闭包问题的理解及总结
2017/8/4 11:40:56
3 闭包主要需要理解匿名函数和闭包的概念,不要混淆。匿名函数就是没有名字的函数,例如:(function(args0,args1){})();闭包是指有权访问另一个函数作用域中的变...
3 闭包主要需要理解匿名函数和闭包的概念,不要混淆。匿名函数就是没有名字的函数,例如:(function(args0,args1){})();闭包是指有权访问另一个函数作用域中的变...
jQuery中将左右两个列表框的内容相互移动
2017/8/4 11:40:06
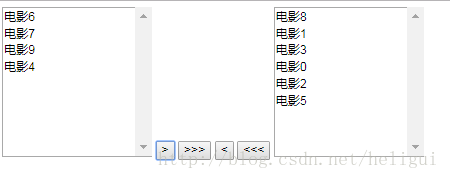
在jQuery中将左右两个列表框的内容相互移动,移动的同时进行删除,这里只是给大家写一个入门的小案例,今后写相同的功能思路也是一样的。仅供新手们的一个参考。希望能给那些跟我一样在菜...
在jQuery中将左右两个列表框的内容相互移动,移动的同时进行删除,这里只是给大家写一个入门的小案例,今后写相同的功能思路也是一样的。仅供新手们的一个参考。希望能给那些跟我一样在菜...
小白入门---HTML基础
2017/8/4 11:37:35
HTML基础知识1、HTML结构!Doctype html--表示以html5的方式解析--htmlheadtitlexxx/title--网页标题为xxx--meta chars...
HTML基础知识1、HTML结构!Doctype html--表示以html5的方式解析--htmlheadtitlexxx/title--网页标题为xxx--meta chars...
作用域闭包
2017/8/4 11:37:01
一、定义当函数可以记住并访问所在的词法作用域时,就产生了闭包,即使函数实在当前词法作用域之外执行。例如:function foo(){var a = 2;function bar(...
一、定义当函数可以记住并访问所在的词法作用域时,就产生了闭包,即使函数实在当前词法作用域之外执行。例如:function foo(){var a = 2;function bar(...
采用$(“#usedWeight”).val(jsonArray.usedWeight),竟然无法得到数据
2017/8/4 11:35:00
问题描述:采用$(#usedWeight).val(jsonArray.usedWeight),竟然无法得到数据,使用alert(jsonArray.usedWeight)可以获取...
问题描述:采用$(#usedWeight).val(jsonArray.usedWeight),竟然无法得到数据,使用alert(jsonArray.usedWeight)可以获取...
Vue实战之后台管理系统(一)
2017/8/4 11:32:50
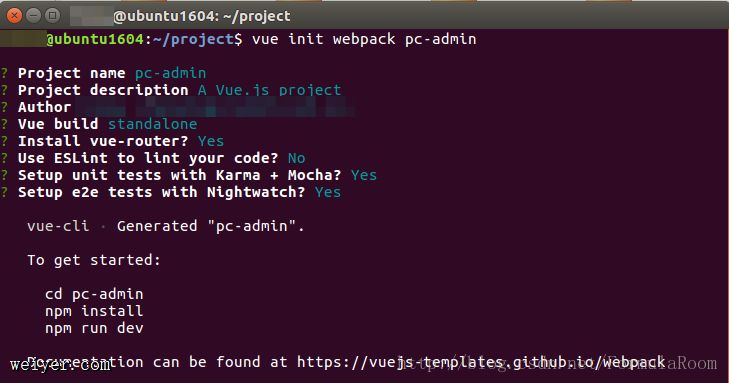
这个系列是手把手教大家从零开始写一个后台管理系统,使用的技术:vuejs+vue-router+axios+vuex+element-ui+scss。1.开发环境搭建开始写代码前准...
这个系列是手把手教大家从零开始写一个后台管理系统,使用的技术:vuejs+vue-router+axios+vuex+element-ui+scss。1.开发环境搭建开始写代码前准...
用node接口
2017/8/4 11:32:21
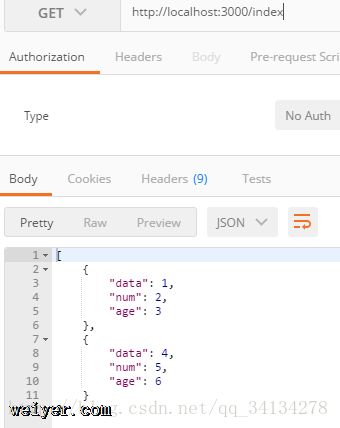
真是蠢到家了,做前端有段时间了,看到java封装接口,心痒就想试试,加上学了点angular,网上各种找angular和node的例子,github,csdn都找,结果找了一周例子...
真是蠢到家了,做前端有段时间了,看到java封装接口,心痒就想试试,加上学了点angular,网上各种找angular和node的例子,github,csdn都找,结果找了一周例子...
拉取Git代码到本地
2017/8/4 11:30:43
(1) 直接下载git上的源代码压缩包(.zip压缩包/.rar压缩包):找到准备下载的项目文件,下载到本地,解压缩,使用phpstorm打开;(2) 本地配置git环境,直接使用...
(1) 直接下载git上的源代码压缩包(.zip压缩包/.rar压缩包):找到准备下载的项目文件,下载到本地,解压缩,使用phpstorm打开;(2) 本地配置git环境,直接使用...
JS数据结构之---数组
2017/8/4 11:30:15
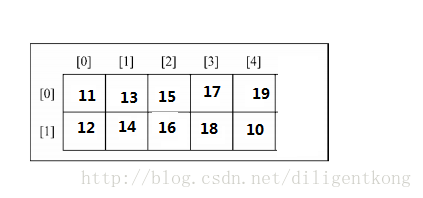
数组存储一系列同一种数据类型的值。 但在JavaScript里,也可以在数组中保存不同类型的值。(最好别这么做,大多数语言没这个能力)1.创建和初始化数组var arr = new...
数组存储一系列同一种数据类型的值。 但在JavaScript里,也可以在数组中保存不同类型的值。(最好别这么做,大多数语言没这个能力)1.创建和初始化数组var arr = new...
利用重新url机制简单实现验证码换一张的功能
2017/8/4 11:27:53
重写URL机制:为了保证一个url的地址唯一,可每次向服务器传递的参数不一样即可。由数据请求的抱头信息可分析到:抱头信息包括http协议,IP地址,端口号,工程名,请求参数列表,要...
重写URL机制:为了保证一个url的地址唯一,可每次向服务器传递的参数不一样即可。由数据请求的抱头信息可分析到:抱头信息包括http协议,IP地址,端口号,工程名,请求参数列表,要...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1