核心提示:transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。(1)平移translate(x值,y值)(2)旋转rotate(角度) ex:rotate(...
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
(1)平移translate(x值,y值)
(2)旋转rotate(角度) ex:rotate(45deg);
正数为顺时针旋转。
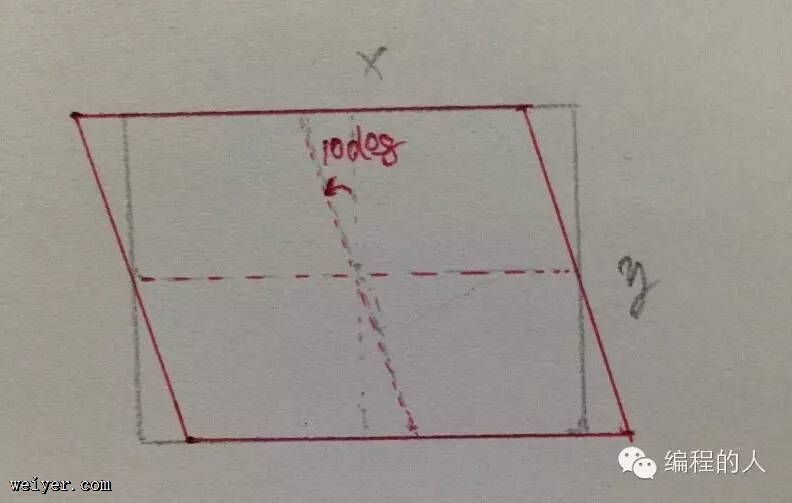
(3)倾斜skew(水平倾斜,垂直倾斜) ex:skew(20deg,3odeg)
原点为盒子的中心点(水平方向为y轴,垂直方向为x轴)

(4)缩放scale(缩放倍数)
动画 transition
transition(property(名称),duration(花费的时间),timing-function(速度),delay(延迟) )
请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
ex: transition(all,2s,ease)
timing-function:
linear:以相同的速度从开始到结束;
ease:慢——快——慢
ease-in:慢开始的过度
动画 animation
aimation( 名称 时间 延迟时间 运动方式(速度的选择) 循环次数 反方向是否也有动画)
































