微信小程序wx.uploadFile无法上传解决办法
2017/8/4 11:26:22
微信小程序 wx.uploadFile无法上传解决办法微信安卓客户端无法使用wx.uploadFile上传文件的问题有不少开发者都遇到。我也因为一直不能解决,硬着头皮提交审核最后被...
微信小程序 wx.uploadFile无法上传解决办法微信安卓客户端无法使用wx.uploadFile上传文件的问题有不少开发者都遇到。我也因为一直不能解决,硬着头皮提交审核最后被...
Vue由单个复选框引发的联想
2017/8/4 11:24:42
关于复选框,我想只要会点html的,大多数会用,但今天在Vue的实例中遇到一个小小的问题引发了我的思考。在此我先把Vue的实例代码贴出来,再来探讨一下:script src='/s...
关于复选框,我想只要会点html的,大多数会用,但今天在Vue的实例中遇到一个小小的问题引发了我的思考。在此我先把Vue的实例代码贴出来,再来探讨一下:script src='/s...
第七章函数表达式(闭包重点)
2017/8/4 11:24:09
7.1函数表达式使用函数表达式可以无须对函数命名,从而实现动态编程。匿名函数,也称为拉姆达函数,是一种使用JavaScript函数的强打方式。以下总结函数表达式的特点:- [ ] ...
7.1函数表达式使用函数表达式可以无须对函数命名,从而实现动态编程。匿名函数,也称为拉姆达函数,是一种使用JavaScript函数的强打方式。以下总结函数表达式的特点:- [ ] ...
通过ajax得到数据,显示http://localhost:8081/项目名/[object%20Object]404(NotFound)错误。
2017/8/4 11:22:52
今天在使用easyui-datagrid 中的toolbar,通过ajax得到数据时,出现https://localhost:8080/项目名/[object%20Object] ...
今天在使用easyui-datagrid 中的toolbar,通过ajax得到数据时,出现https://localhost:8080/项目名/[object%20Object] ...
微信小程序录音后上传文件
2017/8/4 11:21:49
微信小程序录音后上传文件startRecode:function(){var s = this;console.log(start);wx.startRecord({success...
微信小程序录音后上传文件startRecode:function(){var s = this;console.log(start);wx.startRecord({success...
使用javascript实现表单校验
2017/8/4 11:19:14
使用JavaScript实现表单验证最近在学习javascript,因此想到使用js实现表单校验。上网查询了很多的方法和遇到的问题,现在问题都一一解决,特此陈述案例实现步骤...
使用JavaScript实现表单验证最近在学习javascript,因此想到使用js实现表单校验。上网查询了很多的方法和遇到的问题,现在问题都一一解决,特此陈述案例实现步骤...
执行环境及作用域
2017/8/4 11:03:36
js中有个最为重要的概念执行环境。执行环境定义了变量或函数有权访问的其他数据,决定论它们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对...
js中有个最为重要的概念执行环境。执行环境定义了变量或函数有权访问的其他数据,决定论它们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对...
阿里巴巴js面试题1
2017/8/4 11:00:58
该题难度系数: ★★★考查的技术点: 1). 变量提升2). 函数提升 3). 预处理 4). 调用顺序var c = 1;function c(c) {console.log(c...
该题难度系数: ★★★考查的技术点: 1). 变量提升2). 函数提升 3). 预处理 4). 调用顺序var c = 1;function c(c) {console.log(c...
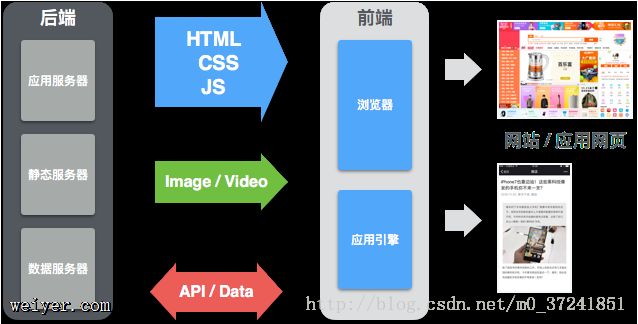
【前端入门】前端基本概念
2017/8/4 10:59:39
最近实习,在的公司倾向于全栈开发,虽然之前都在写后端,对前端基本上是一点都不懂,经过一个月左右的项目锻炼,对前端React的开发有了一定的了解,整理下来,方便以后查看。在入手前端开...
最近实习,在的公司倾向于全栈开发,虽然之前都在写后端,对前端基本上是一点都不懂,经过一个月左右的项目锻炼,对前端React的开发有了一定的了解,整理下来,方便以后查看。在入手前端开...
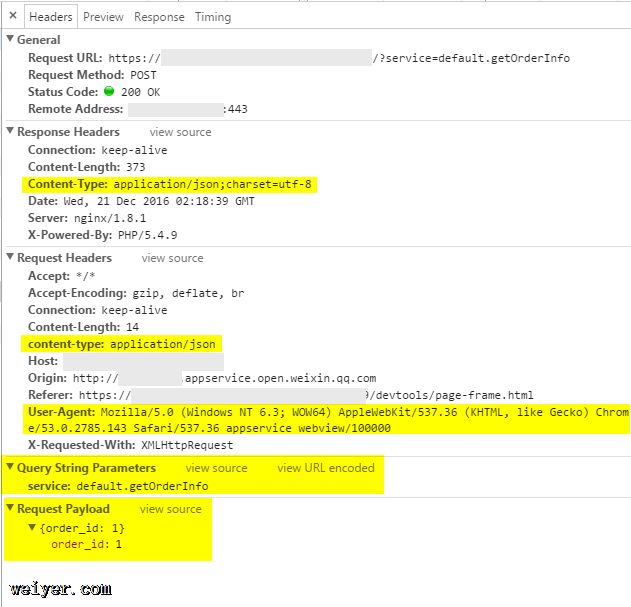
微信小程序跳坑(一)---Post请求
2017/8/4 10:58:50
1.post请求wx.request(OBJECT)wx.request发起的是 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接。官网上描述 参数名 类型 ...
1.post请求wx.request(OBJECT)wx.request发起的是 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接。官网上描述 参数名 类型 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1