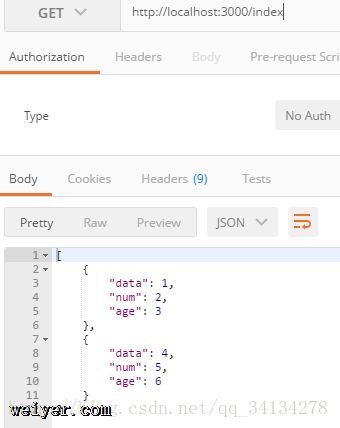
用node接口
2017/8/2 10:05:42
真是蠢到家了,做前端有段时间了,看到java封装接口,心痒就想试试,加上学了点angular,网上各种找angular和node的例子,github,csdn都找,结果找了一周例子...
真是蠢到家了,做前端有段时间了,看到java封装接口,心痒就想试试,加上学了点angular,网上各种找angular和node的例子,github,csdn都找,结果找了一周例子...
矢量切片(Vectortile)
2017/8/2 9:44:01
矢量切片(Vector tile)说明:本月的主要工作都是围绕制作矢量切片这一个核心问题进行的,所以2月的主题就以这个问题为主,目前分支出来的一些内容主要包括了TMS(Tile m...
矢量切片(Vector tile)说明:本月的主要工作都是围绕制作矢量切片这一个核心问题进行的,所以2月的主题就以这个问题为主,目前分支出来的一些内容主要包括了TMS(Tile m...
HTML5总结概括
2017/8/1 14:01:56
一、HTML5(超文本标签语言)万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改总结概括HTML5有以下优点:1、提高可用性和改进用户的友好...
一、HTML5(超文本标签语言)万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改总结概括HTML5有以下优点:1、提高可用性和改进用户的友好...
获取dom元素的宽度和高度
2017/8/1 12:00:05
获取dom元素的宽度和高度一、获取css的大小1.第一种通过内联样式var box = document.getElementById(box);var w = box.style...
获取dom元素的宽度和高度一、获取css的大小1.第一种通过内联样式var box = document.getElementById(box);var w = box.style...
DOM基础二
2017/8/1 11:58:14
元素的偏移位置!DOCTYPE htmlhtml lang=en id=htmlheadmeta charset=UTF-8titleDOM/titlestyle type=tex...
元素的偏移位置!DOCTYPE htmlhtml lang=en id=htmlheadmeta charset=UTF-8titleDOM/titlestyle type=tex...
DOM基础三
2017/8/1 11:56:33
元素的创建、删除、插入、替换!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDOM/title/headscript/*do...
元素的创建、删除、插入、替换!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDOM/title/headscript/*do...
修改,批量删除,查询升降,分页代码实现
2017/8/1 11:53:15
修改,批量删除,查询升降,分页代码实现link rel=stylesheet type=text/css href=${pageContext.request.contextPat...
修改,批量删除,查询升降,分页代码实现link rel=stylesheet type=text/css href=${pageContext.request.contextPat...
HTML代码文件上传
2017/8/1 11:51:46
HTML代码:最大100KB,支持jpg,gif,png格式。 p最大100KB,支持jpg,gif,png格式。/p p id=preview/pJS代码:需要引入jquery....
HTML代码:最大100KB,支持jpg,gif,png格式。 p最大100KB,支持jpg,gif,png格式。/p p id=preview/pJS代码:需要引入jquery....
MacOS搭建python环境下的Seleniumweb测试环境
2017/8/1 11:51:18
Selenium是一款应用于Web功能测试的自动化测试工具。在Mac OS系统中目前已自带python环境,可以打开终端(Terminal)键入Python查看现在系统中pytho...
Selenium是一款应用于Web功能测试的自动化测试工具。在Mac OS系统中目前已自带python环境,可以打开终端(Terminal)键入Python查看现在系统中pytho...
关于出现“对不起,您安装的不是正版应用..”的解决办法discuz
2017/7/27 14:28:07
关于出现对不起,您安装的不是正版应用..的解决办法最近很多会员朋友反映一个问题:有些插件和风格在安装时出现不能安装的现象,出现以下提示:对不起,您安装的不是正版应用,安装程序无法继...
关于出现对不起,您安装的不是正版应用..的解决办法最近很多会员朋友反映一个问题:有些插件和风格在安装时出现不能安装的现象,出现以下提示:对不起,您安装的不是正版应用,安装程序无法继...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1