vue-cli构建项目npmrunbuild打包后怎么在本地查看效果
2017/8/11 9:46:00
本文以vue官方脚手架vue-cli构建的项目为例。运行npm run dev以开发模式打开调试好了你的案例程序;你还不满足于仅仅把代码放在github上,想把项目打包,然后在本地...
本文以vue官方脚手架vue-cli构建的项目为例。运行npm run dev以开发模式打开调试好了你的案例程序;你还不满足于仅仅把代码放在github上,想把项目打包,然后在本地...
a标签突出显示盒子非js效果
2017/8/11 9:46:00
鼠标放在相应的标题上,显示对应的盒子!DOCTYPE htmlhtmlheadmeta charset=utf-8title/titlestyle.box{width: 300px...
鼠标放在相应的标题上,显示对应的盒子!DOCTYPE htmlhtmlheadmeta charset=utf-8title/titlestyle.box{width: 300px...
关于HTML5部分功能浏览器支持汇总
2017/8/11 9:46:00
HTML5特性最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 ...
HTML5特性最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 ...
bootstraptable实现x-editable的行单元格编辑及解决数据Empty和支持多样式
2017/8/11 9:46:00
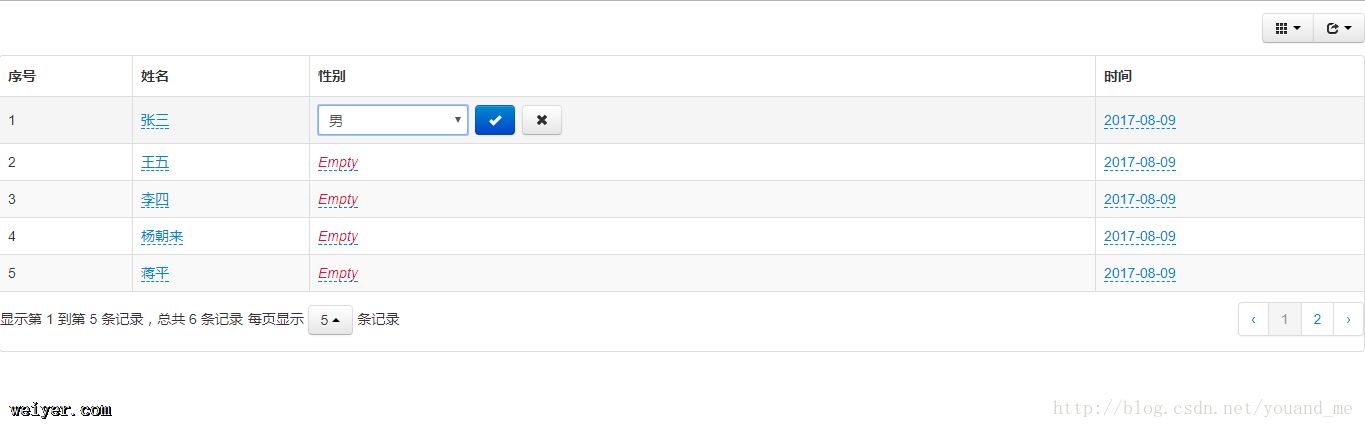
前言最近在研究bootstrap table的表格的单元格编辑功能,实现点击单元格修改内容,其中包括文本(text)方式修改,下拉选择(select)方式修改,日期(date)格式...
前言最近在研究bootstrap table的表格的单元格编辑功能,实现点击单元格修改内容,其中包括文本(text)方式修改,下拉选择(select)方式修改,日期(date)格式...
检测PC端和移动端的方法
2017/8/11 9:46:00
(今天在做一个小插件的时候,涉及到检测终端的问题,首先想到的是方法一和比较复杂方法二,后来在网上一搜,发现了这篇总结,又学到了新知识。)方法一、还是用@media screen思路...
(今天在做一个小插件的时候,涉及到检测终端的问题,首先想到的是方法一和比较复杂方法二,后来在网上一搜,发现了这篇总结,又学到了新知识。)方法一、还是用@media screen思路...
flex布局
2017/8/11 9:46:00
CSS3 弹性盒子(Flexible Box 或 Flexbox)是一种用于在页面上布置元素的布局模式,使得当页面布局必须适应不同的屏幕尺寸和不同的显示设备时,元素可预测地运行/列...
CSS3 弹性盒子(Flexible Box 或 Flexbox)是一种用于在页面上布置元素的布局模式,使得当页面布局必须适应不同的屏幕尺寸和不同的显示设备时,元素可预测地运行/列...
如何实现弹窗删除
2017/8/11 9:46:00
当我们在做删除操作时,如果直接用带值过去删除,会直接将表中的数据删掉,所以,在删除前给一个提示是非常有必要的。那么如何实现呢?1、首先写一个删除标签a href=JavaScrip...
当我们在做删除操作时,如果直接用带值过去删除,会直接将表中的数据删掉,所以,在删除前给一个提示是非常有必要的。那么如何实现呢?1、首先写一个删除标签a href=JavaScrip...
伪元素使用的一点儿小技巧
2017/8/11 9:46:00
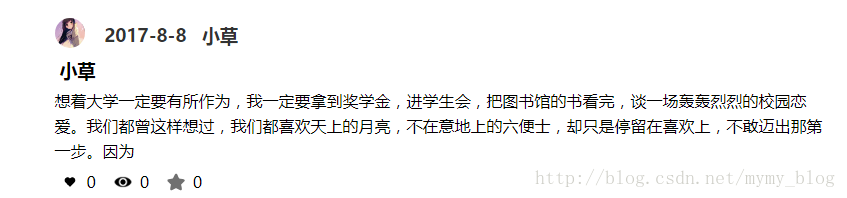
备注:个人项目中用到介绍一些文章网站可能会记录一篇文章的浏览次数、阅读次数、收藏次数,上面的小图片该如何布局呢,这提供一种解决思路,使用伪元素布局,效果如下:实现经常使用的伪元素有...
备注:个人项目中用到介绍一些文章网站可能会记录一篇文章的浏览次数、阅读次数、收藏次数,上面的小图片该如何布局呢,这提供一种解决思路,使用伪元素布局,效果如下:实现经常使用的伪元素有...
渐进增强和优雅降级之间有什么不同?
2017/8/11 9:46:00
一.背景介绍:渐进增强和优雅降级是在CSS3出现之后才火起来的。由于低级浏览器,(特)比(别)如(是)IE6等,不支持CSS3的浏览器,但是CSS3的样式又特别优秀不忍放弃 ,所以...
一.背景介绍:渐进增强和优雅降级是在CSS3出现之后才火起来的。由于低级浏览器,(特)比(别)如(是)IE6等,不支持CSS3的浏览器,但是CSS3的样式又特别优秀不忍放弃 ,所以...
MobileSelect联动插件的使用和遇到的问题总结
2017/8/11 9:46:00
mobileSelect.js很好用的一款级联(联动)插件使用方法:1、导js和css:link rel=stylesheet type=text/csshref=css/mobi...
mobileSelect.js很好用的一款级联(联动)插件使用方法:1、导js和css:link rel=stylesheet type=text/csshref=css/mobi...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1