Validform_v5.3.2引发的奇怪问题,在一个项目中使用Validform作为表单验证插件,话说,这个插件真的是超级方便,只需要在html代码里面添加属性就能够快速实现表单验证,说实话,这个框架用的不是很熟练,最近也一直在学习。但是昨天用的时候出现一个奇怪的问题,这个问题纠结了好久。
问题描述:
使用Validform验证表单,项目要求弹出自定义提示,但是有的页面加载之后,表单所有字段不填就点击提交,弹框会调用两次!!!,但是关闭两次弹框之后再次点提交,弹框又只是调用一次,也就是说正常了,总的来说第一次表单验证不正常(弹框两次),之后就正常了~~~~
看了一下有的正常的页面,经过大量的对比实验,终于发现,input标签中带style="display:none"属性的话提示就正常了,使用Validform自带的弹框提示也是正常的(只弹一次),于是各种百度google,清理缓存,调整属性,没有找到具体原因,调试发现
tiptype : function(msg, o, cssctl) {
console.info(msg);
}
此处调用两次,所以弹框两次。
于是今天到Validform官网,查看自定义提示的demo下载下来,打算研究研究以便排bug,把demo下载下来发现是正常,复制到工程中发布到服务器上也正常,查看Validform和jquery版本,发现demo版本和问题界面版本不太一致,于是换版本巴拉巴拉,问题依旧。
于是把demo和问题界面做对比,发现问题界面的js是放到js文件当中的,而demo是放在html文件中的,于是改一下。发现还是不行,于是突然发现一个问题,问题界面的js文件如下:
$(function() { initValidform(); }); //初始化表单验证 function initValidform() { $("#fm").Validform({ tiptype : 1, btnSubmit: btnSubmit, beforeSubmit:function(form){ submitForm(form); return false; }, tiptype : function(msg, o, cssctl) { if(o.type!=2)//没有通过验证,一定要先判断一下,有可能此处调用两次,第一次是通过的!!! dialog(msg); }, callback:function(data){ } }); }
怀疑这个写法有问题,于是就把$("#fm")...移动到html文件当中,还是不行,一筹莫展中....
回头看看demo的写法
<script type="text/javascript">
$(function(){
//$(".registerform").Validform(); //就这一行代码!;
var showmsg=function(msg){//假定你的信息提示方法为showmsg, 在方法里可以接收参数msg,当然也可以接收到o及cssctl;
alert(msg);
}
$("#fm").Validform({
tiptype:function(msg,o,cssctl){
alert(msg);
console.info(msg);
},
tipSweep:true,
ajaxPost:true
});
})
</script>
把demo的代码移植过去也是正常的,于是想到会不会是
tipSweep:true,
这个属性的问题????
于是问题界面加上这个属性正常了
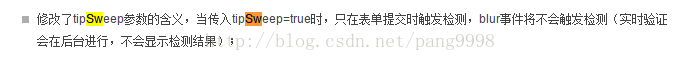
官网的说明如下:

总结了一下,主要是对js不够熟悉,怀疑自己的知识不够所以走了冤枉路,其实自己的水平还是可以的,应该多一点信心,这样研究问题的时候就不会怀疑自己的判断了。排查问题也更有针对性
































