核心提示:知识点整理:box-sizing/clear/overhidden/box-flex/animation/replace(RegExp,)/this/parseInt(num1,base)。1.CSS...
知识点整理:box-sizing/clear/overhidden/box-flex/animation/replace(RegExp,'')/this/parseInt(num1,base)。
1.CSS box-sizing属性
p{
width:60px;
padding:20px;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}
作用:width:60px,而不是100px
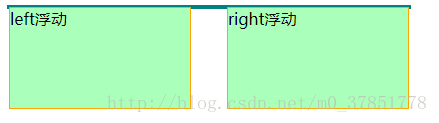
2.三种方式清除浮动。
【参考内容:https://www.divcss5.com/jiqiao/j406.shtml】
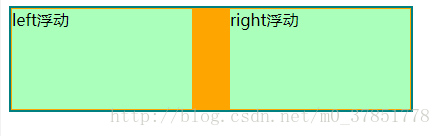
①给父元素设置适合高度。
<!doctype html>
<html>
<head>
<title></title>
<meta charset='utf-8'>
<link rel="stylesheet" type="text/css" href="">
<style type="text/css">
p.parent{
width:400px;
border:solid 2px teal;
background-color: orange;
}
p.parent .child1{
width: 180px;
height: 100px;
border:1px solid orange;
float:left;
background-color: #afb;
}
p.parent .child2{
width: 180px;
height: 100px;
border:1px solid orange;
float:right;
background-color: #afb;
}
</style>
</head>
<body>
<p class="parent">
<p class="child1">left浮动</p>
<p class="child2">right浮动</p>
</p>
</body>
</html>

//改进
p.parent{
height:102px;
}

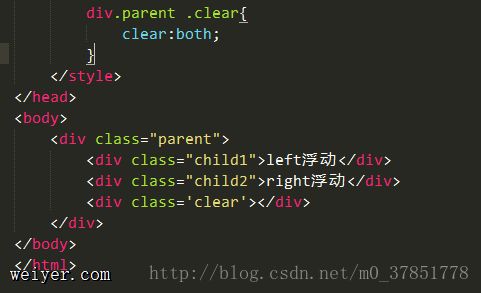
②

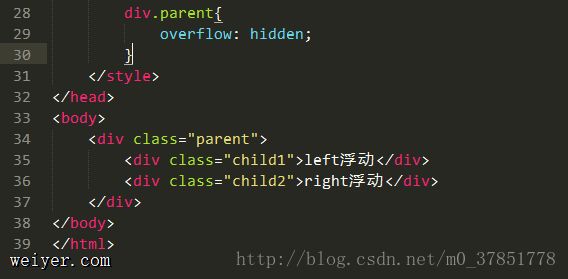
③
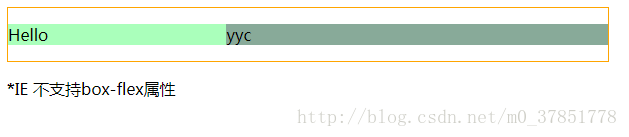
3.
<!doctype html>
<html>
<head>
<title></title>
<meta charset='utf-8'>
<link rel="stylesheet" type="text/css" href="">
<style type="text/css">
p{
display: box;
display:-moz-box;
display:-webkit-box;
border:1px solid orange;
width:600px;
}
#p1{
-webkit-box-flex:1.0;
-moz-box-flex:1.0;
box-flex:1.0;
background-color: #afb;
}
#p2{
-webkit-box-flex:2.0;
-moz-box-flex:2.0;
box-flex:2.0;
background-color: #8a9;
}
</style>
</head>
<body>
<p>
<p id='p1'>Hello</p>
<p id='p2'>yyc</p>
</p>
<p><b>*</b>IE 不支持box-flex属性</p>
</body>
</html>

4.CSS:使一个p元素在5秒内向右平移500px,并不断重复该过程。
<!doctype html>
<html>
<head>
<title></title>
<meta charset='utf-8'>
<link rel="stylesheet" type="text/css" href="">
<style type="text/css">
p#yyc{
border: 2px solid orange;
width: 100px;
height: 50px;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite;
}
@keyframes mymove{ //关键帧
form{
transform:translateX(0);
}
to{
transform:translateX(500px);
}
}
</style>
</head>
<body>
<p id='yyc'>yyc</p>
</body>
</html>

5.
//提取字符串中的数字 var string = "yyc1234.567yyc";
var string = "yyc1234.567yyc";
function getNum(string){
var value = string.replace(/[^0-9.]/ig,'');
return value;
}
getNum(string);//"1234.567"
6.
//作为对象的一个方法
var onePerson={
name:'yyc',
age:21,
person:function(){
return this.name;
}
};
onePerson.person();//"yyc"
7.编写一个函数,实现:calculate(“11”, “111”) // => 10
function calculate(num1,num2){
var a = parseInt(num1,2);//第二个参数代表基数,即几进制
var b = parseInt(num2,2);
return a+b;
}
calculate('11','111');//10
































