很好的解决方案步骤:1)启用聚合器模块:管理 -扩展 -勾选...
目的:从外部网站收集新闻文章,并将这些文章合并到公司网站上的列表中解决方案:聚合器模块是Drupal核心的一部分,是一个很好的解决方案步骤:1)启用聚合器模块:管理 -扩展 -勾选...
H5CSS:清除浮动的演练
2017/7/20 11:16:49
H5CSS:清除浮动的演练 一、首先,我们添加:.clearfix:after,.clearfix:before {display: table;content: }.clearf...
H5CSS:清除浮动的演练 一、首先,我们添加:.clearfix:after,.clearfix:before {display: table;content: }.clearf...
ES6之字符串的拓展
2017/7/20 11:16:06
includes(), startsWith(), endsWith()传统上,JavaScript只有indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中。ES6又...
includes(), startsWith(), endsWith()传统上,JavaScript只有indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中。ES6又...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1