关于浮动和边距的一个综合案例
2017/8/4 17:17:23
那么,浮动和边距我们在上一篇文章中已经做出了一个详细的讲解。但是纯粹的理论知识点讲解可能对于新手来讲不是特别的容易理解。这里我就给大家写一个综合例子,来加深同学们对浮动和边距的理解...
那么,浮动和边距我们在上一篇文章中已经做出了一个详细的讲解。但是纯粹的理论知识点讲解可能对于新手来讲不是特别的容易理解。这里我就给大家写一个综合例子,来加深同学们对浮动和边距的理解...
利用InitializingBean Jackson的ObjectMapper进行页面传值
2017/8/4 17:16:29
一、 准备工作1、 下载依赖库jar包Jackson的jar all下载地址:https://jackson.codehaus.org/1.7.6/jackson-all-1.7....
一、 准备工作1、 下载依赖库jar包Jackson的jar all下载地址:https://jackson.codehaus.org/1.7.6/jackson-all-1.7....
多个iframe中Ajax请求导致statuscanceled的原因分析
2017/8/4 17:15:02
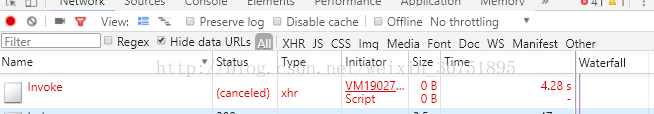
在后台系统的开发过程中遇到了,莫名其妙的请求发生异常的错误,经过一番研究,总结一下我的研究结果,如果不对的地方请各位指出:使用场景:在系统的应用中,设计多个iframe的使用,在每...
在后台系统的开发过程中遇到了,莫名其妙的请求发生异常的错误,经过一番研究,总结一下我的研究结果,如果不对的地方请各位指出:使用场景:在系统的应用中,设计多个iframe的使用,在每...
React高阶组件(Higher-OrderComponents)
2017/8/4 17:14:34
使用 react已经有不短的时间了,不过一直没深入研究过,最近看到关于 react高阶组件的一篇文章,看了之后觉得是个不可多得的 zhuangbility的利器,自然不可轻易错过,...
使用 react已经有不短的时间了,不过一直没深入研究过,最近看到关于 react高阶组件的一篇文章,看了之后觉得是个不可多得的 zhuangbility的利器,自然不可轻易错过,...
微信小程序从服务器获取数据(十四)
2017/8/4 17:07:36
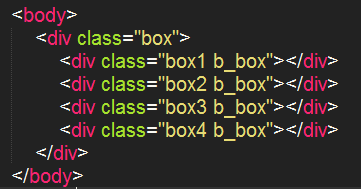
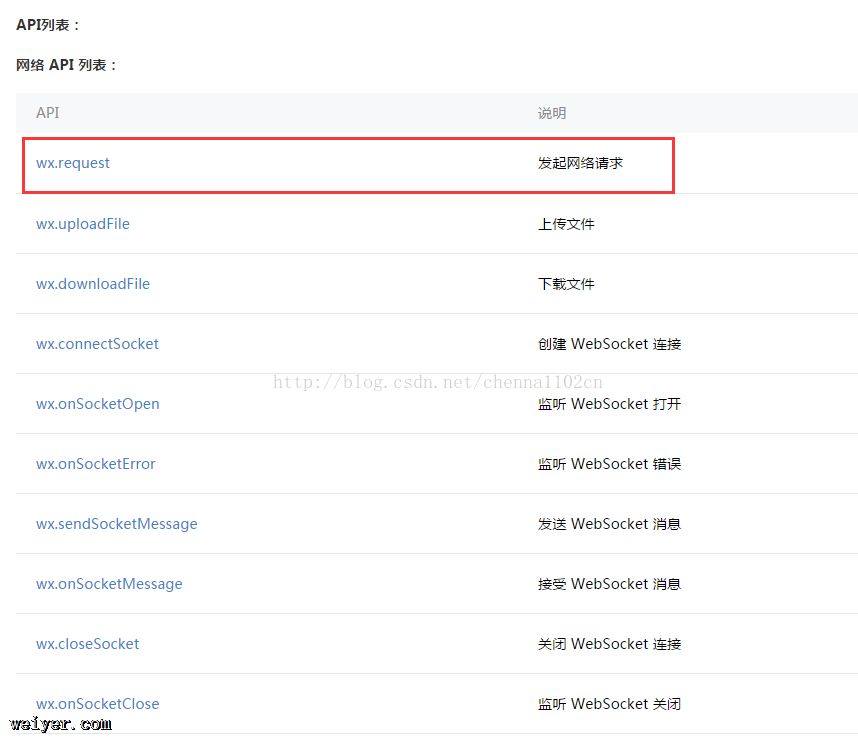
微信小程序从服务器获取数据(十四) 三个模块的嵌套,从小模块到大模块。 ...
微信小程序从服务器获取数据(十四) 三个模块的嵌套,从小模块到大模块。 ...
如何动态的制作级联菜单(上)
2017/8/4 17:00:56
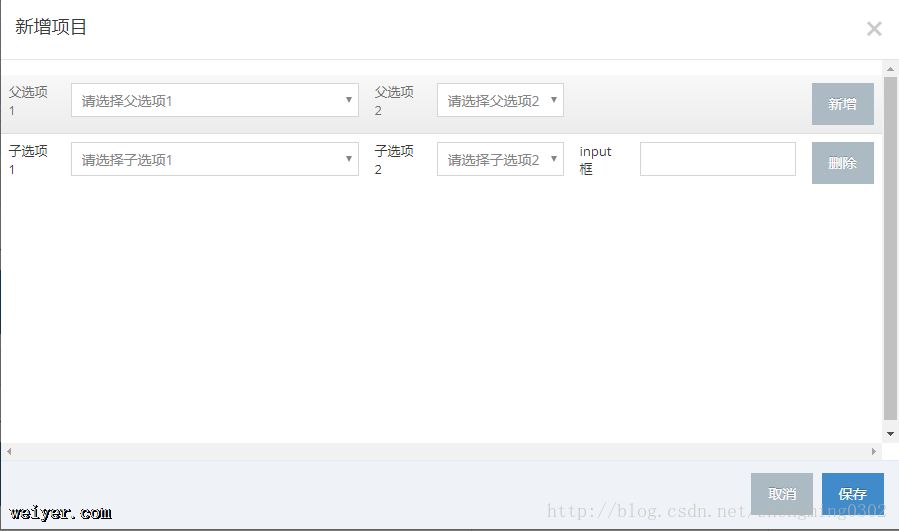
在开发的过程中,需要制作一个级联下拉框的功能,先阐述功能详情,如图: 父选项框2根据父选项框1中的选项,进行动态加载选项详情;子选项框1根据父选项框2的选项,进行动态加载选项详情;...
在开发的过程中,需要制作一个级联下拉框的功能,先阐述功能详情,如图: 父选项框2根据父选项框1中的选项,进行动态加载选项详情;子选项框1根据父选项框2的选项,进行动态加载选项详情;...
基于已有项目整合webpack配合babel支持es6转码压缩
2017/8/4 16:57:39
需求:在已有的项目基础上整合webpack,babel支持es6转码压缩想要单独使用请参考1.单独使用webpack压缩代码[https://segmentfault.com/a/...
需求:在已有的项目基础上整合webpack,babel支持es6转码压缩想要单独使用请参考1.单独使用webpack压缩代码[https://segmentfault.com/a/...
HTTP状态码
2017/8/4 16:55:59
HTTP状态码的分类(1)1**:信息,服务器收到请求,需要请求者继续执行操作;(2)2**:成功,操作被成功接收并处理;(3)3**:重定向,需要进一步请求才能完成请求;(4)4...
HTTP状态码的分类(1)1**:信息,服务器收到请求,需要请求者继续执行操作;(2)2**:成功,操作被成功接收并处理;(3)3**:重定向,需要进一步请求才能完成请求;(4)4...
Doctype Html的作用
2017/8/4 16:54:24
缘由:要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS都不会生效,也就是说如果没有这个DOC...
缘由:要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS都不会生效,也就是说如果没有这个DOC...
Tomcat介绍
2017/8/4 16:50:34
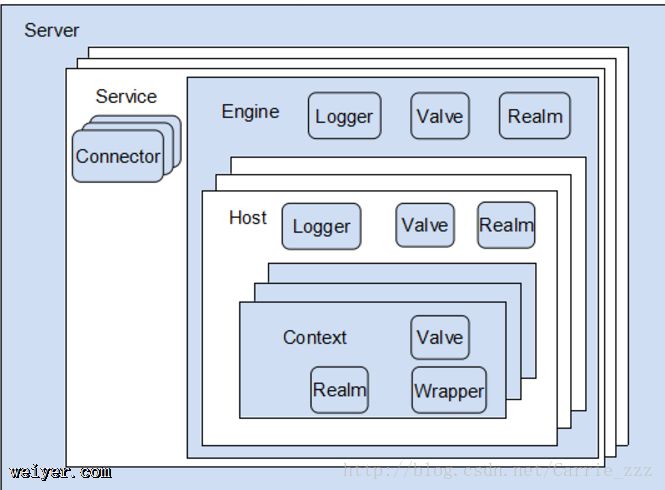
Tomcat1.概述大家都知道,不管是Servlet也好,还是JSP也好它们编写出来的应用程序都是要运行的。在Web服务器的支持下可以执行解析并且运行,最终能被用户所看到并操作,这...
Tomcat1.概述大家都知道,不管是Servlet也好,还是JSP也好它们编写出来的应用程序都是要运行的。在Web服务器的支持下可以执行解析并且运行,最终能被用户所看到并操作,这...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1