layui源码详细分析系列之模板引擎
2017/8/9 9:00:33
前言所谓的模板引擎,其实最早接触该形式的应该是jsp,在html代码中嵌套java代码,使用形式与模板很相似,实际上jsp就是一种模板语言,对于模板语言我的了解并不多,此处就不再...
前言所谓的模板引擎,其实最早接触该形式的应该是jsp,在html代码中嵌套java代码,使用形式与模板很相似,实际上jsp就是一种模板语言,对于模板语言我的了解并不多,此处就不再...
各种元素的高度
2017/8/9 9:00:33
console.log(document.documentElement.scrollHeight);//返回的是整个元素的盒子模型总高度(元素总高度)console.log(do...
console.log(document.documentElement.scrollHeight);//返回的是整个元素的盒子模型总高度(元素总高度)console.log(do...
解决跨域问题
2017/8/9 9:00:30
常用的跨域方法有这样一些:1:使用iFrame访问另一个域。然后再从另一个页面读取iFrame的内容。jquery等有一些封装。 据说Firefox等可能不支持读取另一个iFram...
常用的跨域方法有这样一些:1:使用iFrame访问另一个域。然后再从另一个页面读取iFrame的内容。jquery等有一些封装。 据说Firefox等可能不支持读取另一个iFram...
CSS操作语法全解
2017/8/9 9:00:27
选择器优先级、值和单位、字体、文本属性、替换元素、非替换元素、行内元素、块级元素、元素显示display、边距 边框、颜色 背景、浮动、定位、表布局、单元格、列表、光标、轮廓/*选...
选择器优先级、值和单位、字体、文本属性、替换元素、非替换元素、行内元素、块级元素、元素显示display、边距 边框、颜色 背景、浮动、定位、表布局、单元格、列表、光标、轮廓/*选...
node的学习笔记
2017/8/9 9:00:26
node的学习笔记一、了解node1)Node不是一个Web服务器,它本身并不能做任何事情。Node.js只是计算机上执行代码的另一种方式,它是一个简单的JavaScript Ru...
node的学习笔记一、了解node1)Node不是一个Web服务器,它本身并不能做任何事情。Node.js只是计算机上执行代码的另一种方式,它是一个简单的JavaScript Ru...
window.onload与$(document).ready()对比
2017/8/9 9:00:25
window.onload :执行时机:必须等待网页中的内容加载完毕后(包括图片)才能执行编写个数:不能同时编写多个,例如以下代码:script type='text/functi...
window.onload :执行时机:必须等待网页中的内容加载完毕后(包括图片)才能执行编写个数:不能同时编写多个,例如以下代码:script type='text/functi...
css选择器全解
2017/8/9 9:00:25
css选择器全解/* 选择器 选择器总是从左至右解析,不要私自添加()优先运算*/h2{ /*标签选择 */}p,h1{ /* 使用逗号实现元素合集*/}p h1,p h2{/* ...
css选择器全解/* 选择器 选择器总是从左至右解析,不要私自添加()优先运算*/h2{ /*标签选择 */}p,h1{ /* 使用逗号实现元素合集*/}p h1,p h2{/* ...
封装的定义
2017/8/9 9:00:21
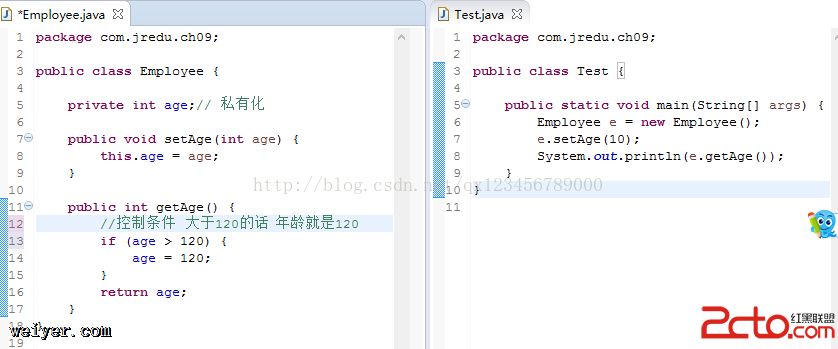
封装把属性私有化private 定义:将类的某些信息隐藏在类内部,不允许外部程序直接访问,而是通过该类提供的方法来实现对隐藏信息的操作和访问。好处:隐藏类的实现细节、只能通过规定方...
封装把属性私有化private 定义:将类的某些信息隐藏在类内部,不允许外部程序直接访问,而是通过该类提供的方法来实现对隐藏信息的操作和访问。好处:隐藏类的实现细节、只能通过规定方...
Html5中数据存储的方式
2017/8/9 9:00:20
1.Storage2.webSQL 数据库操作3.Indexeddb 数据库操作在HTML5本地存储中,Web SQL Database实际上已经被废弃,而HTML5的支持的本地存...
1.Storage2.webSQL 数据库操作3.Indexeddb 数据库操作在HTML5本地存储中,Web SQL Database实际上已经被废弃,而HTML5的支持的本地存...
eclipse远程调试BUG
2017/8/9 9:00:19
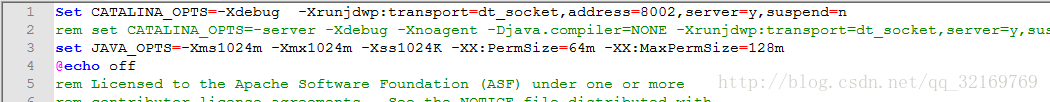
我以前在做项目的时候,都是eclipse集成tomcat,然后直接把项目部署到tomcat的webapps里面启动,这次的项目采用了另外一种tomcat部署项目的方式。该方式为在t...
我以前在做项目的时候,都是eclipse集成tomcat,然后直接把项目部署到tomcat的webapps里面启动,这次的项目采用了另外一种tomcat部署项目的方式。该方式为在t...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1