关于mui使用弹出菜单被遮蒙板遮住的问题
2017/8/4 13:53:54
这个问题对于刚刚入mui的我又搞了一下午没了, 好了终于在吃了个饭之后关一下讨论区终于让我找出来错误示范:p class = mui-contentp id=popover cla...
这个问题对于刚刚入mui的我又搞了一下午没了, 好了终于在吃了个饭之后关一下讨论区终于让我找出来错误示范:p class = mui-contentp id=popover cla...
dede判断手机访问电脑端网站跳转代码
2017/8/4 13:51:50
这是我用在dede织梦程序上的代码,所以只要是php写的应该都可以用?php////这段放手机站里header(Cache-Control: no-cache); header(P...
这是我用在dede织梦程序上的代码,所以只要是php写的应该都可以用?php////这段放手机站里header(Cache-Control: no-cache); header(P...
DOM节点删除之empty和remove区别
2017/8/4 13:47:27
要用到移除指定元素的时候,jQuery提供了empty()与remove([expr])二个方法,两个都是删除元素,但是两者还是有区别empty方法严格地讲,empty()方法并不...
要用到移除指定元素的时候,jQuery提供了empty()与remove([expr])二个方法,两个都是删除元素,但是两者还是有区别empty方法严格地讲,empty()方法并不...
DOM节点删除之保留数据的删除操作detach()
2017/8/4 13:45:36
如果我们希望临时删除页面上的节点,但是又不希望节点上的数据与事件丢失,并且能在下一个时间段让这个删除的节点显示到页面,这时候就可以使用detach方法来处理detach从字面上就很...
如果我们希望临时删除页面上的节点,但是又不希望节点上的数据与事件丢失,并且能在下一个时间段让这个删除的节点显示到页面,这时候就可以使用detach方法来处理detach从字面上就很...
数组常用的属性和方法
2017/8/4 13:44:41
数组常用属性和方法数组的属性:length:数组的长度(大小)数组的方法:1) unshift (): 在数组的头部添加元素,返回值是新数组的长度。shift():删除数组头部的元...
数组常用属性和方法数组的属性:length:数组的长度(大小)数组的方法:1) unshift (): 在数组的头部添加元素,返回值是新数组的长度。shift():删除数组头部的元...
百度地图叠加饼图
2017/8/4 13:36:04
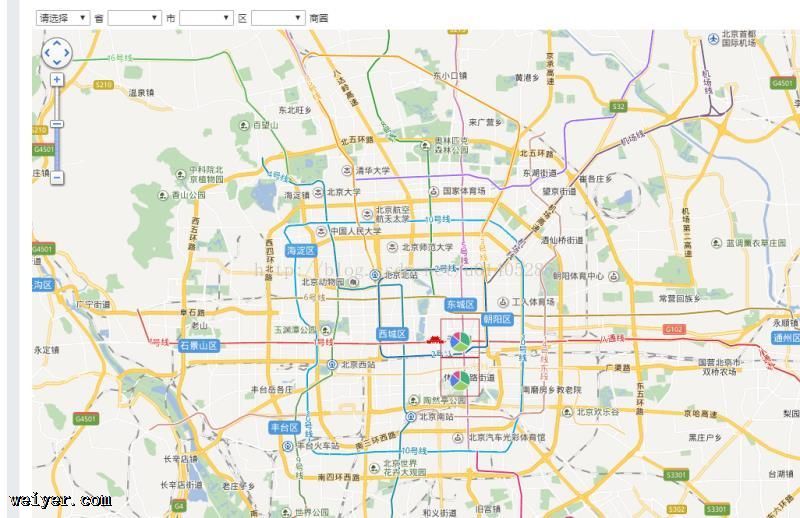
在项目开发中,遇到了这样一个需求:在百度地图中可以显示饼图在网上搜了比较久,都没有搜到仔细的答案,在查询一些API文档后自己笼统的做了一个.首先我们需要在地图上要有一个可识别到的p...
在项目开发中,遇到了这样一个需求:在百度地图中可以显示饼图在网上搜了比较久,都没有搜到仔细的答案,在查询一些API文档后自己笼统的做了一个.首先我们需要在地图上要有一个可识别到的p...
DOM节点删除之detach()和remove()区别
2017/8/4 13:30:36
remove()和detach()可能就是其中的一个,可能remove()我们用得比较多,而detach()就可能会很少了通过一张对比表来解释2个方法之间的不同 方法名 参...
remove()和detach()可能就是其中的一个,可能remove()我们用得比较多,而detach()就可能会很少了通过一张对比表来解释2个方法之间的不同 方法名 参...
设计模式-组合模式
2017/8/4 11:58:39
1.描述:组合模式就是一种用小的子对象来构建大对象的一种编程思想。2.用途:表示树形结构具体功能分布在各子对象中 利用对象多态性统一对待组合对象和单个对象3.实例 - - - - ...
1.描述:组合模式就是一种用小的子对象来构建大对象的一种编程思想。2.用途:表示树形结构具体功能分布在各子对象中 利用对象多态性统一对待组合对象和单个对象3.实例 - - - - ...
http2和http1相比有哪些重大改进
2017/8/4 11:56:03
(1)单连接多资源的方式,减少服务端的链接压力,内存占用更少,链接吞吐量更大;(2)由于TCP链接的减少而使网络拥塞状况得以改善,同时慢启动时间的减少,使拥塞和丢包回复速度更快 ...
(1)单连接多资源的方式,减少服务端的链接压力,内存占用更少,链接吞吐量更大;(2)由于TCP链接的减少而使网络拥塞状况得以改善,同时慢启动时间的减少,使拥塞和丢包回复速度更快 ...
Struts2:Actionnotfound
2017/8/4 11:54:07
1.问题今天遇到了一个奇怪的问题,写了一个简单的LoginAction,在struts.xml配置文件中配置了LoginAction。配置片段如下,很简单的代码,一点错误都没有,但...
1.问题今天遇到了一个奇怪的问题,写了一个简单的LoginAction,在struts.xml配置文件中配置了LoginAction。配置片段如下,很简单的代码,一点错误都没有,但...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1