关于学习ajax中的contentType属性笔记
2017/8/4 14:17:12
post请求常见的contentType有四种1、application/x-www-form-urlencodedform表单原生支持类型。这是浏览器默认的contentType...
post请求常见的contentType有四种1、application/x-www-form-urlencodedform表单原生支持类型。这是浏览器默认的contentType...
el-input监听事件失效
2017/8/4 14:14:22
在使用vue的时候使用element-ui的el-input组件的时候监听不了keyup.enter回车事件,查了一下原因应该是element-ui自身封装了一层input标签之后...
在使用vue的时候使用element-ui的el-input组件的时候监听不了keyup.enter回车事件,查了一下原因应该是element-ui自身封装了一层input标签之后...
css中的display属性
2017/8/4 14:13:05
display:inlineinline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置widt...
display:inlineinline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置widt...
Shell命令行获取本机IP,grep的练习
2017/8/4 14:09:16
Shell 命令行获取本机IP,grep的练习在 mac 下面输入 ifconfig 或者在 linux 下面输入 ip a 就可以得到我们的网卡信息。不过通常情况下,我们需要查看...
Shell 命令行获取本机IP,grep的练习在 mac 下面输入 ifconfig 或者在 linux 下面输入 ip a 就可以得到我们的网卡信息。不过通常情况下,我们需要查看...
前端开发规范文档总结
2017/8/4 14:07:29
WEB前端开发规范目的 为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必 须按本文档规范进...
WEB前端开发规范目的 为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必 须按本文档规范进...
layui源码详细分析系列之富文本编辑器模块
2017/8/4 14:03:04
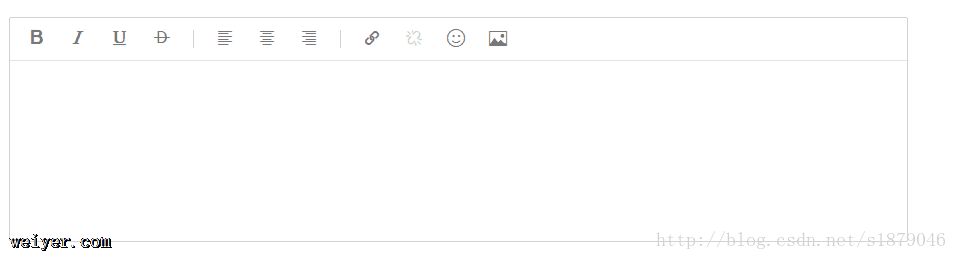
所谓的富文本编辑器就是内嵌在浏览器上、所见即所得的文本编辑器,它的形式如下: layui框架中内置了layedit模块,该模块就是富文本编辑器模块,在最近两天中我自己使用原生js实...
所谓的富文本编辑器就是内嵌在浏览器上、所见即所得的文本编辑器,它的形式如下: layui框架中内置了layedit模块,该模块就是富文本编辑器模块,在最近两天中我自己使用原生js实...
小白入门---HTML5多媒体
2017/8/4 14:01:09
HTML5多媒体功能1、webAPI:使用navigator获取摄像头及MIC简介:navigator(对象包含的属性描述了正在使用的浏览器)mediaDevices(获得设备的摄...
HTML5多媒体功能1、webAPI:使用navigator获取摄像头及MIC简介:navigator(对象包含的属性描述了正在使用的浏览器)mediaDevices(获得设备的摄...
WordPress模板制作教程
2017/8/4 13:59:28
WordPress基本模板文件一套完整的WordPress模板应至少具有如下文件:style.css : CSS(样式表)文件index.php : 主页模板archive.php...
WordPress基本模板文件一套完整的WordPress模板应至少具有如下文件:style.css : CSS(样式表)文件index.php : 主页模板archive.php...
DEDE5.7列表页调用内容页TAG标签带超级链接
2017/8/4 13:58:59
最近在给网站做二次改版开发的时候,为了达到优化的目的,实现在列表页的页面里调用来自内容页的TAG标签,本身列表页调用了内容页的标签,本身可以增加列表页的关键字的密度以外,还可以实现...
最近在给网站做二次改版开发的时候,为了达到优化的目的,实现在列表页的页面里调用来自内容页的TAG标签,本身列表页调用了内容页的标签,本身可以增加列表页的关键字的密度以外,还可以实现...
数组的迭代遍历
2017/8/4 13:57:59
数组的迭代遍历格式数组/boolean/无 = 数组.every/filter/forEach/map/some(function(element,index,arr){程序和返回...
数组的迭代遍历格式数组/boolean/无 = 数组.every/filter/forEach/map/some(function(element,index,arr){程序和返回...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1