核心提示:真是蠢到家了,做前端有段时间了,看到java封装接口,心痒就想试试,加上学了点angular,网上各种找angular和node的例子,github,csdn都找,结果找了一周例子看了不少,却没有自己...
真是蠢到家了,做前端有段时间了,看到java封装接口,心痒就想试试,加上学了点angular,网上各种找angular和node的例子,github,csdn都找,结果找了一周例子看了不少,却没有自己想要的。今天,偶尔百度了下node接口,发现了原来这么简单,是自己想复杂了。
我只是单纯的想要个node接口而已:
请自行安装express
var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:1,
num:2,
age:3
},
{
data:4,
num:5,
age:6
}];
app.get('/index',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
console.log('我的接口是https://localhost:3000');
})
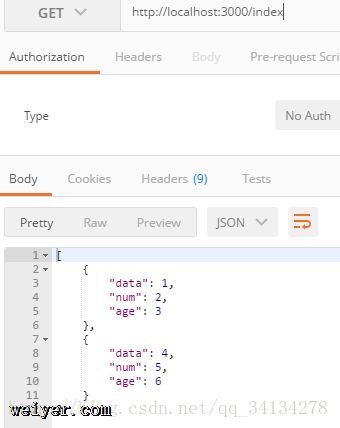
postman测试