关于微信小程序下拉刷新组件加载图片(三个小点)不显示的问题
2017/8/3 9:07:42
前话相信大家在开发微信小程序的时候都有遇到过这样一个问题,为什么我在下拉刷新的时候没有任何加载中的图标显示,但其他人的会有三个黑色的点点呢?以下为没有显示任何加载图标的下拉刷新样式...
前话相信大家在开发微信小程序的时候都有遇到过这样一个问题,为什么我在下拉刷新的时候没有任何加载中的图标显示,但其他人的会有三个黑色的点点呢?以下为没有显示任何加载图标的下拉刷新样式...
BFC宽度自适应布局
2017/8/2 16:38:18
BFC:块级格式化上下文,它指的是一个独立的块级渲染区域,只有Block-level Box参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。BFC的生成(1)f...
BFC:块级格式化上下文,它指的是一个独立的块级渲染区域,只有Block-level Box参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。BFC的生成(1)f...
在ajax请求之前加loading
2017/8/2 16:37:01
近期遇到一个问题,在网速比较差的情况下,ajax请求时一般会加载很长一段时间,在这一段时间页面都没什么反应,所以想到了在ajax请求之前加loading,现把代码贴在下面,仅供参考...
近期遇到一个问题,在网速比较差的情况下,ajax请求时一般会加载很长一段时间,在这一段时间页面都没什么反应,所以想到了在ajax请求之前加loading,现把代码贴在下面,仅供参考...
微信小程序跳坑(一)---Post请求
2017/8/2 10:42:08
1.post请求wx.request(OBJECT)wx.request发起的是 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接。官网上描述 参数名 类型 ...
1.post请求wx.request(OBJECT)wx.request发起的是 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接。官网上描述 参数名 类型 ...
微信小程序之网络请求(POST请求)
2017/8/2 10:18:41
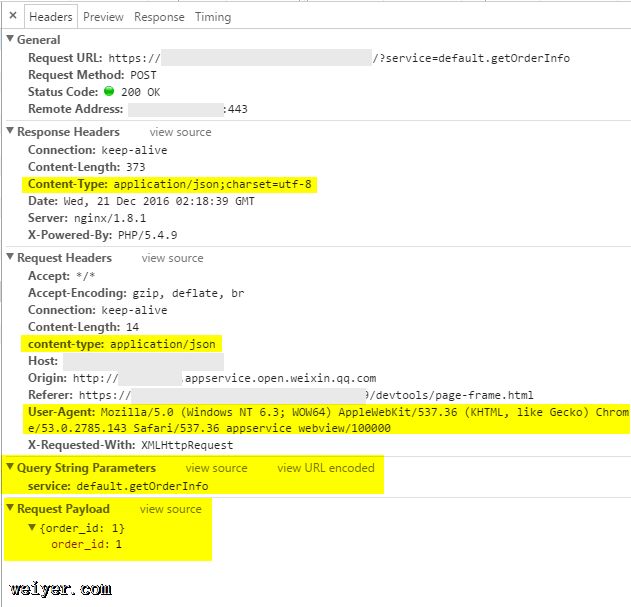
微信小程序开发中网络请求必不可少.GET.POST请求是最常用的.GET请求POST请求的时候有好几个坑.我已经为大家填好了.按照文档,肯定是这么写.那就入坑了.1.Content...
微信小程序开发中网络请求必不可少.GET.POST请求是最常用的.GET请求POST请求的时候有好几个坑.我已经为大家填好了.按照文档,肯定是这么写.那就入坑了.1.Content...
【前端入门】前端基本概念
2017/8/2 10:16:33
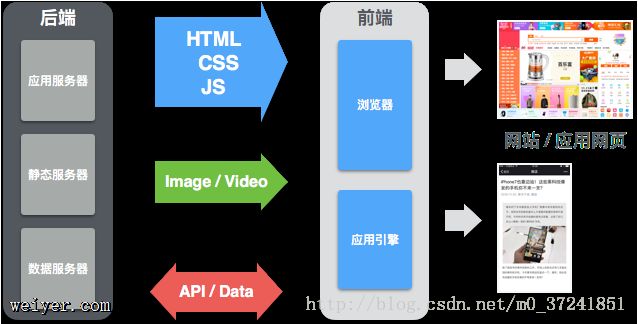
最近实习,在的公司倾向于全栈开发,虽然之前都在写后端,对前端基本上是一点都不懂,经过一个月左右的项目锻炼,对前端React的开发有了一定的了解,整理下来,方便以后查看。在入手前端开...
最近实习,在的公司倾向于全栈开发,虽然之前都在写后端,对前端基本上是一点都不懂,经过一个月左右的项目锻炼,对前端React的开发有了一定的了解,整理下来,方便以后查看。在入手前端开...
通过ajax得到数据,显示http://localhost:8081/项目名/[object%20Object]404(NotFound)错误。
2017/8/2 10:15:56
今天在使用easyui-datagrid 中的toolbar,通过ajax得到数据时,出现https://localhost:8080/项目名/[object%20Object] ...
今天在使用easyui-datagrid 中的toolbar,通过ajax得到数据时,出现https://localhost:8080/项目名/[object%20Object] ...
Vue实战之后台管理系统(一)
2017/8/2 10:11:55
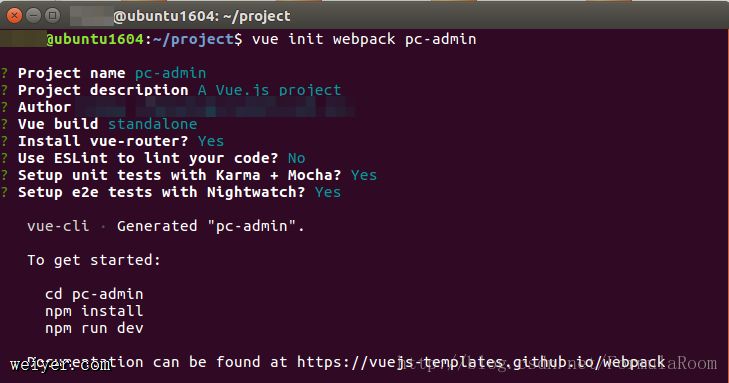
这个系列是手把手教大家从零开始写一个后台管理系统,使用的技术:vuejs+vue-router+axios+vuex+element-ui+scss。1.开发环境搭建开始写代码前准...
这个系列是手把手教大家从零开始写一个后台管理系统,使用的技术:vuejs+vue-router+axios+vuex+element-ui+scss。1.开发环境搭建开始写代码前准...
作用域闭包
2017/8/2 10:10:52
一、定义当函数可以记住并访问所在的词法作用域时,就产生了闭包,即使函数实在当前词法作用域之外执行。例如:function foo(){var a = 2;function bar(...
一、定义当函数可以记住并访问所在的词法作用域时,就产生了闭包,即使函数实在当前词法作用域之外执行。例如:function foo(){var a = 2;function bar(...
闭包问题的理解及总结
2017/8/2 10:08:53
3 闭包主要需要理解匿名函数和闭包的概念,不要混淆。匿名函数就是没有名字的函数,例如:(function(args0,args1){})();闭包是指有权访问另一个函数作用域中的变...
3 闭包主要需要理解匿名函数和闭包的概念,不要混淆。匿名函数就是没有名字的函数,例如:(function(args0,args1){})();闭包是指有权访问另一个函数作用域中的变...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1