过滤器过滤一个包内所有servlet
2017/8/5 14:51:50
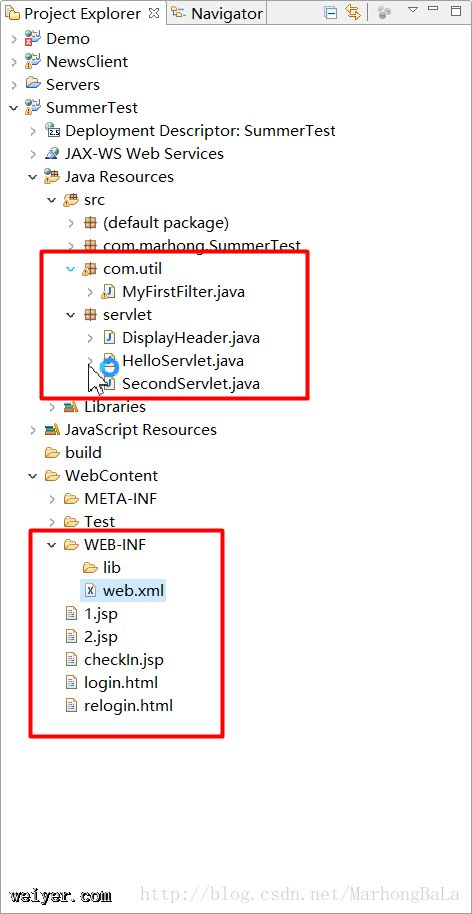
过滤器过滤一个包内所有servlet,先看下文件的目录结构:我们要做的就是用MyFirstFilter过滤servlet包内的所有servlet即DisplayHeader、Hel...
过滤器过滤一个包内所有servlet,先看下文件的目录结构:我们要做的就是用MyFirstFilter过滤servlet包内的所有servlet即DisplayHeader、Hel...
async函数基础
2017/8/5 14:51:49
async函数含义异步操作的函数,一句话,async函数就是generator函数的语法糖。用法async函数会将generator函数的星号(*)替换成async,将yield替...
async函数含义异步操作的函数,一句话,async函数就是generator函数的语法糖。用法async函数会将generator函数的星号(*)替换成async,将yield替...
Ionic初学习上遇到的问题
2017/8/5 14:51:47
Ionic初学习上遇到的问题,本人初次接触Ionic,一个Ionic小白,所以按照了网上的教程一步步进行操作。 先下载安装了NodeJs,然后,通过如下指令,通过npm安装了最新版...
Ionic初学习上遇到的问题,本人初次接触Ionic,一个Ionic小白,所以按照了网上的教程一步步进行操作。 先下载安装了NodeJs,然后,通过如下指令,通过npm安装了最新版...
浏览器缓存机制
2017/8/5 14:51:46
浏览器缓存机制。本文主要讲解浏览器端的缓存,缓存的作用是不言而喻的,能够极大的改善网页性能,提高用户体验。1、浏览器缓存缓存这东西,第一次必须获取到资源后,然后根据返回的信息来告诉...
浏览器缓存机制。本文主要讲解浏览器端的缓存,缓存的作用是不言而喻的,能够极大的改善网页性能,提高用户体验。1、浏览器缓存缓存这东西,第一次必须获取到资源后,然后根据返回的信息来告诉...
Html的form表单提交到jsp中出现中文乱码
2017/8/5 14:51:45
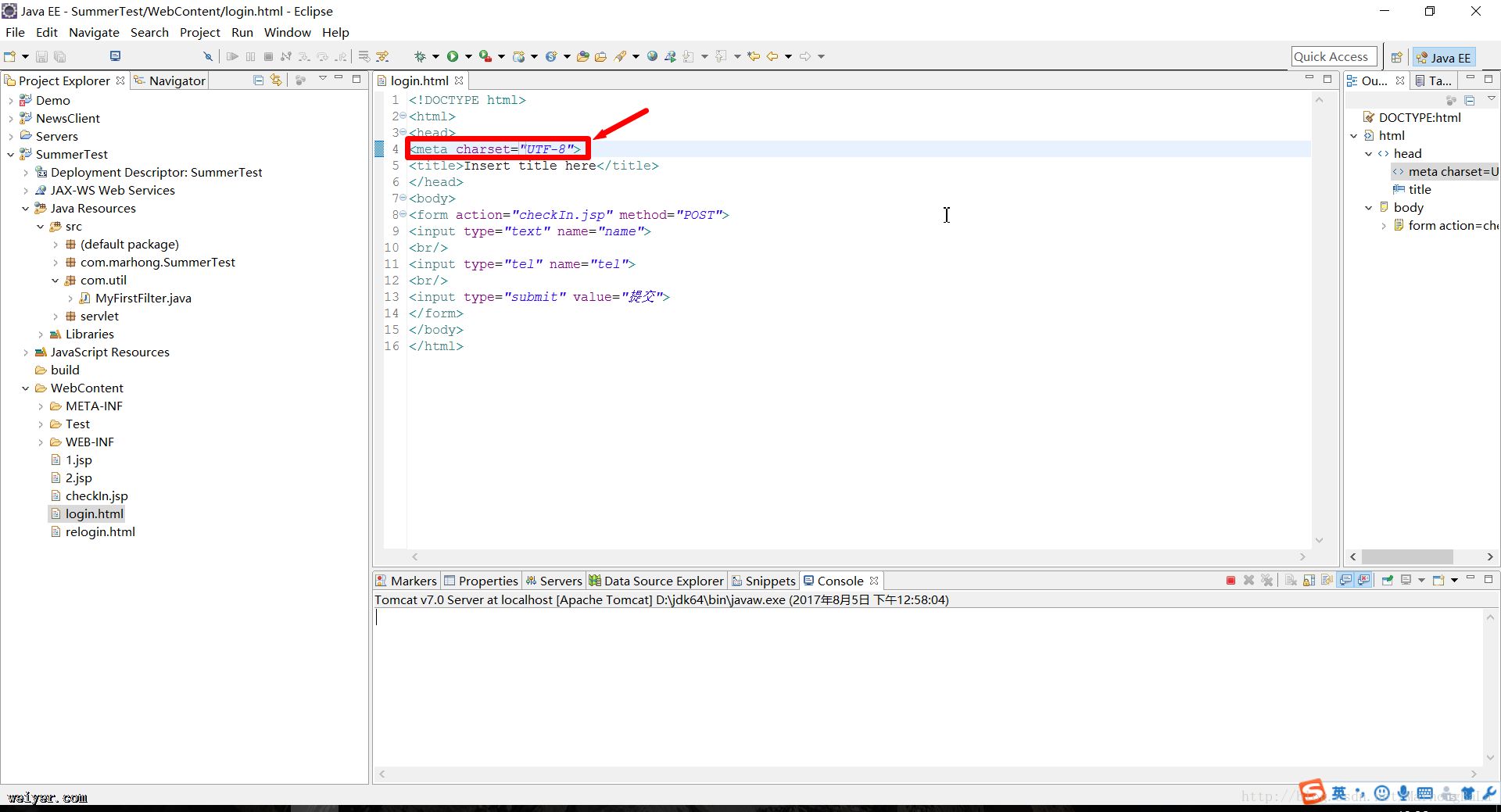
Html的form表单提交到jsp中出现中文乱码。form表单提交有get和post两种方法,在提交到jsp中时处理中文乱码时方式不一样1.处理post方法提交中文乱码用post方...
Html的form表单提交到jsp中出现中文乱码。form表单提交有get和post两种方法,在提交到jsp中时处理中文乱码时方式不一样1.处理post方法提交中文乱码用post方...
牧佑oneZeroZeroDayDream--padding和margin讲解
2017/8/5 14:51:45
牧佑oneZeroZeroDayDream--padding和margin讲解。padding 复合写法:top right bottom left1:当只有一个属性值的时候:4个...
牧佑oneZeroZeroDayDream--padding和margin讲解。padding 复合写法:top right bottom left1:当只有一个属性值的时候:4个...
从Web前端优化网站性能
2017/8/5 14:51:40
从Web前端优化网站性能。1. 减少HTTP请求数一个完整的请求都需要经过DNS存址、与服务器建立连接、发送数据、等待服务器响应、接收数据这样一个漫长而复杂的过程。资源上由于每个请...
从Web前端优化网站性能。1. 减少HTTP请求数一个完整的请求都需要经过DNS存址、与服务器建立连接、发送数据、等待服务器响应、接收数据这样一个漫长而复杂的过程。资源上由于每个请...
前端面试算法篇
2017/8/5 14:51:38
判断一个单词是否是回文?function checkPalindrom(str) {return str == str.split().reverse().join();} ...
判断一个单词是否是回文?function checkPalindrom(str) {return str == str.split().reverse().join();} ...
设计模式-模板方法模式
2017/8/5 14:51:36
设计模式-模板方法模式。1.描述:模板方法模式是一种只需要使用继承就可以实现的非常简单的模式,模式由两部分组成-抽象父类和具现子类。通常在抽象父类中封装了子类的算法框架。2.实例:...
设计模式-模板方法模式。1.描述:模板方法模式是一种只需要使用继承就可以实现的非常简单的模式,模式由两部分组成-抽象父类和具现子类。通常在抽象父类中封装了子类的算法框架。2.实例:...
image的srcset属性
2017/8/5 14:51:34
image的srcset属性,响应式页面中经常用到根据屏幕密度设置不同的图片。这个时候肯定会用到image标签的srcset属性。srcset属性用于设置不同屏幕密度下,image...
image的srcset属性,响应式页面中经常用到根据屏幕密度设置不同的图片。这个时候肯定会用到image标签的srcset属性。srcset属性用于设置不同屏幕密度下,image...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1