Validform_v5.3.2引发的奇怪问题
2017/8/5 14:51:17
Validform_v5.3.2引发的奇怪问题,在一个项目中使用Validform作为表单验证插件,话说,这个插件真的是超级方便,只需要在html代码里面添加属性就能够快速实现表单...
Validform_v5.3.2引发的奇怪问题,在一个项目中使用Validform作为表单验证插件,话说,这个插件真的是超级方便,只需要在html代码里面添加属性就能够快速实现表单...
hibernate初学helloworld
2017/8/5 14:51:14
hibernate.cfg.xmlrootrootcom.mysql.jdbc.Driverjdbc:mysql://localhost:3306/scott数据库方言 -->or...
hibernate.cfg.xmlrootrootcom.mysql.jdbc.Driverjdbc:mysql://localhost:3306/scott数据库方言 -->or...
html前端技能树
2017/8/5 14:51:13
前端开发者我认为我们应当具备如下技能树'>作为一个前端开发者,我认为我们应当具备如下技能树:HTML(整洁代码,语义化标签) CSS(模块化,可伸缩) CSS方法(BEM、SMAC...
前端开发者我认为我们应当具备如下技能树'>作为一个前端开发者,我认为我们应当具备如下技能树:HTML(整洁代码,语义化标签) CSS(模块化,可伸缩) CSS方法(BEM、SMAC...
浅谈SSH+ajax分页效果
2017/8/5 14:51:10
浅谈SSH+ajax分页效果,闲来无事是,做个一个分页效果,给大家分享一下看看。pageBean中的 domain类public class PageBean {private i...
浅谈SSH+ajax分页效果,闲来无事是,做个一个分页效果,给大家分享一下看看。pageBean中的 domain类public class PageBean {private i...
高德地图实现多点标注marker和动态信息窗体
2017/8/5 14:51:09
高德地图实现多点标注marker和动态信息窗体,先说一下项目对地图的需求:在后台新增地图管理模块,要求,每一辆车都在地图上有标注,而且点击标注时要显示出车辆的相关信息,比如车牌和车...
高德地图实现多点标注marker和动态信息窗体,先说一下项目对地图的需求:在后台新增地图管理模块,要求,每一辆车都在地图上有标注,而且点击标注时要显示出车辆的相关信息,比如车牌和车...
一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10
2017/8/5 14:51:09
一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10。在网站开发中不免因为各种兼容问题苦恼,针对兼容问题,其实IE给出了解决方案Google也给出了解决方案百度也...
一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10。在网站开发中不免因为各种兼容问题苦恼,针对兼容问题,其实IE给出了解决方案Google也给出了解决方案百度也...
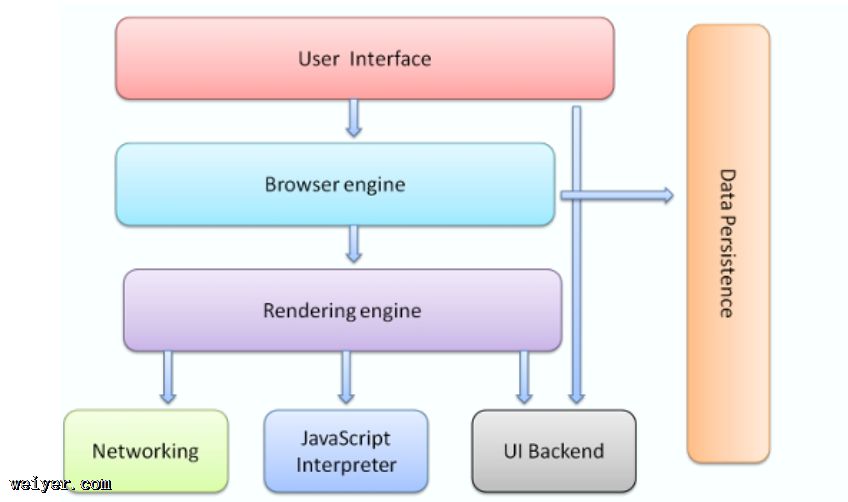
从基础做起--浏览器渲染
2017/8/5 14:51:09
从基础做起--浏览器渲染,先从浏览器构成开始。浏览器的主要构成(High Level Structure)浏览器的主要组件包括:1.用户界面 - 包括地址栏、后退/前进按钮、书签目...
从基础做起--浏览器渲染,先从浏览器构成开始。浏览器的主要构成(High Level Structure)浏览器的主要组件包括:1.用户界面 - 包括地址栏、后退/前进按钮、书签目...
CSS(7)__CSS基本用法<CSS常用属性)
2017/8/5 14:51:07
CSS(7)__CSS基本用法。一 CSS文字属性:color :#999999; /*文字颜色*/font-family: 宋体,sans-serif; /*文字字体*/font...
CSS(7)__CSS基本用法。一 CSS文字属性:color :#999999; /*文字颜色*/font-family: 宋体,sans-serif; /*文字字体*/font...
新手上路之监听器笔记
2017/8/5 14:51:05
新手上路之监听器笔记。一、 监听器 介绍思考:车闯红灯罚款 地雷一踩就响 在线会员统计在 javascript 中应该对 Listener 与 Event 非常熟悉。大量的...
新手上路之监听器笔记。一、 监听器 介绍思考:车闯红灯罚款 地雷一踩就响 在线会员统计在 javascript 中应该对 Listener 与 Event 非常熟悉。大量的...
ionic(一)初始化项目
2017/8/5 14:51:04
ionic(一)初始化项目,使用ionic start ionic_demo02来初始化项目,执行了几次都失败告终。实在不行只能分开执行了第一步 只按照项目结构,而不去下载依赖 i...
ionic(一)初始化项目,使用ionic start ionic_demo02来初始化项目,执行了几次都失败告终。实在不行只能分开执行了第一步 只按照项目结构,而不去下载依赖 i...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1