快速入手openlayers-基本概念理解
2017/7/27 14:26:42
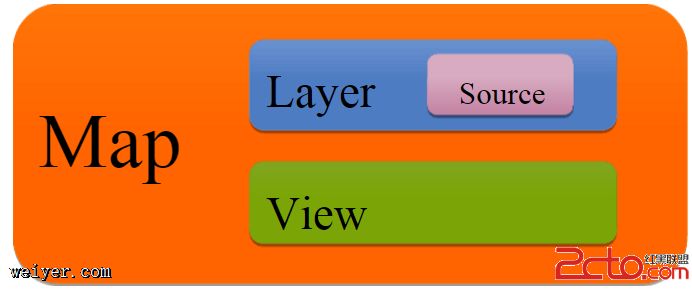
首先对其有一个宏观的认识,下面用一个图来说: 接下来,我们开始干正事。一个一个对其进行了解。Mapopenlayers 最核心的是ol.Map。它被呈现到对象target容器中。...
首先对其有一个宏观的认识,下面用一个图来说: 接下来,我们开始干正事。一个一个对其进行了解。Mapopenlayers 最核心的是ol.Map。它被呈现到对象target容器中。...
3d转换(立方体旋转效果)
2017/7/27 14:19:48
Css3d转换,立方体效果:1, 重要的属性:perspective、translateY、preserve-3d、perspecctive-origin2, rotateX()为...
Css3d转换,立方体效果:1, 重要的属性:perspective、translateY、preserve-3d、perspecctive-origin2, rotateX()为...
Ubuntu下安装Express框架
2017/7/27 14:17:07
之前在照着一本书上安装express框架,一直没成功,简直坑爹,最后自己弄好了,记录一番:1:首先安装Express框架,在终端输入如下命令:npm install express...
之前在照着一本书上安装express框架,一直没成功,简直坑爹,最后自己弄好了,记录一番:1:首先安装Express框架,在终端输入如下命令:npm install express...
ArcGISAPI+Echarts实现动态雷达图
2017/7/27 14:16:39
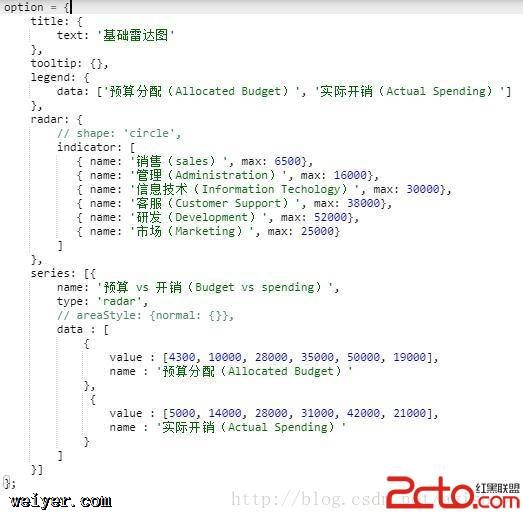
雷达图(Radar Chart),又可称为戴布拉图、蜘蛛网图(Spider Chart),常用语财务报表中,但不限于财务报表。使用雷达图能让使用者能一目了然的了解各项指标的变动情形...
雷达图(Radar Chart),又可称为戴布拉图、蜘蛛网图(Spider Chart),常用语财务报表中,但不限于财务报表。使用雷达图能让使用者能一目了然的了解各项指标的变动情形...
Servlet简介、Servlet底层原理、Servlet实现方式
2017/7/27 14:14:37
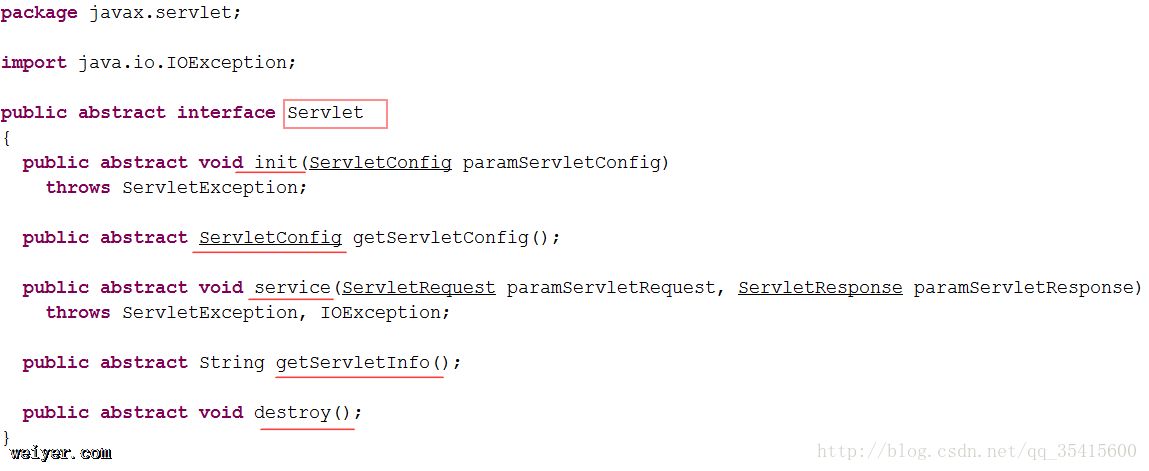
一、Servlet简介1、Servlet定义: Servlet(Server Applet)是Java Servlet的简称,是为小服务程序或服务连接器,用Java编写的服务器端程...
一、Servlet简介1、Servlet定义: Servlet(Server Applet)是Java Servlet的简称,是为小服务程序或服务连接器,用Java编写的服务器端程...
CSS清除浮动
2017/7/27 14:14:30
CSS清除浮动浮动的特性:浮动元素有左浮动(float:left)和右浮动(float:right)两种浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来相邻浮动的块元素...
CSS清除浮动浮动的特性:浮动元素有左浮动(float:left)和右浮动(float:right)两种浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来相邻浮动的块元素...
vue父子组件通信
2017/7/27 14:12:40
组件通信在实际开发过程中,子组件有时候需要通过使用父组件的数据来渲染页面;子组件数据的变化需要通知给父组件去做相应的变化,这就涉及到了父子组件之间的通信具体实现1、父组件向子组件通...
组件通信在实际开发过程中,子组件有时候需要通过使用父组件的数据来渲染页面;子组件数据的变化需要通知给父组件去做相应的变化,这就涉及到了父子组件之间的通信具体实现1、父组件向子组件通...
[3D图形学]视锥剔除入门(翻译)
2017/7/27 14:12:24
时至今日,许多刚刚下海的3D引擎程序员仍不了解视锥剔除(Frustum Culling)的重要性和益处,这让我和我的小伙伴们感到很震♂惊.我在Flipcode的论坛中发现尽管网络上...
时至今日,许多刚刚下海的3D引擎程序员仍不了解视锥剔除(Frustum Culling)的重要性和益处,这让我和我的小伙伴们感到很震♂惊.我在Flipcode的论坛中发现尽管网络上...
sass用法指南
2017/7/27 14:10:03
学过CSS的人都知道,它不是一种编程语言。你可以用它开发网页样式,但是没法用它编程。也就是说,CSS基本上是设计师的工具,不是程序员的工具。在程序员眼里,CSS是一件很麻烦的东西。...
学过CSS的人都知道,它不是一种编程语言。你可以用它开发网页样式,但是没法用它编程。也就是说,CSS基本上是设计师的工具,不是程序员的工具。在程序员眼里,CSS是一件很麻烦的东西。...
HTML5新增标签、表单新增类型与属性
2017/7/27 14:09:14
HTML5新增标签、表单新增类型与属性1html5新增标签1.1html5基本常识1.1 html5支持浏览器IE9+,Firefox,Opera,Safari,Chrome。1....
HTML5新增标签、表单新增类型与属性1html5新增标签1.1html5基本常识1.1 html5支持浏览器IE9+,Firefox,Opera,Safari,Chrome。1....
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1