核心提示:H5CSS:清除浮动的演练 一、首先,我们添加:.clearfix:after,.clearfix:before {display: table;content: }.clearfix:after {...
H5CSS:清除浮动的演练

一、首先,我们添加:
.clearfix:after,
.clearfix:before {
display: table;
content: ""
}
.clearfix:after {
clear: both;
overflow: hidden
用来清除浮动,一面父元素没有办法撑开。
二、添加Div和li、并设置类名
<p class="clearfix demo">
<li class="theone">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</p>
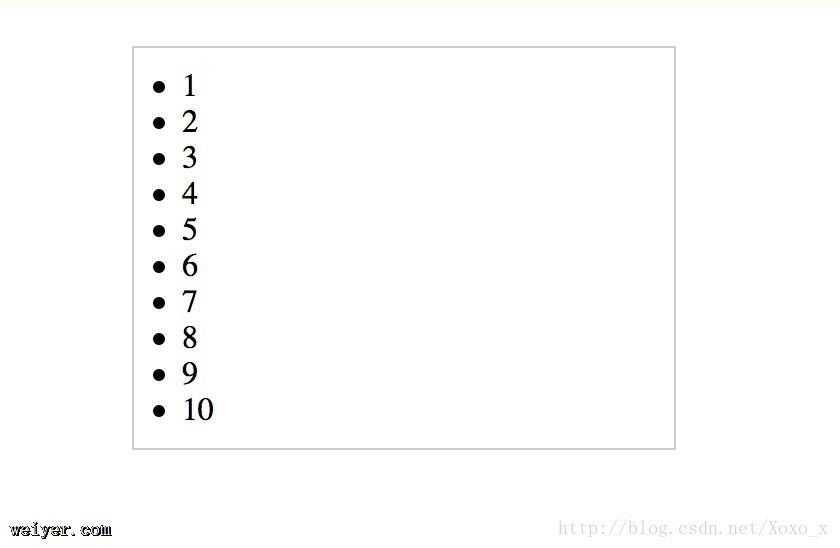
效果:

三、为了方便观看效果,我们添加一个边框。
.demo {
width: 250px;
border: 1px solid #ccc;
padding: 10px;
margin: 20px auto
}

四、清除浮动,并设置li样式。
li {
list-style: none outside none;
float: left;
height: 20px;
line-height: 20px;
width: 40px;
border-radius: 10px;
text-align: center;
background: #FAFAD2;
color: green;
margin-right: 5px;
}
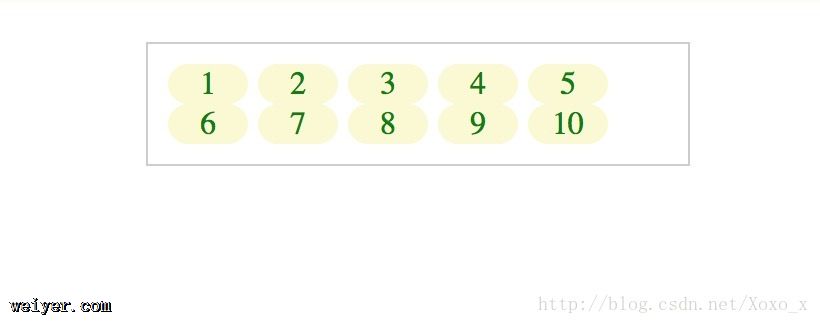
如图:

五、此时注释代码:
/*.clearfix:after,
.clearfix:before {
display: table;
content: ""
}
.clearfix:after {
clear: both;
overflow: hidden
}*/
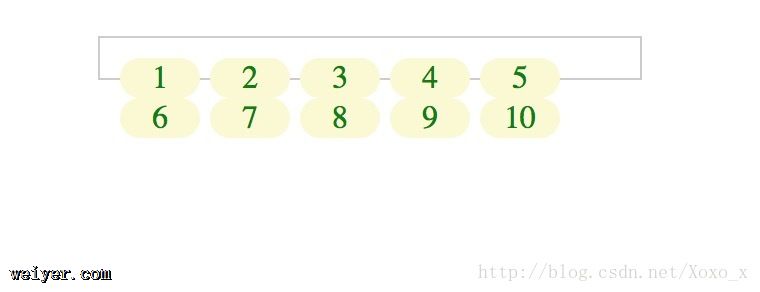
如图:

这样我们通过实例来进一步认识清除浮动的重要性了!
































