HTML初级,用基本CSS+JS实现表单验证
2017/8/11 9:46:00
--------------------这是HTML代码--------------------------------------------------------------...
--------------------这是HTML代码--------------------------------------------------------------...
Log4j日志的使用
2017/8/11 9:46:00
首先导入相关的包文件?xml version=1.0 encoding=UTF-8?!DOCTYPE log4j:configuration PUBLIC -//log4j/log...
首先导入相关的包文件?xml version=1.0 encoding=UTF-8?!DOCTYPE log4j:configuration PUBLIC -//log4j/log...
MP4的全介绍
2017/8/11 9:46:00
1)什么是MP4?听闻它是一种容器格式,那是什么?容器格式允许你将不同种类的多媒体数据流(多为视频流和音频流)合并在一个单一的文件内。多媒体容器格式,就是我们熟知的AVI(.avi...
1)什么是MP4?听闻它是一种容器格式,那是什么?容器格式允许你将不同种类的多媒体数据流(多为视频流和音频流)合并在一个单一的文件内。多媒体容器格式,就是我们熟知的AVI(.avi...
一个简单的函数封装(javascript+html)
2017/8/11 9:46:00
本程序演示的是一个简单的怎么把代码写的更好少点,提高代码的利用。比如想给三个p不一样的颜色,我们该怎么写?(本程序虽然很简单,但是程序思想很好)效果如下: 第一种写法:!DOCTY...
本程序演示的是一个简单的怎么把代码写的更好少点,提高代码的利用。比如想给三个p不一样的颜色,我们该怎么写?(本程序虽然很简单,但是程序思想很好)效果如下: 第一种写法:!DOCTY...
可以输入值的下拉框(select和input的组合使用)
2017/8/11 9:46:00
一些时候为了方便用户,提升用户的良好体验,我们需要在设计下拉框的同时,允许用户输入自己的数据,方便提高搜索效率。下面一段简单的代码实现,select和input的结合实现可以输入数...
一些时候为了方便用户,提升用户的良好体验,我们需要在设计下拉框的同时,允许用户输入自己的数据,方便提高搜索效率。下面一段简单的代码实现,select和input的结合实现可以输入数...
Struts2工作原理及文件结构
2017/8/11 9:46:00
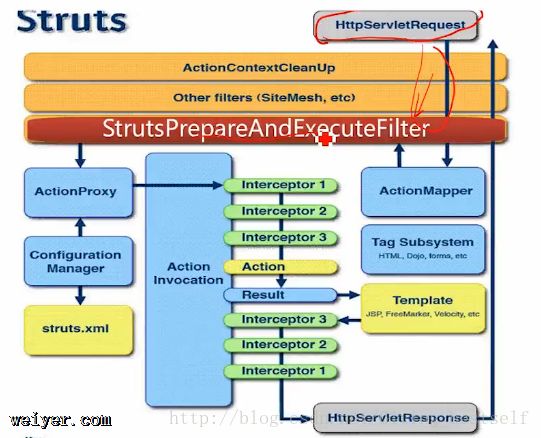
Struts2工作原理及文件结构 客户端(HttpServletRequest)发送请求请求经过过滤器(ActionContextCleanUpStrutsPrepareAndEx...
Struts2工作原理及文件结构 客户端(HttpServletRequest)发送请求请求经过过滤器(ActionContextCleanUpStrutsPrepareAndEx...
window弹窗案例
2017/8/11 9:46:00
window弹窗案例:1.创建一个页面:两个输入项和一个按钮以及按钮上有个事件弹出一个新窗口open()2.创建弹出的页面:表格,每一行有一个按钮,按钮上有一个事件把当前的编号和姓...
window弹窗案例:1.创建一个页面:两个输入项和一个按钮以及按钮上有个事件弹出一个新窗口open()2.创建弹出的页面:表格,每一行有一个按钮,按钮上有一个事件把当前的编号和姓...
django的get_absolute_url函数
2017/8/11 9:46:00
django的get_absolute_url函数这个函数的原理不太理解,查官网看了下,还是有点困惑参考:https://docs.djangoproject.com/en/1.1...
django的get_absolute_url函数这个函数的原理不太理解,查官网看了下,还是有点困惑参考:https://docs.djangoproject.com/en/1.1...
关于给变量赋值
2017/8/11 9:46:00
关于给变量赋值,传统的变量赋值是这样的:var arr = [1,2,3];//把数组的值分别赋给下面的变量;var a = arr[0];var b = arr[1];var c...
关于给变量赋值,传统的变量赋值是这样的:var arr = [1,2,3];//把数组的值分别赋给下面的变量;var a = arr[0];var b = arr[1];var c...
单行、多行文字超出用省略号表示
2017/8/11 9:46:00
(一)当行文本超出用省略号表示: (二)多行文本超出显示省略号 ...
(一)当行文本超出用省略号表示: (二)多行文本超出显示省略号 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1