彻底解决webstorm中加载node_modules卡死问题
2017/8/5 14:51:34
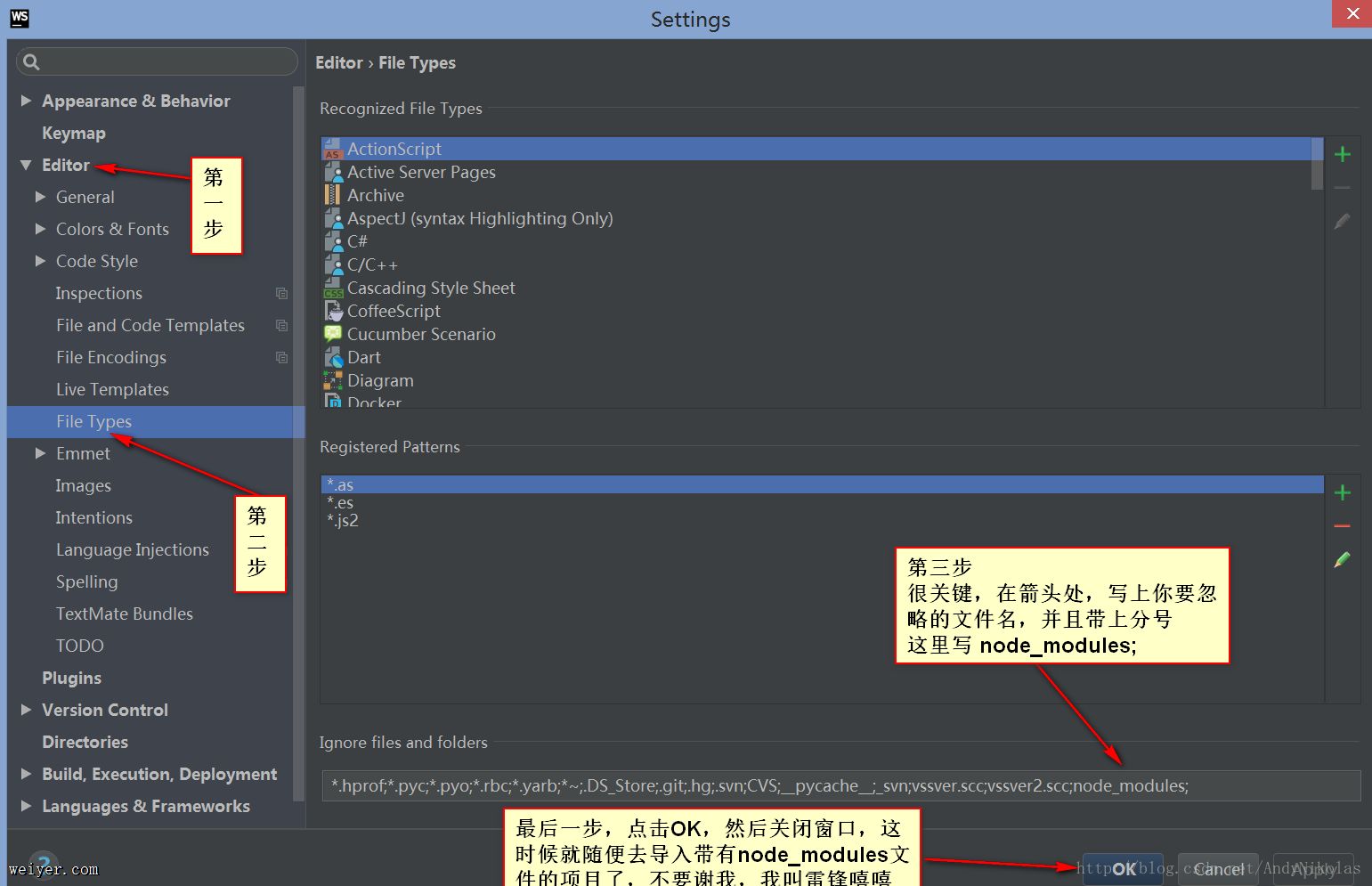
终极步骤 随便打开webstorm,记住不要在第一次打开webstorm就打开带有node_modules的项目,除非你脑袋瓜生锈了。然后进入FileSettings进入设置界面后...
终极步骤 随便打开webstorm,记住不要在第一次打开webstorm就打开带有node_modules的项目,除非你脑袋瓜生锈了。然后进入FileSettings进入设置界面后...
不定宽高水平且垂直居中的实现方法
2017/8/5 14:51:31
不定宽高水平且垂直居中的实现方法flex布局效果预览水平垂直居中p.parent {display: flex;justify-content: center; /*主轴对齐方式*...
不定宽高水平且垂直居中的实现方法flex布局效果预览水平垂直居中p.parent {display: flex;justify-content: center; /*主轴对齐方式*...
HTML与xml的区别
2017/8/5 14:51:30
HTML与xml的区别一、HTMLHTML(HyperTextMark-upLanguage)即超文本标记语言,是WWW的描述语言。二、XMLXML即ExtentsibleMark...
HTML与xml的区别一、HTMLHTML(HyperTextMark-upLanguage)即超文本标记语言,是WWW的描述语言。二、XMLXML即ExtentsibleMark...
elementui框架弹出框内容重置功能
2017/8/5 14:51:28
elementui框架弹出框内容重置功能,element ui框架。搭配VUE使用的框架在写Dialog 对话框的时候,想要做到对弹出框输入内容的重置,(示例),或者提升一层功能需...
elementui框架弹出框内容重置功能,element ui框架。搭配VUE使用的框架在写Dialog 对话框的时候,想要做到对弹出框输入内容的重置,(示例),或者提升一层功能需...
鼠标与按键事件触发顺序
2017/8/5 14:51:28
鼠标与按键事件触发顺序。事件触发顺序:之前研究过input文本框的事件触发顺序,今天突然想起来,就做个总结。scriptvar txt = document.querySelect...
鼠标与按键事件触发顺序。事件触发顺序:之前研究过input文本框的事件触发顺序,今天突然想起来,就做个总结。scriptvar txt = document.querySelect...
清除浏览器双击的阴影效果
2017/8/5 14:51:27
清除浏览器双击的阴影效果。-webkit-user-select: none; /* Chrome/Safari */-moz-user-select: none; /* Fire...
清除浏览器双击的阴影效果。-webkit-user-select: none; /* Chrome/Safari */-moz-user-select: none; /* Fire...
知识点整理:box-sizing/clear/overhidden/box-flex/animation/replace(RegExp,'')/this/parseIn
2017/8/5 14:51:23
知识点整理:box-sizing/clear/overhidden/box-flex/animation/replace(RegExp,)/this/parseInt(num1,b...
知识点整理:box-sizing/clear/overhidden/box-flex/animation/replace(RegExp,)/this/parseInt(num1,b...
百度ueditor后端配置错误,未找到上传数据,上传图片的完整步骤以及难点问题!
2017/8/5 14:51:19
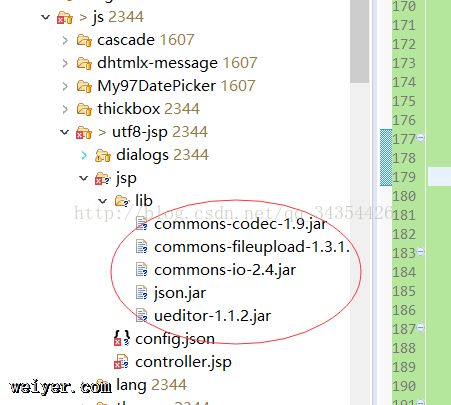
百度ueditor后端配置错误,未找到上传数据,上传图片的完整步骤以及难点问题!1 先说原理,不用在后台创建Action或者controller去接受ueditor上传的文件,你只...
百度ueditor后端配置错误,未找到上传数据,上传图片的完整步骤以及难点问题!1 先说原理,不用在后台创建Action或者controller去接受ueditor上传的文件,你只...
Vue2.0组件问题
2017/8/5 14:51:18
Vue2.0组件问题1.0写vue2.0组件的时候如果Vue.component(login,{template: XXX}) 如果这个XXX是要在template模版里面用的话,...
Vue2.0组件问题1.0写vue2.0组件的时候如果Vue.component(login,{template: XXX}) 如果这个XXX是要在template模版里面用的话,...
vue-cli脚手架的搭建
2017/8/5 14:51:18
vue-cli脚手架的搭建,说起 vue ,估计脚手架的搭建也是很令人头疼的问题吧。。。刚开始接触脚手架,自己也有一种很蒙圈的感觉,现在项目写多了,慢慢对脚手架的搭建环境也熟悉了。...
vue-cli脚手架的搭建,说起 vue ,估计脚手架的搭建也是很令人头疼的问题吧。。。刚开始接触脚手架,自己也有一种很蒙圈的感觉,现在项目写多了,慢慢对脚手架的搭建环境也熟悉了。...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1