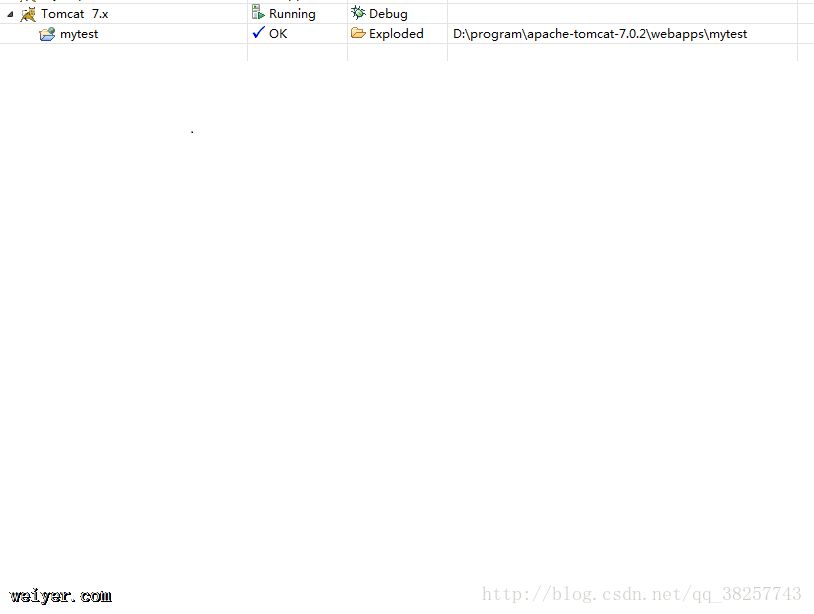
Javaweb出错处理,myeclipse,Tomcat服务器选择错误
2017/8/4 10:57:30
Javaweb出错处理,myeclipse,Tomcat服务器选择错误今天使用myeclipse编写Javaweb程序,查看网页时候出现如下错误,网上查了好久,大部分都说是Java...
Javaweb出错处理,myeclipse,Tomcat服务器选择错误今天使用myeclipse编写Javaweb程序,查看网页时候出现如下错误,网上查了好久,大部分都说是Java...
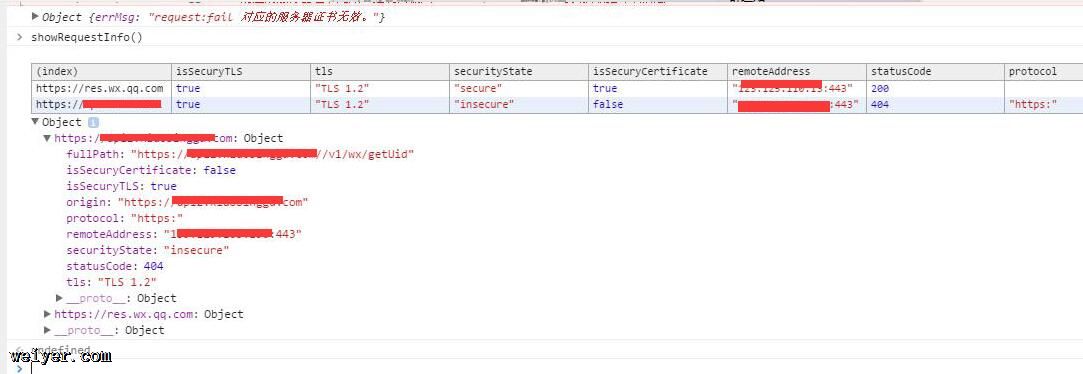
微信小程序开发时如何判断自己的SSL证书是否有问题
2017/8/3 17:08:42
如何认定自己有证书问题:开发工具内--项目内--开启不检验域名可以获取数据关闭则不可以获取数据在这时,可以查看报错信息,其中包含证书、tls版本等出错的信息,以此来判断自己是哪方面...
如何认定自己有证书问题:开发工具内--项目内--开启不检验域名可以获取数据关闭则不可以获取数据在这时,可以查看报错信息,其中包含证书、tls版本等出错的信息,以此来判断自己是哪方面...
让你用一次就会爱上的5个web工具类产品
2017/8/3 14:29:49
作为互联网行业的工程师,如果你写一个文档还在用 word,设计一个 ppt 还在用 power point,那么你已经 out 了。不得不说,现在互联网上有许多优秀的工具,不仅能够...
作为互联网行业的工程师,如果你写一个文档还在用 word,设计一个 ppt 还在用 power point,那么你已经 out 了。不得不说,现在互联网上有许多优秀的工具,不仅能够...
弹性盒布局、多列布局、媒体查询
2017/8/3 14:29:38
弹性盒布局、多列布局、媒体查询1 flexbox布局1.1 flexbox布局简介flexbox布局,即伸缩布局盒模型,又叫弹性盒布局,用来提供一个更有的方式制定、调整和分布一个容...
弹性盒布局、多列布局、媒体查询1 flexbox布局1.1 flexbox布局简介flexbox布局,即伸缩布局盒模型,又叫弹性盒布局,用来提供一个更有的方式制定、调整和分布一个容...
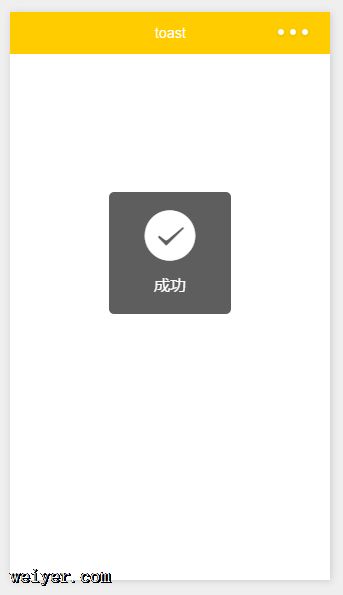
微信小程序之自定义toast实例
2017/8/3 9:34:34
微信提供了一个toast的api wx.showToast()本来是比较好的,方便使用,但是这个toast会显示出图标,而且不能去除。假设:我们执行完业务的时候,toast一下,当...
微信提供了一个toast的api wx.showToast()本来是比较好的,方便使用,但是这个toast会显示出图标,而且不能去除。假设:我们执行完业务的时候,toast一下,当...
前端技术模块化
2017/8/3 9:29:24
模块化开发开发环境前置软件Node.jsNode.js是前端打包压缩工具流的运行环境,同时提供了npm工具可以快捷地安装其它以Node.js为基础的软件。windows下有时候会发...
模块化开发开发环境前置软件Node.jsNode.js是前端打包压缩工具流的运行环境,同时提供了npm工具可以快捷地安装其它以Node.js为基础的软件。windows下有时候会发...
相对定位绝对定位两张图片完全重叠的处理方法之背景图
2017/8/3 9:26:23
相对定位绝对定位两张图片完全重叠的处理方法之背景图#p1{width:200px;height:200px;margin:100px auto;border:1px solid #...
相对定位绝对定位两张图片完全重叠的处理方法之背景图#p1{width:200px;height:200px;margin:100px auto;border:1px solid #...
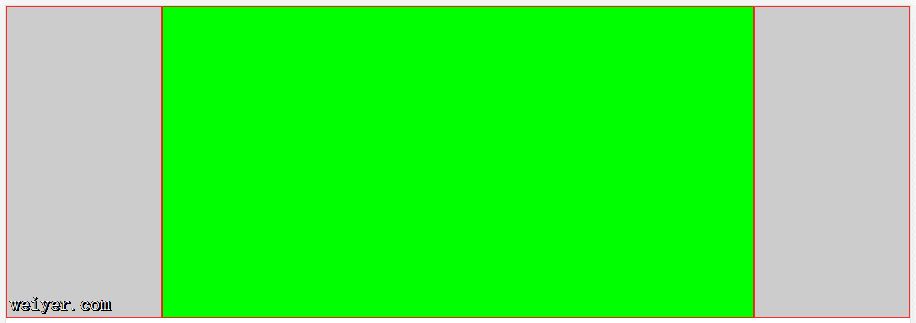
两种方式实现CSS双飞翼布局
2017/8/3 9:18:16
双飞翼布局,就是两端固定宽高,中间自适应的三栏布局先来张图,左边和右边的灰色块是固定宽高的,中间绿色的区域是宽高自适应方式一:通过flex弹性布局来实现看代码//HTML结构,p2...
双飞翼布局,就是两端固定宽高,中间自适应的三栏布局先来张图,左边和右边的灰色块是固定宽高的,中间绿色的区域是宽高自适应方式一:通过flex弹性布局来实现看代码//HTML结构,p2...
利用重新url机制简单实现验证码换一张的功能
2017/8/3 9:15:44
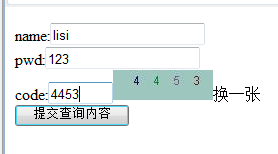
重写URL机制:为了保证一个url的地址唯一,可每次向服务器传递的参数不一样即可。由数据请求的抱头信息可分析到:抱头信息包括http协议,IP地址,端口号,工程名,请求参数列表,要...
重写URL机制:为了保证一个url的地址唯一,可每次向服务器传递的参数不一样即可。由数据请求的抱头信息可分析到:抱头信息包括http协议,IP地址,端口号,工程名,请求参数列表,要...
HTML简介
2017/8/3 9:11:29
1.Doctype文档声明头任何一个标准的HTML页面,第一行一定是一个以!DOCTYPE.....开头的语句。这一行,就是文档声明头,DocType Declaration。此标...
1.Doctype文档声明头任何一个标准的HTML页面,第一行一定是一个以!DOCTYPE.....开头的语句。这一行,就是文档声明头,DocType Declaration。此标...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1