datepicker日期选择器插件
2017/7/27 13:51:38
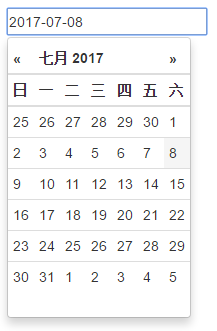
bootstrap是与jquery.js文件一起结合起来一起用的,缺少任何一个文件都不可以。datepicker插件一般用于在文本框中选择日期,通过在表中选择日期,从而将日期显示在...
bootstrap是与jquery.js文件一起结合起来一起用的,缺少任何一个文件都不可以。datepicker插件一般用于在文本框中选择日期,通过在表中选择日期,从而将日期显示在...
@font-face属性参数详细介绍
2017/7/27 13:50:58
css网页中导入特殊字体@font-face属性详解@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中。语法规则首先我们一起来看看@font...
css网页中导入特殊字体@font-face属性详解@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中。语法规则首先我们一起来看看@font...
根据不同的时间日期查询数据
2017/7/27 13:49:28
最近根据项目需求写了一个接口,其中有一个条件是根据不同的时间日期来获取数据,这里做个笔记,记录下:根据本日,本周,本月来获取数据,三个条件:本日: 开始时间是从当日的00:00:0...
最近根据项目需求写了一个接口,其中有一个条件是根据不同的时间日期来获取数据,这里做个笔记,记录下:根据本日,本周,本月来获取数据,三个条件:本日: 开始时间是从当日的00:00:0...
如何把你的图标转换成web字体
2017/7/27 13:48:10
如何把你的图标转换成web字体在这篇教程中,我们将使用一个免费的Web应用程序IcoMoon将矢量图转换成Web字体,然后将生成的字体通过css应用到Web页面中。通常我们在网站中...
如何把你的图标转换成web字体在这篇教程中,我们将使用一个免费的Web应用程序IcoMoon将矢量图转换成Web字体,然后将生成的字体通过css应用到Web页面中。通常我们在网站中...
onreadystatechange被多次调用的原因
2017/7/27 13:45:53
onreadystatechange被多次调用的原因在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。这依靠更新 XMLHttpRequest 对象的 readyStat...
onreadystatechange被多次调用的原因在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。这依靠更新 XMLHttpRequest 对象的 readyStat...
关于metasploit下连接数据库问题
2017/7/27 13:45:05
首先启动postgres数据库:使用命令service postgresql start 当然他会提示你需要管理员权限。再启动msfconsole,注意这里需要使用管理员权限,否则...
首先启动postgres数据库:使用命令service postgresql start 当然他会提示你需要管理员权限。再启动msfconsole,注意这里需要使用管理员权限,否则...
搜索关键字拼音智能提示实现
2017/7/27 13:43:57
一、背景搜索的智能提示是一个搜索应用的标配,主要作用是避免用户输入错误的搜索词,并将用户引导到相应的关键词上,提升用户体验。由于中文的特点,如果搜索自动提示可以支持拼音的话会给用户...
一、背景搜索的智能提示是一个搜索应用的标配,主要作用是避免用户输入错误的搜索词,并将用户引导到相应的关键词上,提升用户体验。由于中文的特点,如果搜索自动提示可以支持拼音的话会给用户...
百度编辑器ueditor上传图片顺序乱掉修改方法
2017/7/27 13:42:36
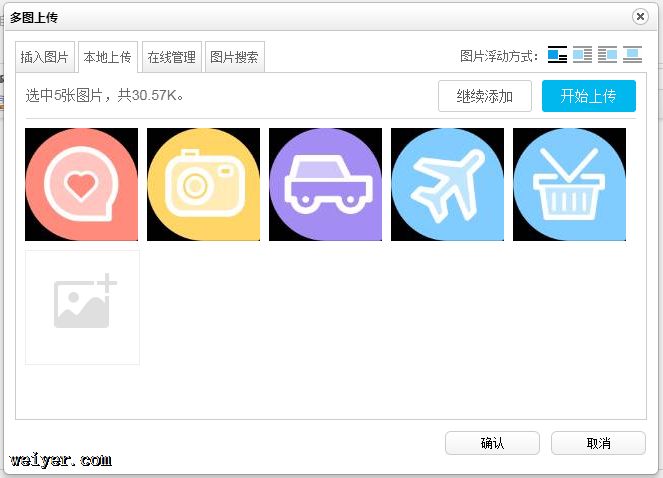
百度编辑器ueditor上传图片顺序乱掉修改方法百度编辑器是一个很不错的编辑器,我也将百度编辑器作为后台的编辑器使用,加上做了一些精简,感觉很爽。但是这编辑器,还是有一些毛病的。如...
百度编辑器ueditor上传图片顺序乱掉修改方法百度编辑器是一个很不错的编辑器,我也将百度编辑器作为后台的编辑器使用,加上做了一些精简,感觉很爽。但是这编辑器,还是有一些毛病的。如...
sturts-2.0动态方法测试,!不起作用?????
2017/7/26 12:53:02
sturts-2.0动态方法测试,!不起作用?????1/要先开启动态方法constant name=struts.enable.DynamicMethodInvocation v...
sturts-2.0动态方法测试,!不起作用?????1/要先开启动态方法constant name=struts.enable.DynamicMethodInvocation v...
前端面试题-正则表达式
2017/7/26 11:07:12
前端面试题-正则表达式,用户名、整数、电子邮件地址(Email)、手机号码正则。表单验证必备!有错误欢迎指正!用户名正则var username=/^[A-z0-9_-]{6,16...
前端面试题-正则表达式,用户名、整数、电子邮件地址(Email)、手机号码正则。表单验证必备!有错误欢迎指正!用户名正则var username=/^[A-z0-9_-]{6,16...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1