vue-cli构建项目之mockdata
2017/7/27 14:07:35
当前后台同时开发时,后台接口尚未实现,所以前端需要根据约定好的接口来模拟接口数据来完成接口调用。在vue-cli构建的项目中,如何启动数据服务,使用mock data 呢?见下方:...
当前后台同时开发时,后台接口尚未实现,所以前端需要根据约定好的接口来模拟接口数据来完成接口调用。在vue-cli构建的项目中,如何启动数据服务,使用mock data 呢?见下方:...
关系运算符
2017/7/27 14:06:57
htmlheadmeta http-equiv=Content-Type content=text/html charset=utf-8titletitleheadbodyscri...
htmlheadmeta http-equiv=Content-Type content=text/html charset=utf-8titletitleheadbodyscri...
架构师日记——Nginx的HTTP模块配置
2017/7/27 14:05:57
Nginx的HTTP配置主要包括三个区块,结构如下:http{//这个是协议界别include mime.types;default_type application/octet-...
Nginx的HTTP配置主要包括三个区块,结构如下:http{//这个是协议界别include mime.types;default_type application/octet-...
Apache httpd 2.4.27开启GZIP压缩功能
2017/7/27 14:05:46
HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的文件压缩算法,现在的应用十分广泛,尤其是在Linux平台。当应用Gzip压缩到一个纯文本文件时,效果是非常明显的,大约...
HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的文件压缩算法,现在的应用十分广泛,尤其是在Linux平台。当应用Gzip压缩到一个纯文本文件时,效果是非常明显的,大约...
如何理解vue的slot
2017/7/27 14:03:46
如何理解vue的slot插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。插...
如何理解vue的slot插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。插...
HTML相对链接
2017/7/27 13:59:32
本篇学习HTML中相对链接写法,就像我们看电子书,点击左侧目录章节名称,就会自动跳转到对应内容。下面我们就写一个demo.html来模仿这种行为。!DOCTYPE html htm...
本篇学习HTML中相对链接写法,就像我们看电子书,点击左侧目录章节名称,就会自动跳转到对应内容。下面我们就写一个demo.html来模仿这种行为。!DOCTYPE html htm...
微信小程序踩坑——项目内文件夹删除不掉
2017/7/27 13:57:35
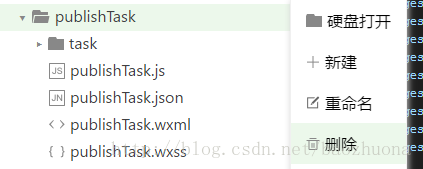
想要删publishTask文件夹,在IDE里删没反应,去文件资源管理器删提示需要管理员权限, 太鬼扯了,原来因为要删的文件夹里有嵌套一层文件夹,所以禁止删除。要先删掉里层文件夹,...
想要删publishTask文件夹,在IDE里删没反应,去文件资源管理器删提示需要管理员权限, 太鬼扯了,原来因为要删的文件夹里有嵌套一层文件夹,所以禁止删除。要先删掉里层文件夹,...
【Grunt】Uglificationfailed.丑化失败(其实是打包失败),Grunt打包错误,
2017/7/27 13:56:45
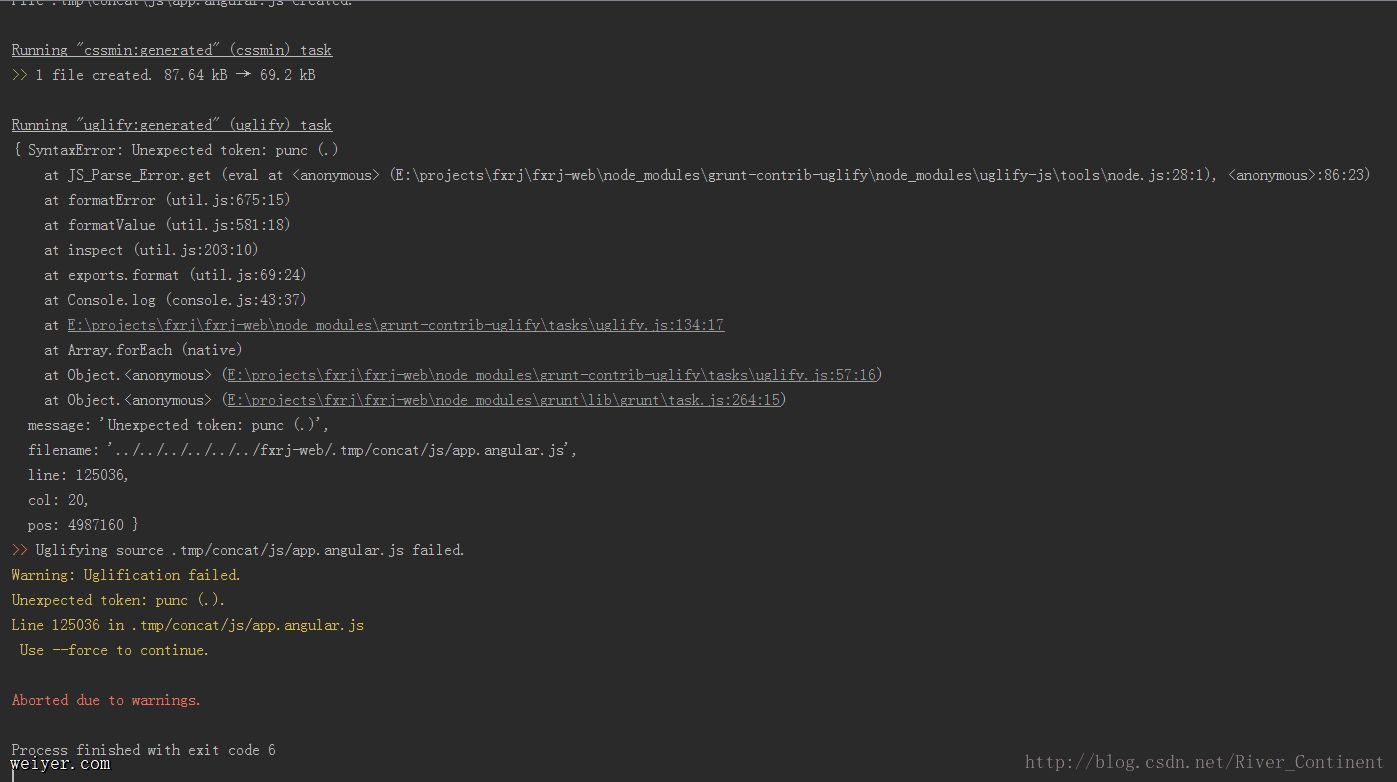
报错信息:SyntaxError:Unexpected token:punc(.)Uglifying source..Uglification failed.Use force t...
报错信息:SyntaxError:Unexpected token:punc(.)Uglifying source..Uglification failed.Use force t...
web语义化
2017/7/27 13:55:40
我所理解的web语义化就是一句话:标题就是标题,段落就是段落...。其实 html 文档和 word 文档本质上没什么区别,只不过是 html 可以使用 css/js 为其附加样式...
我所理解的web语义化就是一句话:标题就是标题,段落就是段落...。其实 html 文档和 word 文档本质上没什么区别,只不过是 html 可以使用 css/js 为其附加样式...
flex-box弹性布局的用法以及兼容性
2017/7/27 13:54:31
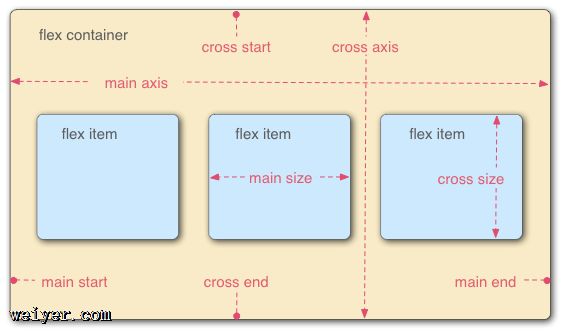
最近的h5项目,用到了display:flex;弹性布局,非常的方便好用,但是测试美眉用的测试机实在不堪,装的是老版本的uc浏览器。瞬间哥原本高大上的页面被秒成渣(程序猿葛格 的页...
最近的h5项目,用到了display:flex;弹性布局,非常的方便好用,但是测试美眉用的测试机实在不堪,装的是老版本的uc浏览器。瞬间哥原本高大上的页面被秒成渣(程序猿葛格 的页...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1