Angular如何在模板驱动表单中自定义校验器
2017/8/9 9:00:04
引言模板驱动表单相比较响应式表单可以少更少的代码做同样的事情,可也损失了自由度与更易测试,当然很多人并不在乎啦。所以我相信很多人在编写Angular不自由自主去更倾向于模板驱动表单...
引言模板驱动表单相比较响应式表单可以少更少的代码做同样的事情,可也损失了自由度与更易测试,当然很多人并不在乎啦。所以我相信很多人在编写Angular不自由自主去更倾向于模板驱动表单...
bootstrap组件兼容
2017/8/9 9:00:03
bootstrap组件兼容。Chrome-FireFox:select 标签:@-moz-document url-prefix() { select.form-control {...
bootstrap组件兼容。Chrome-FireFox:select 标签:@-moz-document url-prefix() { select.form-control {...
如何去除input标签点击之后出现的默认样式
2017/8/9 9:00:03
如何去除input标签点击之后出现的默认样式,新项目刚刚开工碰上的第一个坑,记录一下,防止以后再踩进去~(代码以及效果图不忍直视,就不贴上来了)html的input标签,很多时候都...
如何去除input标签点击之后出现的默认样式,新项目刚刚开工碰上的第一个坑,记录一下,防止以后再踩进去~(代码以及效果图不忍直视,就不贴上来了)html的input标签,很多时候都...
如何在vue中引入本地的音频文件
2017/8/9 9:00:02
关于如何在vue中引入本地的音频文件:我的尝试:将音频文件防止在static文件夹中audio id=audioPlay src=/static/audio/04.mp3 nbsp...
关于如何在vue中引入本地的音频文件:我的尝试:将音频文件防止在static文件夹中audio id=audioPlay src=/static/audio/04.mp3 nbsp...
Vue组件库实践和设计
2017/8/9 8:59:59
Vue 组件库实践和设计现在前端的快速发展,已经让组件这个模式变的格外重要。对于市面上的组件库,虽然能满足大部分的项目,但是一些小型细节方面和使用方面,或者UI库存在的一些bug,...
Vue 组件库实践和设计现在前端的快速发展,已经让组件这个模式变的格外重要。对于市面上的组件库,虽然能满足大部分的项目,但是一些小型细节方面和使用方面,或者UI库存在的一些bug,...
html编程开发教程之事件委托
2017/8/9 8:59:55
什么是事件委托:事件委托就是利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以...
什么是事件委托:事件委托就是利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以...
Angr:一个具有动态符号执行和静态分析的二进制分析工具
2017/8/9 8:59:55
什么是angr:angr是一个二进制代码分析工具,能够自动化完成二进制文件的分析,并找出漏洞。在二进制代码中寻找并且利用漏洞是一项非常具有挑战性的工作,它的挑战性主要在于人工很难直...
什么是angr:angr是一个二进制代码分析工具,能够自动化完成二进制文件的分析,并找出漏洞。在二进制代码中寻找并且利用漏洞是一项非常具有挑战性的工作,它的挑战性主要在于人工很难直...
gulp的使用
2017/8/9 8:59:53
1.下载安装node.js及配置环境,这个随意。2.初始化目录:启动控制台到项目文件夹执行npm init;这样会生成package.json文件3.接着在控制台全局安装gulp包...
1.下载安装node.js及配置环境,这个随意。2.初始化目录:启动控制台到项目文件夹执行npm init;这样会生成package.json文件3.接着在控制台全局安装gulp包...
css3加载自定义字体
2017/8/9 8:59:51
css3加载自定义字体。@font-face {font-family: brisa;//字体名称src: url(../fonts/brisa.ttf);//文件路径font-w...
css3加载自定义字体。@font-face {font-family: brisa;//字体名称src: url(../fonts/brisa.ttf);//文件路径font-w...
vue:WebStorm设置快速编译运行
2017/8/9 8:59:47
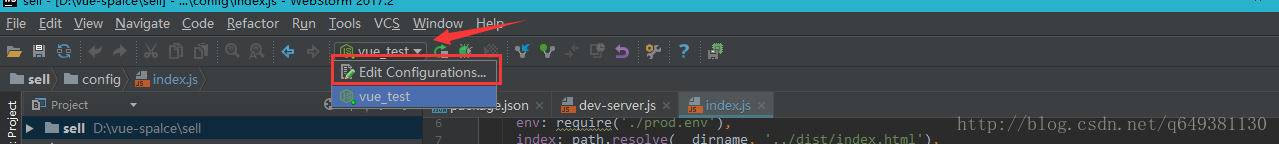
vue:WebStorm设置快速编译运行,WebSorm是一款优秀的前端开发工具,而Vue项目可以使用Node进行编译运行,平常我们可以通过命令行部署项目进行调试。本文介绍设置We...
vue:WebStorm设置快速编译运行,WebSorm是一款优秀的前端开发工具,而Vue项目可以使用Node进行编译运行,平常我们可以通过命令行部署项目进行调试。本文介绍设置We...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1