select经过easyuicombobox渲染后的onchange事件
2017/8/15 8:54:00
遇到一个问题,在slelect标签经过easyui的combobox渲染后,会把select隐藏,因为点击切换值后就不会触发select的onchange事件。 可用combob...
遇到一个问题,在slelect标签经过easyui的combobox渲染后,会把select隐藏,因为点击切换值后就不会触发select的onchange事件。 可用combob...
纯CSS绘制三角形(各种角度)
2017/8/15 8:54:00
我们的网页因为 CSS 而呈现千变万化的风格。这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果。特别是随着 CSS3 的广泛使用,更多新奇的 C...
我们的网页因为 CSS 而呈现千变万化的风格。这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果。特别是随着 CSS3 的广泛使用,更多新奇的 C...
bootstarup栅格系统
2017/8/15 8:54:00
bootstarup栅格初识,个人认为它所提供的行和列,每列又分为12等宽对象的布局方式是table布局思想的一种延伸。列以col-lg-*命名为选择器,可在不同视窗口打开渲染不同...
bootstarup栅格初识,个人认为它所提供的行和列,每列又分为12等宽对象的布局方式是table布局思想的一种延伸。列以col-lg-*命名为选择器,可在不同视窗口打开渲染不同...
javascript函数++
2017/8/12 8:54:59
1函数的参数类型函数可以作为参数进行传递。function showMsg(name,age,gender,showTime){// showTime = laoxieSay;//...
1函数的参数类型函数可以作为参数进行传递。function showMsg(name,age,gender,showTime){// showTime = laoxieSay;//...
在线弹幕xml文件转ass B站弹幕及在线转换其他文件格式
2017/8/12 8:54:59
在线弹幕xml文件转ass 在线转换其他文件格式的网站前言想要收藏视频或者其他原因,想把B站的视频下载下来。后来发现哔哩哔哩唧唧可以提供在线转码合并等功能,觉得不错。可惜,乐趣之一...
在线弹幕xml文件转ass 在线转换其他文件格式的网站前言想要收藏视频或者其他原因,想把B站的视频下载下来。后来发现哔哩哔哩唧唧可以提供在线转码合并等功能,觉得不错。可惜,乐趣之一...
ES6基础--import和export
2017/8/11 9:50:00
ES6 模块的设计思想,是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。ES6 模块不是对象,而是通过export命令显式指定输出的代码,再通过import...
ES6 模块的设计思想,是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。ES6 模块不是对象,而是通过export命令显式指定输出的代码,再通过import...
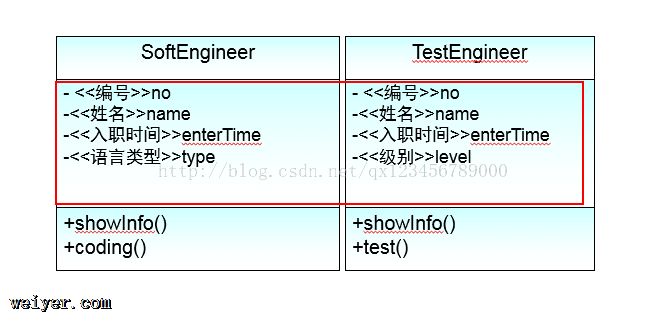
有关编程的继承问题
2017/8/11 9:46:00
编写一个程序 类图如下 代码 父类:Engineer 子类:TestEngineer 子类:SoftEngineer 测试类:Test ...
编写一个程序 类图如下 代码 父类:Engineer 子类:TestEngineer 子类:SoftEngineer 测试类:Test ...
如何编写一个ajax?
2017/8/11 9:46:00
1.创建Ajax对象***这里要注意IE的兼容问题var oAjax=null;if(window.XMLHttpRequest){ oAjax=new XMLHttpReque...
1.创建Ajax对象***这里要注意IE的兼容问题var oAjax=null;if(window.XMLHttpRequest){ oAjax=new XMLHttpReque...
复选框的全选和反选
2017/8/11 9:46:00
当点击全选按钮时,所有复选框都被选中,若有一个复选框没有被选中,则取消全选复选框的选中状态。1、一个订单表格的HTML代码!DOCTYPE htmlhtmlheadmeta cha...
当点击全选按钮时,所有复选框都被选中,若有一个复选框没有被选中,则取消全选复选框的选中状态。1、一个订单表格的HTML代码!DOCTYPE htmlhtmlheadmeta cha...
CSS3新特性(二)选择器
2017/8/11 9:46:00
一、基础选择器 1、通配选择器 * 2、元素选择器E 3、ID选择器 #id 4、CLASS.class 5、群组选择器E,F二、层次选择器 1、后代选择器E F 2、子选择器EF...
一、基础选择器 1、通配选择器 * 2、元素选择器E 3、ID选择器 #id 4、CLASS.class 5、群组选择器E,F二、层次选择器 1、后代选择器E F 2、子选择器EF...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1