核心提示:最近的h5项目,用到了display:flex;弹性布局,非常的方便好用,但是测试美眉用的测试机实在不堪,装的是老版本的uc浏览器。瞬间哥原本高大上的页面被秒成渣(程序猿葛格 的页面绝大部分使用的fl...
最近的h5项目,用到了display:flex;弹性布局,非常的方便好用,但是测试美眉用的测试机实在不堪,装的是老版本的uc浏览器。瞬间哥原本高大上的页面被秒成渣(程序猿葛格 的页面绝大部分使用的flex布局,老版本uc不支持display:flex;目测是2015年及之前版本)。当然flex可以用老版本的display:-webkit-box;(适用于-webkit-内核的浏览器)来做兼容,但是display:-webkit-box;不支持换行,虽然有一个-webkit-box-lines:multiple;属性名义上是支持多行的,但是仅仅是实验性质的支持,亲测是不可用的。所以对于需要换行排列的布局,考虑到flex的兼容性的话,最好是不要使用display:flex。(最后补充一句,华为p10上的uc竟然也不支持display:flex,什么鬼!!!)
下面记录下,display:flex;的相关属性及用法,参考链接【阮一峰:flex布局:语法篇】
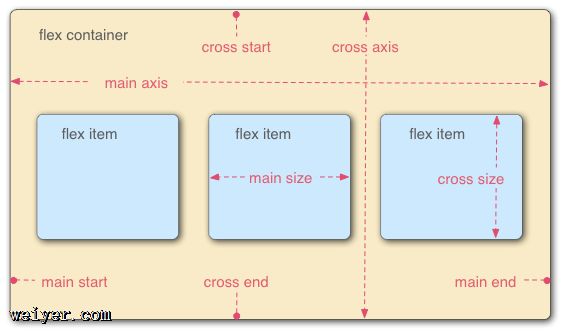
Flex 是 Flexible Box 的缩写,意为"弹性布局"。它有6个常用属性。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content

1 flex-direction ,其决定主轴的方向(即项目的排列方向),默认为横向排列。
.box { flex-direction: row | row-reverse | column | column-reverse; }
它可能有4个值:- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
2 flex-wrap属性,排列换行
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
3 flex-flow,其为flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap‘
’
.box { flex-flow:|| ; }
4justify-content属性,定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5 align-items属性,定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch; }- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6align-content属性,定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
项目属性1order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order:; }
2 flex-grow属性,定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大.item { flex-grow:; /* default 0 */ } 3 flex-shrink属性,定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink:; /* default 1 */ } 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4 flex-basis属性,定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis:| auto; /* default auto */ }
5 flex属性,是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }属性有两个快捷值:auto(1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6 align-self属性
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
display:-webkit-box;(-webkit-内核浏览器兼容)
































