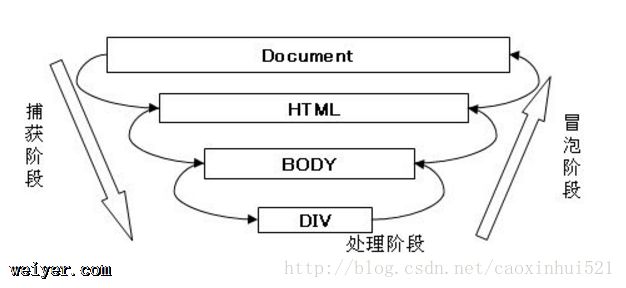
理解DOM事件流的三个阶段
2017/8/9 8:59:39
理解DOM事件流的三个阶段,当点击一个按钮,事实上你还同时点击了按钮所有的父元素。事件流所描述的就是从页面中接受事件的顺序。因为有两种观点,所以事件流也有两种,分别是事件冒泡和事件...
理解DOM事件流的三个阶段,当点击一个按钮,事实上你还同时点击了按钮所有的父元素。事件流所描述的就是从页面中接受事件的顺序。因为有两种观点,所以事件流也有两种,分别是事件冒泡和事件...
formData上传文件
2017/8/9 8:59:38
formData上传文件,form表单提交的方式上传文件:form id= uploadForm action= https://localhost:8080/cfJAX_RS/r...
formData上传文件,form表单提交的方式上传文件:form id= uploadForm action= https://localhost:8080/cfJAX_RS/r...
解决IE8不支持trim,获取链接参数值
2017/8/9 8:59:37
解决IE8不支持trim,获取链接参数值。script type=text/// 解决IE8不支持trimif(!String.prototype.trim){String.pro...
解决IE8不支持trim,获取链接参数值。script type=text/// 解决IE8不支持trimif(!String.prototype.trim){String.pro...
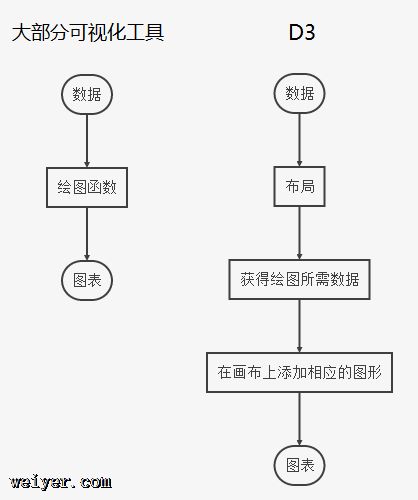
D3笔记八:布局
2017/8/9 8:59:36
D3笔记八:布局。一、布局是什么布局,英文是 Layout。从字面看,可以想到有决定什么元素绘制在哪里的意思,而经过我的学习后,感觉 D3 中的布局有决定原生数据该绘制成哪种可视化...
D3笔记八:布局。一、布局是什么布局,英文是 Layout。从字面看,可以想到有决定什么元素绘制在哪里的意思,而经过我的学习后,感觉 D3 中的布局有决定原生数据该绘制成哪种可视化...
input和select设置为不可修改及取消不可修改
2017/8/9 8:59:36
input和select设置为不可修改及取消不可修改。1、当需设置input和select显示为只读(不可修改)时,两者有不同的设置方法。1)input可设置为只读,在其中增加属性...
input和select设置为不可修改及取消不可修改。1、当需设置input和select显示为只读(不可修改)时,两者有不同的设置方法。1)input可设置为只读,在其中增加属性...
session和cookie作用原理,区别
2017/8/9 8:59:35
Cookie概念在浏览某些 网站 时,这些网站会把 一些数据存在 客户端 , 用于使用网站 等跟踪用户,实现用户自定义 功能.是否设置过期时间:如果不设置 过期时间,则表示这个 C...
Cookie概念在浏览某些 网站 时,这些网站会把 一些数据存在 客户端 , 用于使用网站 等跟踪用户,实现用户自定义 功能.是否设置过期时间:如果不设置 过期时间,则表示这个 C...
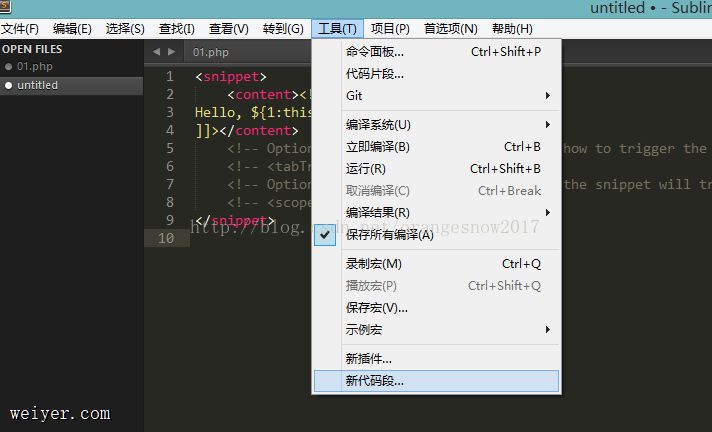
SublimeText3工具使用盘点
2017/8/9 8:59:32
SublimeText3工具使用盘点。1、新代码段点击新代码段,将会创建一个新文件,内容如下所示:如下所示,在content中加入需要快速输入的代码。在中输入快速打出这段代码的标志...
SublimeText3工具使用盘点。1、新代码段点击新代码段,将会创建一个新文件,内容如下所示:如下所示,在content中加入需要快速输入的代码。在中输入快速打出这段代码的标志...
拖动指令bug修改(4)
2017/8/9 8:59:32
拖动指令bug修改(4),指令用到项目中后,测试提了一个bug,在浏览器中input框,文本域等输入框中光标聚焦有问题,经过排查,发现是用来过滤元素的draggable属性的问题。...
拖动指令bug修改(4),指令用到项目中后,测试提了一个bug,在浏览器中input框,文本域等输入框中光标聚焦有问题,经过排查,发现是用来过滤元素的draggable属性的问题。...
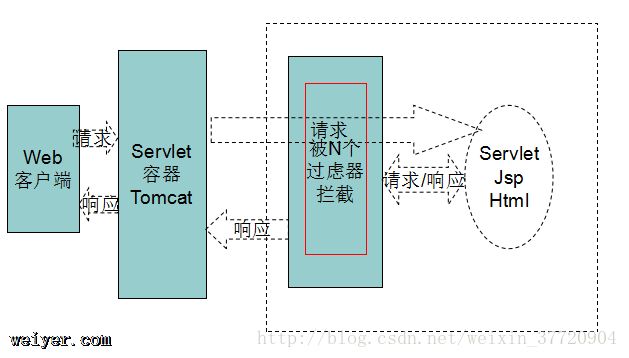
过滤器(filter)学习---全站压缩实例
2017/8/9 8:59:30
过滤器(filter)学习---全站压缩实例。理解过滤器过滤器,顾名思义就是用来过滤的肯定是放在两个东西之间的,最常见的就是放在浏览器和服务器之间的-Servlet只要是客户端请求...
过滤器(filter)学习---全站压缩实例。理解过滤器过滤器,顾名思义就是用来过滤的肯定是放在两个东西之间的,最常见的就是放在浏览器和服务器之间的-Servlet只要是客户端请求...
css3动画属性--animation(动画)
2017/8/9 8:59:30
css3动画属性--animation(动画),CSS3中的animation与HTML5中的Canvas绘制动画又不同,animation只应用在页面上已存在的DOM元素上。运用...
css3动画属性--animation(动画),CSS3中的animation与HTML5中的Canvas绘制动画又不同,animation只应用在页面上已存在的DOM元素上。运用...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1