核心提示:在项目开发中,遇到了这样一个需求:在百度地图中可以显示饼图在网上搜了比较久,都没有搜到仔细的答案,在查询一些API文档后自己笼统的做了一个.首先我们需要在地图上要有一个可识别到的p,该p需要有个id给...
在项目开发中,遇到了这样一个需求:在百度地图中可以显示饼图
在网上搜了比较久,都没有搜到仔细的答案,在查询一些API文档后自己笼统的做了一个.
首先我们需要在地图上要有一个可识别到的p,该p需要有个id给我们引用来作图,就是这么简单。
那么我们可以自定义覆盖物,让覆盖物作为一个p并赋予id,
var pieChar = null;
/**
* 百度地图对象
*/
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.3964,39.9093), 15);
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
var pNumber = 1;
// 自定义覆盖物,point为添加覆盖物的点位置
function ComplexCustomOverlay(point){
this._point = point;
}
ComplexCustomOverlay.prototype = new BMap.Overlay();
ComplexCustomOverlay.prototype.initialize = function(map){
this._map = map;
//生成p
var p = this._p = document.createElement("p");
//赋id
p.id = 'p'+pNumber;
pNumber++;
p.style.backgroundColor = "#EE5D5B";
p.style.border = "1px solid #BC3B3A";
p.style.zIndex = BMap.Overlay.getZIndex(this._point.lat);
p.style.width = "50px";
p.style.height = "50px";
//将该覆盖物添加到标签覆盖物列表
map.getPanes().labelPane.appendChild(p);
//下面是饼图的生成代码,每个人作图的方法都不同,这里就不详细叙述了
pieChar = new PieChar({
//title: '会员购买生命周期分布',
id: p.id
});
.....
.....
.....
.....
return p;
}
ComplexCustomOverlay.prototype.draw = function(){
var map = this._map;
//饼图的位置设置,需要获取该地图点的像素位置x,y
var pixel = map.pointToOverlayPixel(this._point);
this._p.style.left = pixel.x +"px";
this._p.style.top = pixel.y - 30 + "px";
}
var myCompOverlay = new ComplexCustomOverlay(new BMap.Point(116.407845,39.914101));
var myCompOverlay2 = new ComplexCustomOverlay(new BMap.Point(116.407845,39.914110));
map.addOverlay(myCompOverlay);
map.addOverlay(myCompOverlay2);
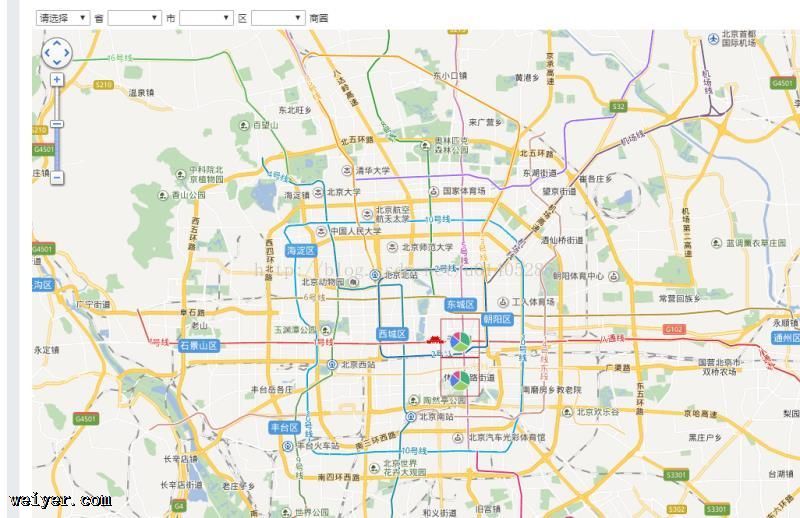
结果如下所示:

作的饼图有点小,在哪个东城区下面两个就是作出来的饼图.
































