CSS-Positioning(定位)
2017/8/11 9:46:00
一:position 属性指定了元素的定位类型。position 属性的四个值:staticrelativefixedabsolute元素可以使用的顶部,底部,左侧和右侧属性定位。...
一:position 属性指定了元素的定位类型。position 属性的四个值:staticrelativefixedabsolute元素可以使用的顶部,底部,左侧和右侧属性定位。...
ES6之const关键字
2017/8/11 9:46:00
const 的作用const是constant(常量)的缩写,const和 let一样,也是用来声明变量的,但是const是专门用于声明一个常量的,顾名思义,常量的值是不可改变的。...
const 的作用const是constant(常量)的缩写,const和 let一样,也是用来声明变量的,但是const是专门用于声明一个常量的,顾名思义,常量的值是不可改变的。...
HTML5中数据的存储方式
2017/8/11 9:25:00
HTML5中数据的存储方式1、Storage:分为以下2种: 1.sesstionStorage:只在不关闭浏览器页面的情况下数据有效,只要关闭浏览器就会清除保存的数据 2.loc...
HTML5中数据的存储方式1、Storage:分为以下2种: 1.sesstionStorage:只在不关闭浏览器页面的情况下数据有效,只要关闭浏览器就会清除保存的数据 2.loc...
简易的省市二级联动
2017/8/11 9:11:00
简易的省市二级联动headmeta charset=UTF-8title/titlescriptvar shenArr = new Array(); //声明数组shenArr[广...
简易的省市二级联动headmeta charset=UTF-8title/titlescriptvar shenArr = new Array(); //声明数组shenArr[广...
vue学习笔记--各种指令的语法
2017/8/11 9:07:00
vue中有许多指令,在这里我们对这些指令做个粗滤的解释说明,便于更好的选择使用。① v-bind : 动态绑定指令,使用v-bind:动态变化的值=表达式来修改html的属性值。例...
vue中有许多指令,在这里我们对这些指令做个粗滤的解释说明,便于更好的选择使用。① v-bind : 动态绑定指令,使用v-bind:动态变化的值=表达式来修改html的属性值。例...
angular自定义指令详解Directive
2017/8/10 9:47:07
//angular指令的定义,myDirective ,使用驼峰命名法angular.module(myApp, []).directive(myDirective, functi...
//angular指令的定义,myDirective ,使用驼峰命名法angular.module(myApp, []).directive(myDirective, functi...
Vue-Cli、VSCode环境配置
2017/8/10 9:47:04
Vue-Cli一个由Vue官方开发的脚手架,可以快速的开发一个网站。安装npm install vue-cli -gvue init webpack project-name配置V...
Vue-Cli一个由Vue官方开发的脚手架,可以快速的开发一个网站。安装npm install vue-cli -gvue init webpack project-name配置V...
WebAnimationsAPI(JS动画利器)
2017/8/10 9:47:02
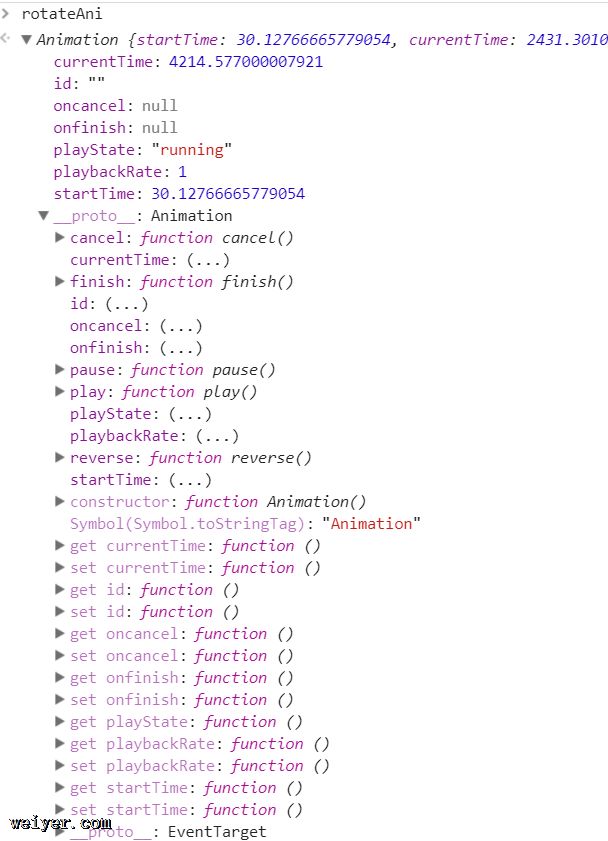
写在前面之前学习了CSS animation/setTimeout/setInterval/requestAnimationFrame等,这些都可以用在某种场景下的小动画,也可以说...
写在前面之前学习了CSS animation/setTimeout/setInterval/requestAnimationFrame等,这些都可以用在某种场景下的小动画,也可以说...
web项目jdk mysql tomcat redis nginx memcache linux部署细节
2017/8/10 9:47:01
步骤:一.准备工具:1 XShell ssh连接服务器主机;2 FileZilla:连接服务器,可视化文件结构(用于上传和下载文件)二.服务器软件环境1 安装JDK,配置环境变量:...
步骤:一.准备工具:1 XShell ssh连接服务器主机;2 FileZilla:连接服务器,可视化文件结构(用于上传和下载文件)二.服务器软件环境1 安装JDK,配置环境变量:...
正则表达式使用规则
2017/8/10 9:46:59
正则表达式使用环境:1.登录:密码验证(字符串+数字)ucai1232.注册:邮箱、手机号、帐号3.解析歌词(lrc)创建方式:1.new RegExp();如:公式:var re...
正则表达式使用环境:1.登录:密码验证(字符串+数字)ucai1232.注册:邮箱、手机号、帐号3.解析歌词(lrc)创建方式:1.new RegExp();如:公式:var re...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1