核心提示:一些时候为了方便用户,提升用户的良好体验,我们需要在设计下拉框的同时,允许用户输入自己的数据,方便提高搜索效率。下面一段简单的代码实现,select和input的结合实现可以输入数据的下拉框。HTML...
一些时候为了方便用户,提升用户的良好体验,我们需要在设计下拉框的同时,允许用户输入自己的数据,方便提高搜索效率。下面一段简单的代码实现,select和input的结合实现可以输入数据的下拉框。
HTML代码:
<p style=":auto;padding:5px;">
<select id="demoSelect" ng-model="binding.value" style="width:100%;height:26px;" ng-options="key for key in binding.landarr"></select>
<input id="inputselect" type="text"ng-model="binding.value" style="width:90%;height:26px;position: relative;top: -26px"ng-change="valueChange()" />
</p>
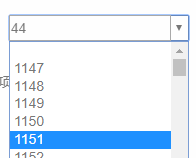
注意,input最好在select之后写,ng-model需要绑定同一数据。然后input和select框的大小和位置根据实际情况进行调整。最后效果应该是这样的

文本框可以输入数据,与binding.value绑定,传给select,即可实现可输入可选择的需求。
































