http长连接总结
2017/7/25 11:32:48
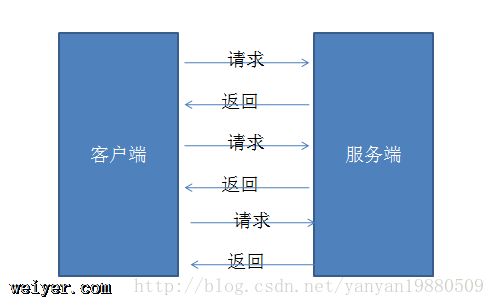
序言经常有业务需要在两个web客户端进行通信,比如,移动端两人对战游戏,针对此类场景最常使用的技术便是普通的ajax,两个客户端不断发ajax请求到服务端询问另外一方的信息,然后进...
序言经常有业务需要在两个web客户端进行通信,比如,移动端两人对战游戏,针对此类场景最常使用的技术便是普通的ajax,两个客户端不断发ajax请求到服务端询问另外一方的信息,然后进...
HTML标签--表单
2017/7/25 11:28:13
HTML标签--表单表单:基本格式forminput.../form表单属性:action、method!--action:表单数据提交地址method:用来指定数据传递到服务端的...
HTML标签--表单表单:基本格式forminput.../form表单属性:action、method!--action:表单数据提交地址method:用来指定数据传递到服务端的...
jquery源码
2017/7/25 11:27:43
第一篇提到了jquery的核心部分就在于自执行函数传入的第二个参数,factory,其实就是一个函数。jquery的源码一万多行,一点点顺着读下去把。function( windo...
第一篇提到了jquery的核心部分就在于自执行函数传入的第二个参数,factory,其实就是一个函数。jquery的源码一万多行,一点点顺着读下去把。function( windo...
社区club-web的那2个小项目(PC端和移动端)-vue架构梳理
2017/7/25 11:27:01
vue组件文件以.vue结尾,包含三部分:- template: 模板,被编译到render function中- style: 样式,可以使用less/sass作为预处理器;局部...
vue组件文件以.vue结尾,包含三部分:- template: 模板,被编译到render function中- style: 样式,可以使用less/sass作为预处理器;局部...
正则表达式之过滤敏感词
2017/7/25 11:24:23
正则表达式之过滤敏感词!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/...
正则表达式之过滤敏感词!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/...
forward和redirect的区别
2017/7/25 11:23:18
1.从地址栏显示来说forward是服务器请求资源,服务器直接访问目标地址的URL,把那个URL的响应内容读取过来,然后把这些内容再发给浏览器.浏览器根本不知道服务器发送的内容从哪...
1.从地址栏显示来说forward是服务器请求资源,服务器直接访问目标地址的URL,把那个URL的响应内容读取过来,然后把这些内容再发给浏览器.浏览器根本不知道服务器发送的内容从哪...
前端面试问题汇总
2017/7/25 11:22:37
1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。2.项目介绍3.如何看待前端开发?4.平时是如何学习前端开发的?5.未来三到五年的规划是怎样的?po...
1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。2.项目介绍3.如何看待前端开发?4.平时是如何学习前端开发的?5.未来三到五年的规划是怎样的?po...
css学习笔记之background-position
2017/7/25 11:21:43
取值:length : 百分数position : top | center | bottom | left | center | right说明:1.该属性定位不受对象paddi...
取值:length : 百分数position : top | center | bottom | left | center | right说明:1.该属性定位不受对象paddi...
如何正确使用Patch
2017/7/25 11:19:37
自从我写这篇博客后,RFC 7396,引入了 JSON Merge Patch格式,其已创建。它可以被视为只发送你需要的格式。因此,,只要符合JSON Merge Patch格式,...
自从我写这篇博客后,RFC 7396,引入了 JSON Merge Patch格式,其已创建。它可以被视为只发送你需要的格式。因此,,只要符合JSON Merge Patch格式,...
ServletContext与application的异同
2017/7/25 11:18:55
servletContext接口是Servlet中最大的一个接口,呈现了web应用的Servlet视图。ServletContext实例是通过 getServletContext(...
servletContext接口是Servlet中最大的一个接口,呈现了web应用的Servlet视图。ServletContext实例是通过 getServletContext(...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1