百度ueditor后端配置错误,未找到上传数据,上传图片的完整步骤以及难点问题!
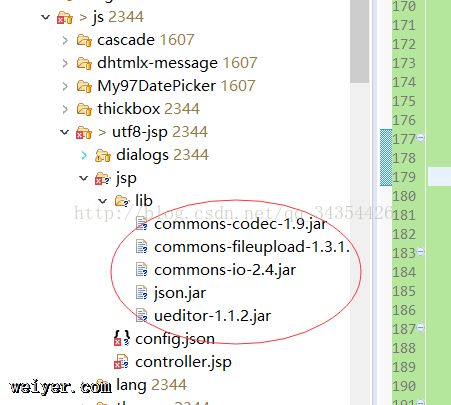
1 先说原理,不用在后台创建Action或者controller去接受ueditor上传的文件,你只需要设置上传的路径,他会自动给你上传到该目录下面,非常强大,并且是否带上Html头和尾自 需要在ueditor.config.js中设置即可,默认是不带头尾的!另外如果项目使用maven就有点麻烦,并且使用Build Path --->Add to Build Path这个方法添加jar包是无效的,因为他只会引入maven下的jar包,所以使用maven的小伙伴们这样来做。因为导入jsp/lib/ueditor-1.1.2.jar的时候maven中央仓库是没有这个jar包的,所以我在这里只教你一个临时的办法,具体,你可以在linux写个shell脚本。
临时办法:maven编译过后会产生target文件,在编译过后先别启动tomcat 找到target/项目名-0.1-SNAPSHOT/WEB-INF/lib/这个目录下,然后把j 这四个jar包复制粘贴到此路径下面。如果没有这四个包,上传功能将不能使用!!会出现
这四个jar包复制粘贴到此路径下面。如果没有这四个包,上传功能将不能使用!!会出现
后端配置项没有正常加载,上传插件不能正常使用!
好了,大致的讲完了,现在再讲上传图片,本人框架是SSH
1 基本功能
导入对应的js后,注意js的先后顺序,然后body中定义个一个变量<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>然后在初始化一下,
<script type="text/javascript" language="javascript">
var ue = UE.getEditor('editor');
</script>
这样我们基本功能就有了

点击上传的时候出现了:

2 上传功能
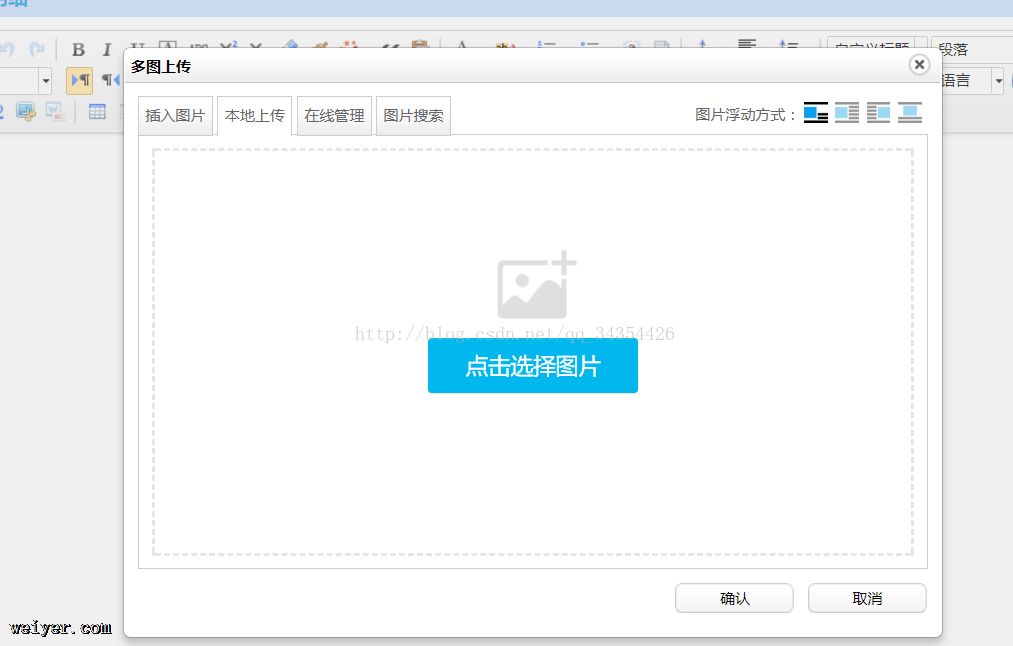
上面说过了,如果要上传功能必须导入四个jar包,但是maven没有最后一个jiar包,你可以按上面的"临时办法"来操作,编译完后导入这些jiar包在启动,注意,Build Path --->Add to Build Path这样导入是没有用的。导入完后的效果:

看,可以上传了,刚才那个错其实就是没有引入jar包。
3 解决未找到上传数据问题
这个其实就是网上经常说的别Struts2拦截器拦截掉了数据,只需要写一个class文件然后在web.xml中去添加一个过滤器
下面我偷个懒,抄袭一波代码了直接贴代码了:
package com.suerp.action.xiata;
import java.io.IOException;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter{
@Override
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
String url = request.getRequestURI();
System.out.println(url);
if (url.contains(request.getContextPath()+"/js/utf8-jsp/jsp/controller.jsp")) {
System.out.println("使用自定义过滤器");
chain.doFilter(req, res);
}else{
System.out.println("使用默认过滤器");
super.doFilter(req, res, chain);
}
}
}

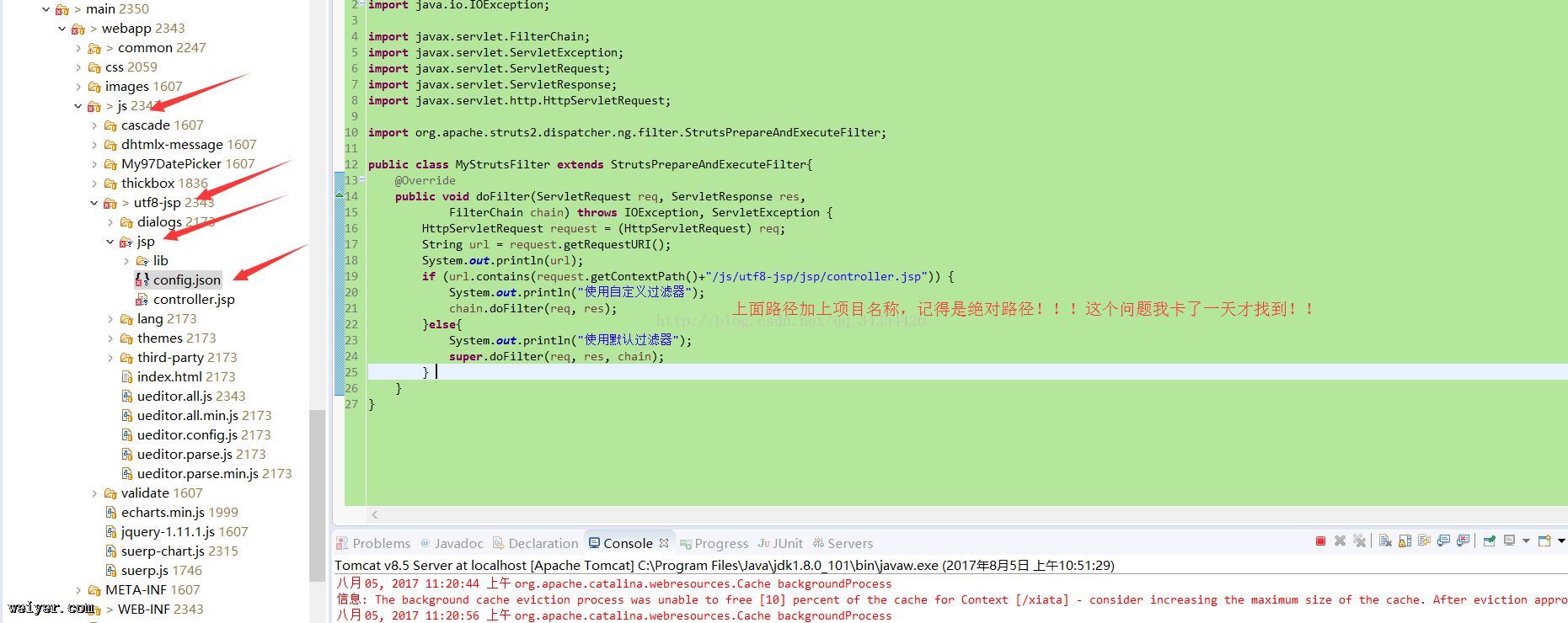
注意,一定要注意。路径一定要是绝对路径!!!否则还是无效的 这些网上的人没有考虑到路径的问题。这个问题我找了一天,才发现!!!
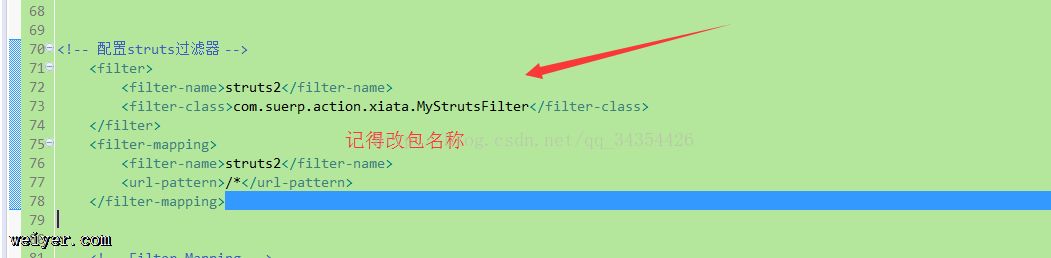
修改web.xml文件

其他的struts2 的都删掉!!
配置完毕。在看效果:

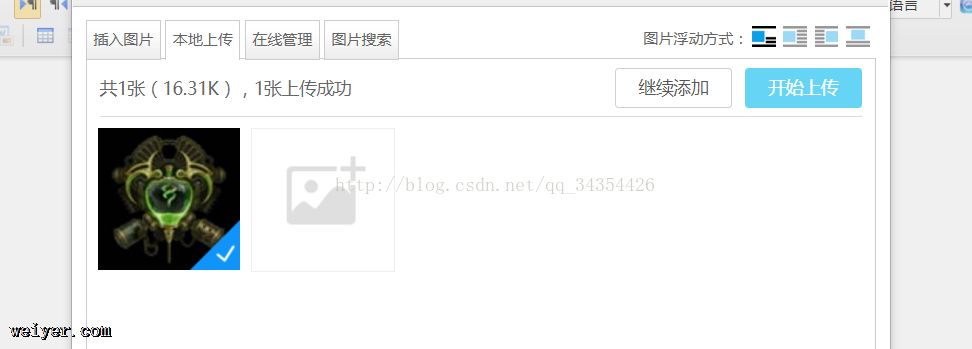
上传成功!!nice!!!

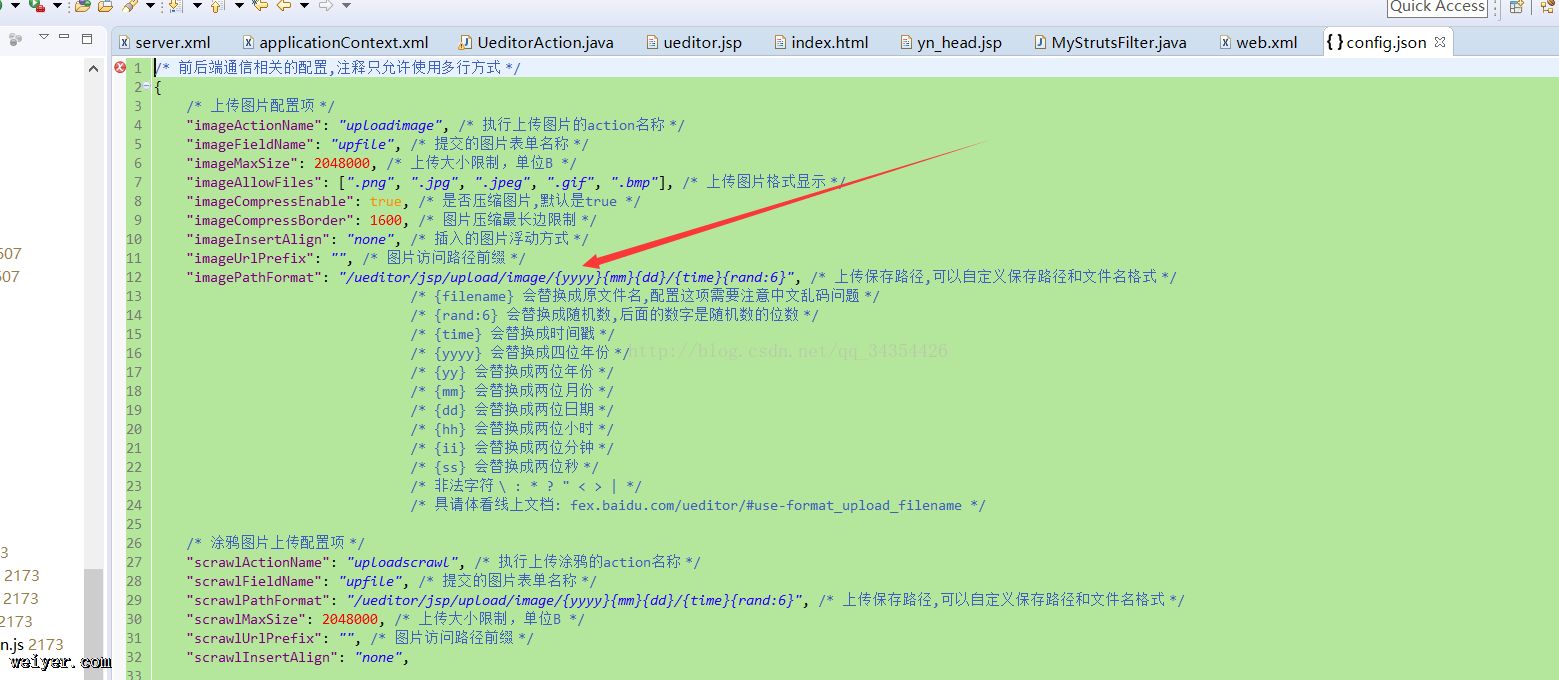
他会上传到这个路径,你可以自己配,想传哪就传哪里!!
































