Vue版sticker贴纸实现
2017/7/25 11:53:17
GitHub 地址 : https://github.com/XiaMengjian/vue-sticker在线体验地址 : https://60.205.229.66/stati...
GitHub 地址 : https://github.com/XiaMengjian/vue-sticker在线体验地址 : https://60.205.229.66/stati...
React-数据流详解
2017/7/25 11:51:26
在React中,数据流是单向的,即从父组件传递到子组件。因为组件是简单且易于把握的,它们只需从父组件获取props渲染即可。如果顶层组件中的某个props改变了,react会递归的...
在React中,数据流是单向的,即从父组件传递到子组件。因为组件是简单且易于把握的,它们只需从父组件获取props渲染即可。如果顶层组件中的某个props改变了,react会递归的...
SAPUI5教程——如何改变SAPFiori登陆页面的背景图片
2017/7/25 11:49:39
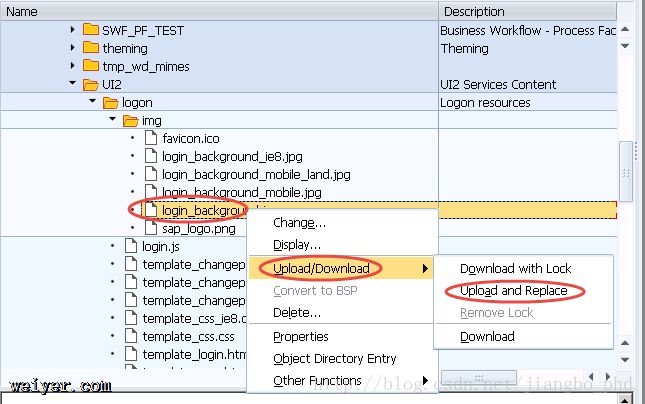
前言用过Fiori的同学都知道,SAP Fiori Launchpad有一个登陆页面,登陆页面在安装之后会有一个默认的背景图片,但是对个部分客户来讲,需要换成自己公司对应的背景,那...
前言用过Fiori的同学都知道,SAP Fiori Launchpad有一个登陆页面,登陆页面在安装之后会有一个默认的背景图片,但是对个部分客户来讲,需要换成自己公司对应的背景,那...
Meteor常用的命令
2017/7/25 11:47:34
Meteor常用的命令meteor deploy打包你的应用,并发布到。如果你发布到.meteor.com,Meteor提供免费的主机,只要的名字还未被其他人使用。meteor m...
Meteor常用的命令meteor deploy打包你的应用,并发布到。如果你发布到.meteor.com,Meteor提供免费的主机,只要的名字还未被其他人使用。meteor m...
easyUIconbobox简单使用
2017/7/25 11:46:51
1.关于conbobox取值以及赋值问题!使用的conbobox必须有class=easyui-combobox的字样,否则为普通select!并非easyUi的控件。取值:var...
1.关于conbobox取值以及赋值问题!使用的conbobox必须有class=easyui-combobox的字样,否则为普通select!并非easyUi的控件。取值:var...
web前端左右选择框移动,及查询的实现教程
2017/7/25 11:38:34
web前端左右选择框移动,及查询当输入框输入信息进行查询时,若选择框中有则置顶且变亮,具体代码如下:!DOCTYPE htmlhtmlhead!-- 选择框移动js --scrip...
web前端左右选择框移动,及查询当输入框输入信息进行查询时,若选择框中有则置顶且变亮,具体代码如下:!DOCTYPE htmlhtmlhead!-- 选择框移动js --scrip...
创建ajax对象
2017/7/25 11:36:55
-GET or POST与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。然而,在以下情况中,请使用 POST 请求:1.无法使用缓存文件(更新服务器上的文件或数...
-GET or POST与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。然而,在以下情况中,请使用 POST 请求:1.无法使用缓存文件(更新服务器上的文件或数...
正则表达式之邮箱验证
2017/7/25 11:36:16
正则表达式之邮箱验证!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/T...
正则表达式之邮箱验证!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/T...
正则表达式之过滤html标签
2017/7/25 11:34:00
正则表达式之过滤html标签!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.o...
正则表达式之过滤html标签!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.o...
正则表达式知识点总结
2017/7/25 11:33:41
正则表达式知识点总结var re = /%([^%]+)?%/g,reExp = /(^( )?(if|for|else|switch|case|break|{|}))(.*)?/...
正则表达式知识点总结var re = /%([^%]+)?%/g,reExp = /(^( )?(if|for|else|switch|case|break|{|}))(.*)?/...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1