CSS(6)__CSS基本用法<2D属性和3D特效)
2017/8/5 14:51:03
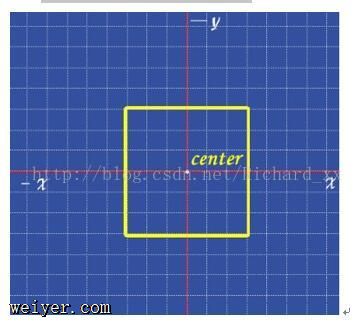
1、CSS3 2D transform 属性ltransform属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。transform的属性包括:...
1、CSS3 2D transform 属性ltransform属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。transform的属性包括:...
GWT预研样例
2017/8/5 14:51:02
GWT预研样例一、GWT预研1.什么是GWT?主要用于把JAVA应用程序转换成对应的javascript应用程序GWT的核心是一个编译器,它可以把JAVA代码转换成 ...
GWT预研样例一、GWT预研1.什么是GWT?主要用于把JAVA应用程序转换成对应的javascript应用程序GWT的核心是一个编译器,它可以把JAVA代码转换成 ...
JavaSpringQuartz定时任务
2017/8/5 14:51:02
什么是定时任务?定时任务分为两种:一种是每隔指定时间则触发一次,在Quartz中对应的触发器为:org.springframework.scheduling.quartz.Simp...
什么是定时任务?定时任务分为两种:一种是每隔指定时间则触发一次,在Quartz中对应的触发器为:org.springframework.scheduling.quartz.Simp...
微信小程序wx.uploadFile无法上传解决办法
2017/8/5 9:28:26
微信小程序 wx.uploadFile无法上传解决办法微信安卓客户端无法使用wx.uploadFile上传文件的问题有不少开发者都遇到。我也因为一直不能解决,硬着头皮提交审核最后被...
微信小程序 wx.uploadFile无法上传解决办法微信安卓客户端无法使用wx.uploadFile上传文件的问题有不少开发者都遇到。我也因为一直不能解决,硬着头皮提交审核最后被...
bootstrap的footerFormatter的使用
2017/8/5 9:27:39
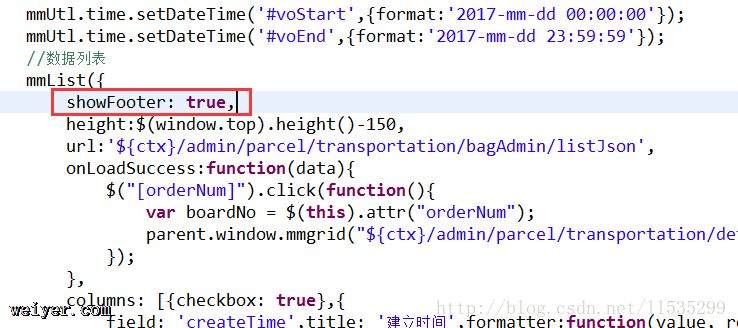
很多情况下需要对表格每一列的数据进行汇总,这个时候footerFormatter的用处就体现出来了。第一步:showFooter: true, 第二步: 字段属性要对应,其次用co...
很多情况下需要对表格每一列的数据进行汇总,这个时候footerFormatter的用处就体现出来了。第一步:showFooter: true, 第二步: 字段属性要对应,其次用co...
详述undefined和null的区别
2017/8/5 9:26:37
有点奇怪的是,JavaScript语言居然有两个表示无的值:undefined和null。这是为什么?一、相似性在javascript中,将一个变量赋值为undefined...
有点奇怪的是,JavaScript语言居然有两个表示无的值:undefined和null。这是为什么?一、相似性在javascript中,将一个变量赋值为undefined...
Vue实战之后台管理系统(二)
2017/8/5 9:25:41
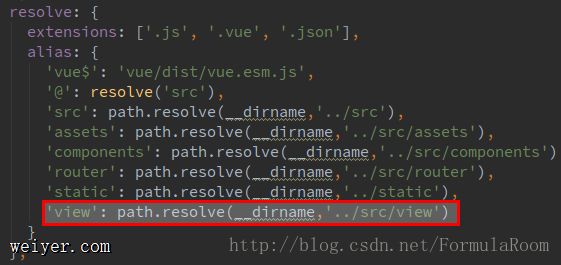
接着上一篇,接下来要完成的是登陆注册页面,这两个页面在流程上很相近,这里主要以登陆页面来做说明.1.创建相关文件夹及文件并进行配置在src目录下创建一个view文件夹,之后所写的和...
接着上一篇,接下来要完成的是登陆注册页面,这两个页面在流程上很相近,这里主要以登陆页面来做说明.1.创建相关文件夹及文件并进行配置在src目录下创建一个view文件夹,之后所写的和...
HTML之浮动和边距
2017/8/5 9:24:44
在讲浮动之前,我们首先需要知道,html网页其实是一个文档流。浏览器在加载网页的时候是根据文档流自上而下来加载。我们所有的元素和样式都是写入在这个文档流里面。但是,如果我们加了浮动...
在讲浮动之前,我们首先需要知道,html网页其实是一个文档流。浏览器在加载网页的时候是根据文档流自上而下来加载。我们所有的元素和样式都是写入在这个文档流里面。但是,如果我们加了浮动...
前端性能优化方法
2017/8/5 9:23:33
前端性能优化----35条黄金定律网页内容减少http请求次数80%的响应时间花在下载网页内容(images, stylesheets, javascripts, scri...
前端性能优化----35条黄金定律网页内容减少http请求次数80%的响应时间花在下载网页内容(images, stylesheets, javascripts, scri...
百度地图随机生成10个标注点
2017/8/4 17:18:28
问题描述:利用百度地图随机生成10个标注点直接上代码htmlheadmeta http-equiv=Content-Type content=text/html; charset=...
问题描述:利用百度地图随机生成10个标注点直接上代码htmlheadmeta http-equiv=Content-Type content=text/html; charset=...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1