正则表达式常用元字符
2017/8/9 9:00:16
正则表达式为什么要有这个正确表达式:因为查找是一个比较复杂的东西,我们更加准确快熟找到自己想要的东西什么是正则表达式:他可以定义一种字符串逻辑的公式,来和要查找的字符串做匹配,找到...
正则表达式为什么要有这个正确表达式:因为查找是一个比较复杂的东西,我们更加准确快熟找到自己想要的东西什么是正则表达式:他可以定义一种字符串逻辑的公式,来和要查找的字符串做匹配,找到...
css3(5)
2017/8/9 9:00:16
text-shadow :文本阴影。p{font-size:60px;font-weight:900px;color:#999;text-shadow:5px 5px 5px #3...
text-shadow :文本阴影。p{font-size:60px;font-weight:900px;color:#999;text-shadow:5px 5px 5px #3...
会话跟踪技术(一):Session和Cookie技术之Cookie技术
2017/8/9 9:00:15
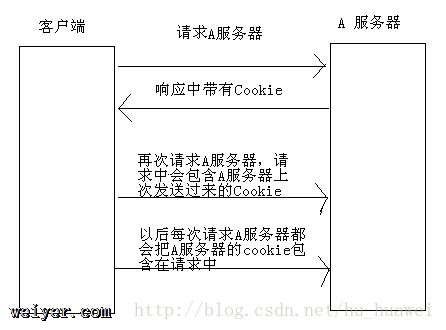
写在前面的话,cookie和session的定义:当你在浏览网站的时候,WEB 服务器会先送一小小资料放在你的计算机上,Cookie 会帮你在网站上所打的文字或是一些选择,都纪录下...
写在前面的话,cookie和session的定义:当你在浏览网站的时候,WEB 服务器会先送一小小资料放在你的计算机上,Cookie 会帮你在网站上所打的文字或是一些选择,都纪录下...
移动端用canvas压缩图片后再上传的功能
2017/8/9 9:00:14
此前有同事跟我聊过关于移动端用canvas压缩图片后再上传的功能,最近有了点空闲时间,所以就实践了一下。demo效果链接在文章底部贴出。在做移动端图片上传的时候,用户传的都是手机本...
此前有同事跟我聊过关于移动端用canvas压缩图片后再上传的功能,最近有了点空闲时间,所以就实践了一下。demo效果链接在文章底部贴出。在做移动端图片上传的时候,用户传的都是手机本...
Vue国际化处理vue-i18n以及项目自动切换中英文
2017/8/9 9:00:13
1.环境搭建命令进入项目目录,执行以下命令安装vue 国际化插件vue-i18nNpm install vue-i18n --save2.项目增加国际化翻译文件在项目的src/co...
1.环境搭建命令进入项目目录,执行以下命令安装vue 国际化插件vue-i18nNpm install vue-i18n --save2.项目增加国际化翻译文件在项目的src/co...
AngularJs指令directive之controller,link,compile
2017/8/9 9:00:11
关于自定义指令的命名,你可以随便怎么起名字都行,官方是推荐用[命名空间-指令名称]这样的方式,像ng-controller。不过你可千万不要用 ng-前缀了,防止与系统自带的指令重...
关于自定义指令的命名,你可以随便怎么起名字都行,官方是推荐用[命名空间-指令名称]这样的方式,像ng-controller。不过你可千万不要用 ng-前缀了,防止与系统自带的指令重...
Dom基础(回流与重绘)
2017/8/9 9:00:10
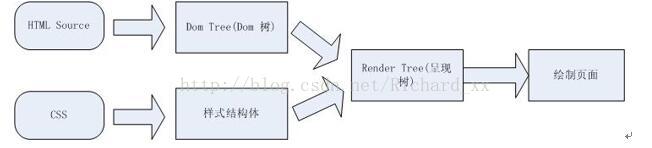
1.页面呈现过程不同的浏览器略微会有些不同。但基本上都是类似的①.浏览器把html代码解析成1个Dom树,html中的每个tag都是Dom树中的1个节点,根节点就是我们常用的doc...
1.页面呈现过程不同的浏览器略微会有些不同。但基本上都是类似的①.浏览器把html代码解析成1个Dom树,html中的每个tag都是Dom树中的1个节点,根节点就是我们常用的doc...
webpack构建vue-cli环境
2017/8/9 9:00:09
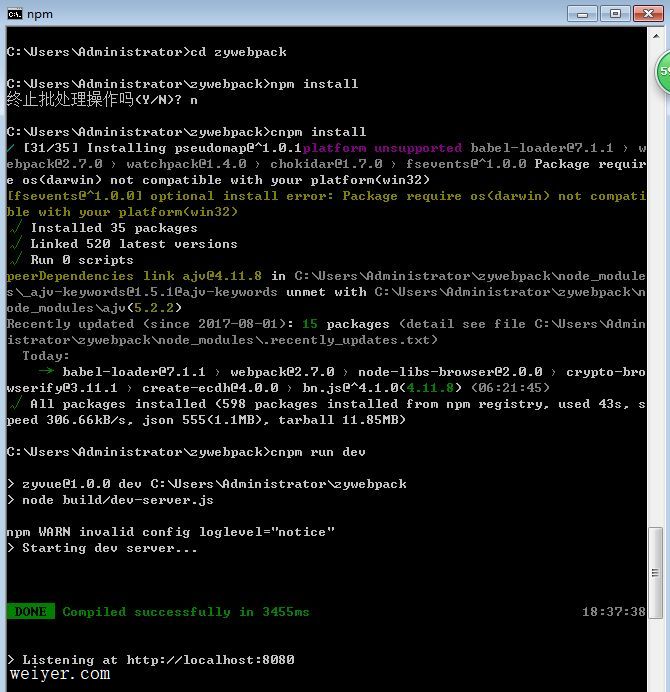
一、安装路线:1)Nodejs环境(包含了nmp环境)2)webpack环境3)vue-cli环境搭建成功后第一个项目:https://segmentfault.com/a/119...
一、安装路线:1)Nodejs环境(包含了nmp环境)2)webpack环境3)vue-cli环境搭建成功后第一个项目:https://segmentfault.com/a/119...
angularjs Controller之间的通信
2017/8/9 9:00:06
根据业务逻辑和表现逻辑,把一个页面分为若干模块,每个模块归一个控制器管,但是不同模块之间有交互,也就是说控制器之间有数据交互,小结了几种实现方法,水平有限,望大虾指正。1.通过控制...
根据业务逻辑和表现逻辑,把一个页面分为若干模块,每个模块归一个控制器管,但是不同模块之间有交互,也就是说控制器之间有数据交互,小结了几种实现方法,水平有限,望大虾指正。1.通过控制...
html5 postMessage解决跨域、跨窗口消息传递
2017/8/9 9:00:05
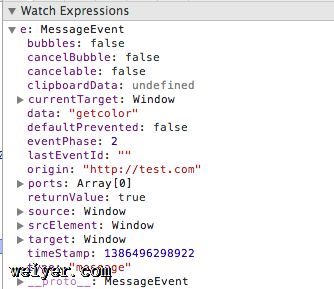
一些麻烦事儿平时做web开发的时候关于消息传递,除了客户端与服务器传值还有几个经常会遇到的问题1.页面和其打开的新窗口的数据传递2.多窗口之间消息传递3.页面与嵌套的iframe消...
一些麻烦事儿平时做web开发的时候关于消息传递,除了客户端与服务器传值还有几个经常会遇到的问题1.页面和其打开的新窗口的数据传递2.多窗口之间消息传递3.页面与嵌套的iframe消...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1