那么,浮动和边距我们在上一篇文章中已经做出了一个详细的讲解。但是纯粹的理论知识点讲解可能对于新手来讲不是特别的容易理解。这里我就给大家写一个综合例子,来加深同学们对浮动和边距的理解。
首先,我们建立一个DIV盒子,盒子里有4个小p盒子:

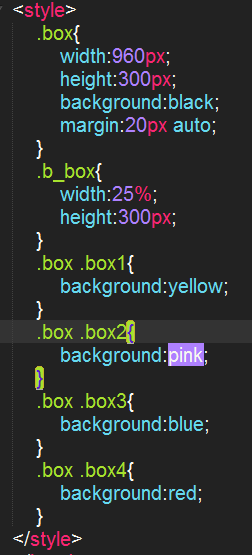
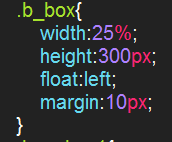
给他们设立样式:

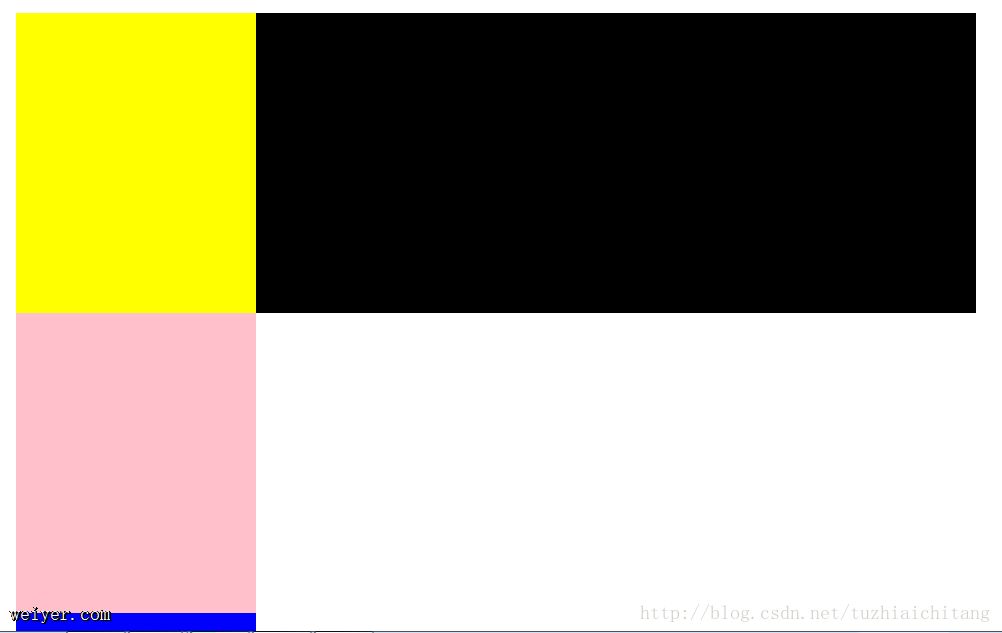
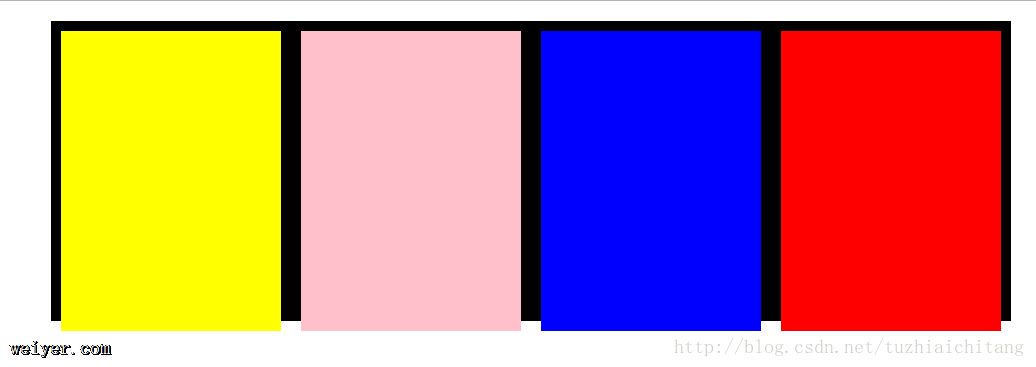
效果如下:

下面没有完全显示,但是展示的内容大家应该能想象出来,因为p是一个块级元素,在不加任何浮动的情况下,块级元素有独占一行的特性。
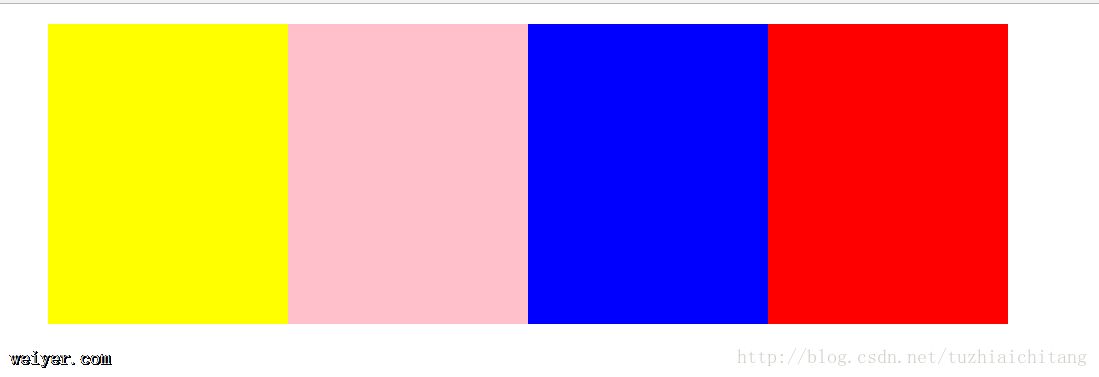
接下来,我们给这4个小p加上浮动。让他们平均的分配在黑色的p中:

效果如下:

我们可以看到,加了浮动以后,4个小p已经脱离了html的文档流。浮动到了黑色p的上方。这里有一个知识点,没加浮动之前,块级元素是独占一行的,等于说display:block。但是在加了浮动以后,display就变成了inline-block。也就是说并不是独占一行的。浮动会破坏当前的文档流。也会破坏元素的内部结构,这句话我在上文中给大家提到过。
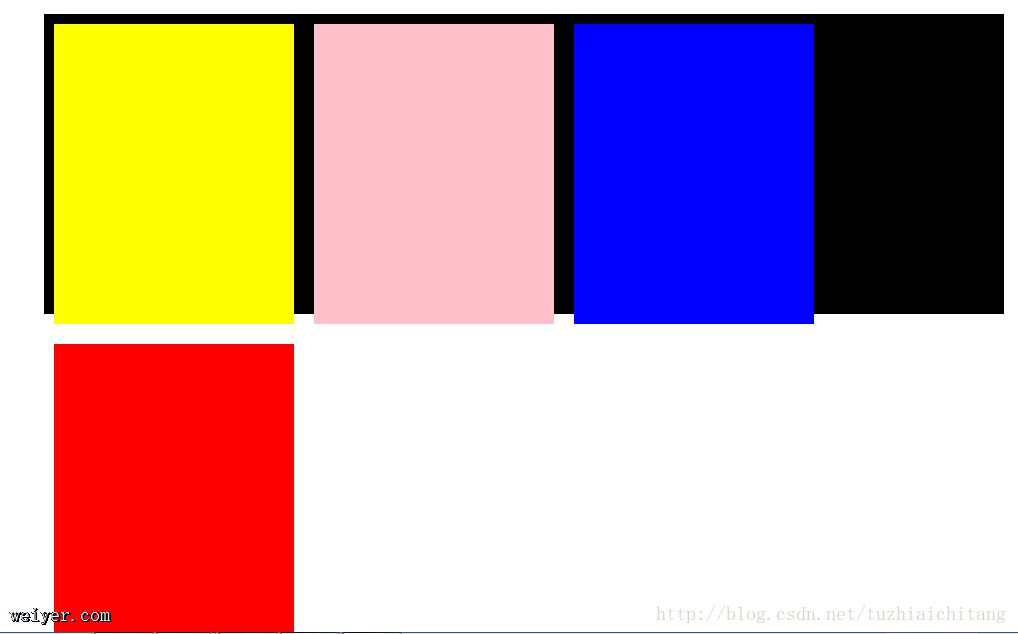
那么如何证明这4个小p是浮动到黑色p的上方了呢?我们可以加入外间距margin来验证一下:

这边的margin:10px 采用了简写的格式。意思是上下左右都对外边距有10px的距离。效果如下:

这个时候,我们会发现,我们的确验证了黑色p在浮动p下方的理论。但是,我们同时也发现了。红色p被挤到了下方,这是为什么呢?
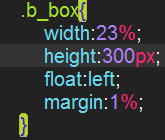
原因就是:我们黑色p的宽度为960px,4个小p,我设的内部宽度为25%,也就是说240px,注意,这里的25%是一种响应式的写法。这在工作项目中非常的常用,能够很好的兼容大小屏幕的浏览器。比如手机,ipad,PC登各种不同屏幕分别率的显示器。回归到正题,这里的一个p的宽度是25%,那么4个p的宽度加起来就是100%,已经完美的充满了黑色p的整个宽度,这个时候,我们突然加入了10px的边距距离,所以,原本的黑色p已经撑不下当前的元素内容,自然就溢出了多余的内容,这个时候,我们就要对小p的宽度做一些改变:

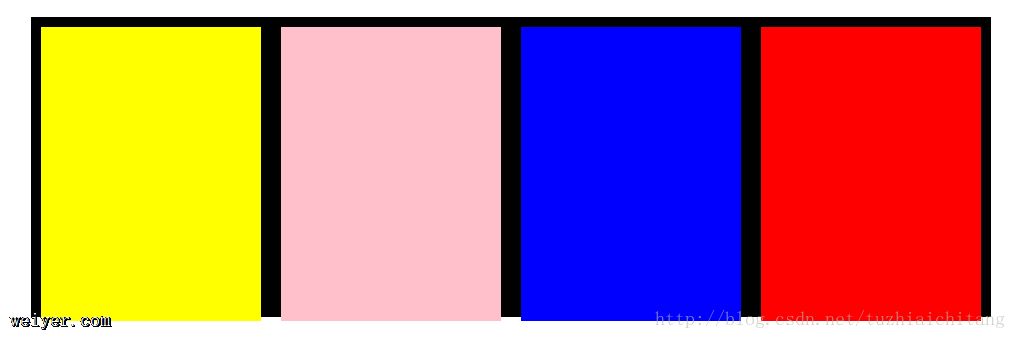
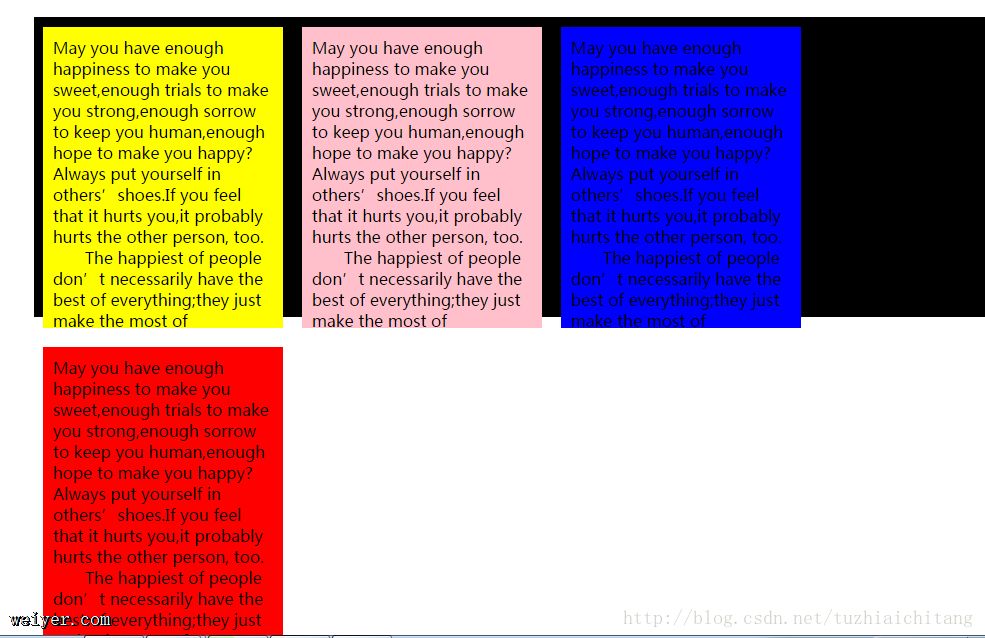
效果如下图:

有些人会问,为什么是23%而不是24%? 我们不是设了1%的边距吗?注意!这里的1%指的是左边和右边都是1%的距离,有2个边,所以加起来是2%,而这个2%要从之前的25%当中减去,所以就只剩23%了。接下来,我们解决了横向距离,我们还需要解决一下纵向距离。那么,按照上面的经验,我们是不是可以把高度设成98%呢?我们来试一试:

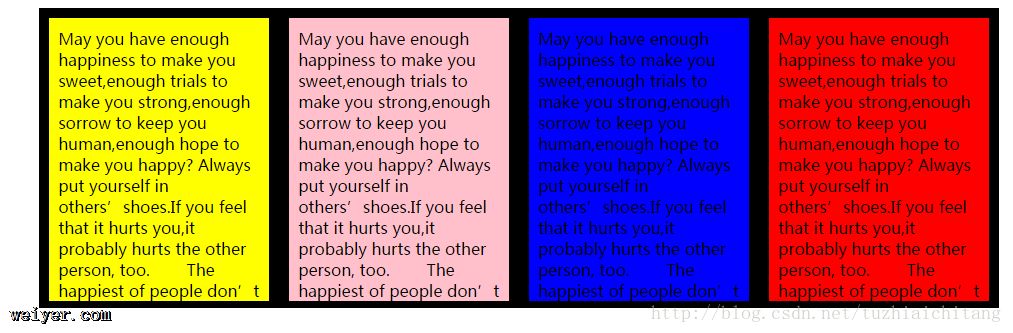
效果如下图:

我们会发现,高度竟然溢出了黑色的p,刚才说了,上下左右都是1%的距离,那为什么左右减去2%可以成立,上下会溢出呢?
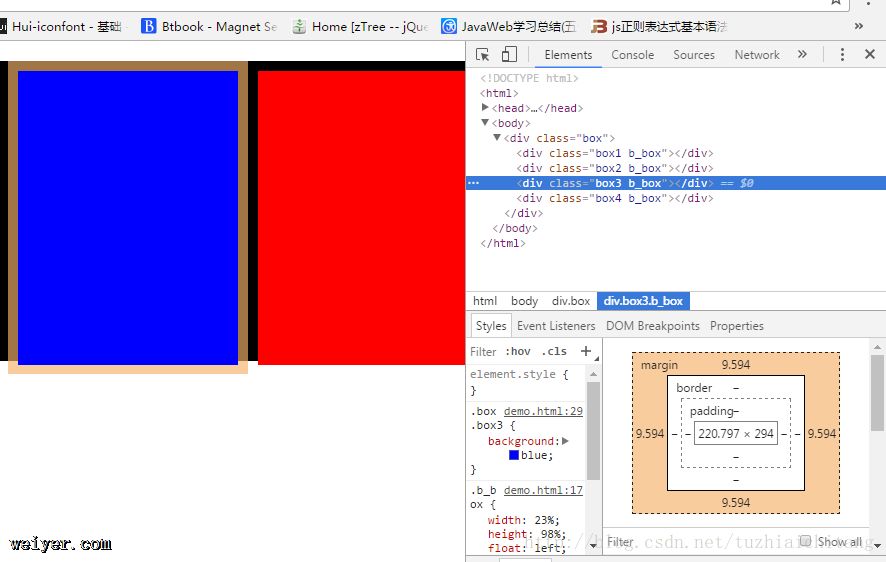
这里有一个盲点:大家要注意,这个1%是多少!我们用浏览器的F12工具来看一下:

选中一个小p,我们发现,右边的肉色框呢,上下左右都是9.6px,也就是宽度的1%,但是注意了!我们的高度只有300px,而9.6px对于300px来说并不是1%的距离。已经接近了3%。所以,这里我们需要减去6%的距离,高度为94%,我们再来看一下:

效果如下图:

我们会发现,4个小p已经很完美的融入了黑色p中。这是一种布局的思维,那么布完局,接下来我们要做的就是往小p里加入内容,我们来加入一些文字,效果如下图:

之前我提到过,p盒子溢出有一种解决办法:overflow:hidden;我们加上这个样式:

大家会发现,文字和边框之间挨的太紧了,我们需要加入内边距:padding:

效果如下图:

那么,这样的情况上文中已经介绍过了,这里就不多做详细解释了。我们只需知道,这边的padding:1%,这个1%仍然是9.6px。所以,我们还需要从width中减去2%,从height中减去6%:

效果如下图:

这样调试下来以后,这个就已经非常的好看了。
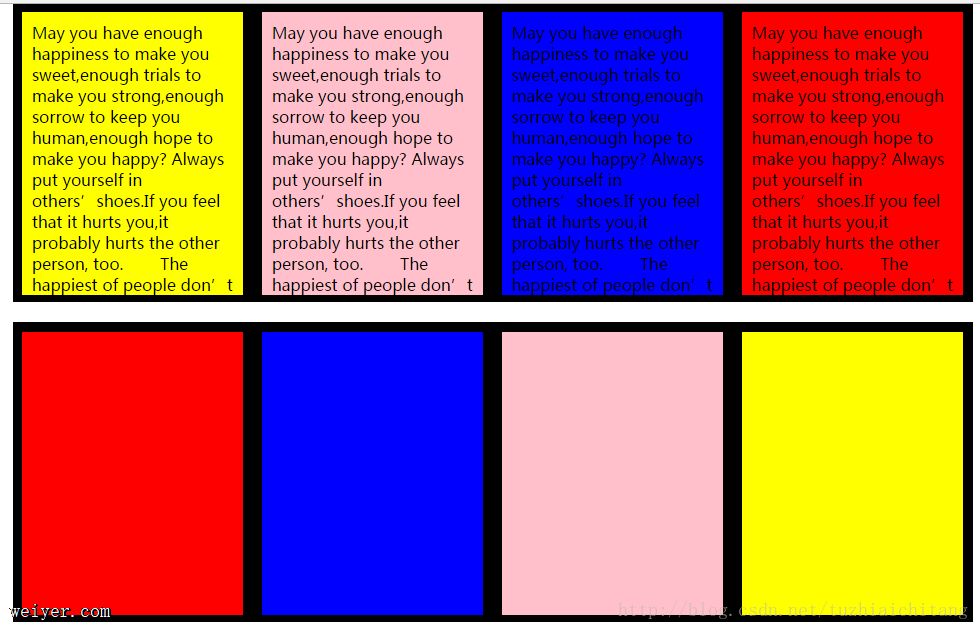
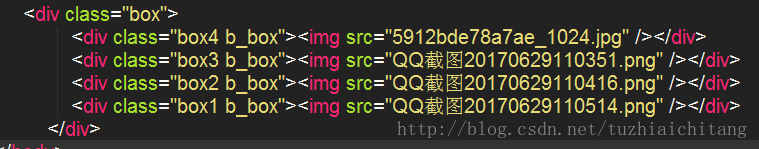
那么接下来,我要跟大家讲一下关于图片的插入,首先,还是这4个盒子。我这次不往里面放文字,我放的是图片,我再定义一组p:

然后,往p中插入图片:

效果如下图:

我们会发现,图片过大,导致了图片的溢出,但是我们之前加了overflow:hidden的样式,所以,溢出的部分被隐藏掉了,我们要对图片的大小进行调整:

注意,这里的width和height的100%针对的是他的父级p。效果如下图:

我们会发现,图一有一些失真。因为图一的高度并没有那么高,我们把该图给强行拉伸了。那么如果解决这个失真的问题呢?
第一:等比例缩放,之前的文章中我们有介绍过如何看一个图片的大小。比如这张图片是1920*720的,如果我们要把宽度设为960,那么高度都一定要是360。这叫做等比例缩放。
第二:只设定width:100%:

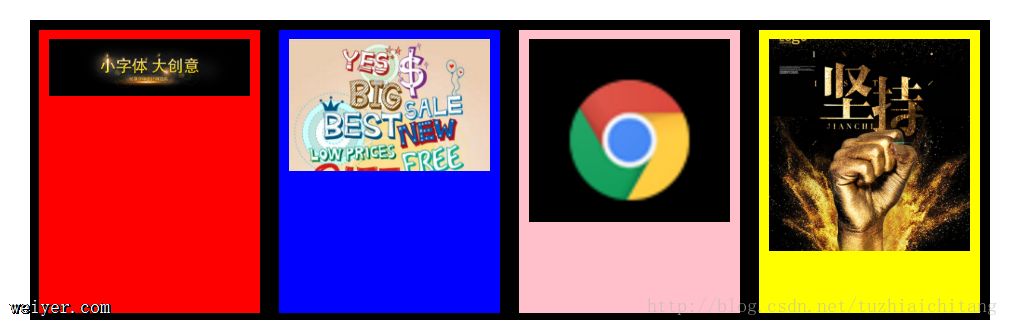
效果如下图:

我们会发现,只设定widht:100%的话,高度是随着宽度走的。也就是第一种我们说的等比例方案。这样就很好的解决了图片失真的问题。
但是,这边还有一个问题可能大家没有察觉,比如,我把图3换成一个很小的图标,大家来看一下会是什么效果:

我截了一个非常小的google的浏览器图标。放入了width:100%的img里。但是,大家会发现,这个图标被变大了,撑到了这个p盒子的100%宽度,同样造成了失真的问题,那么对于这种宽度小于p盒子的图片,我们要怎么处理呢?这个时候,我们需要用到max-width:

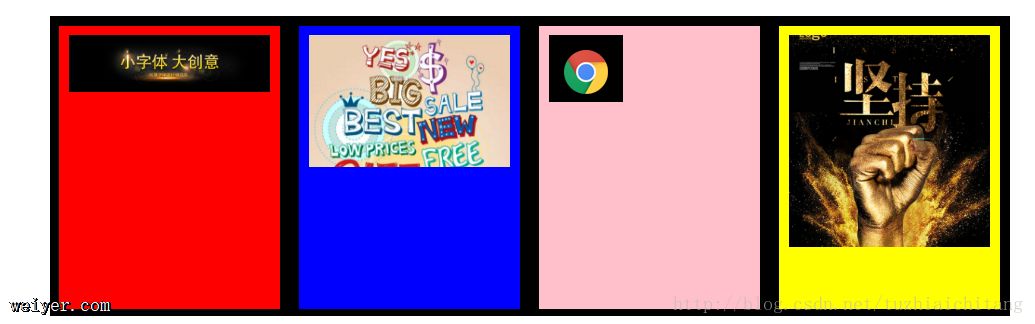
把之前的width:100%换成max-width:100%,我们再来看一下效果:

我们发现,这个图标的大小变成了原图的大小,解决了失真的问题。
我们来总结一下:当容器里面的图片加上了max-width:100%,他首先会判断你图片的尺寸是否超过了外层元素的宽度,如果超过那么就用外层元素的宽度和高度进行等比例缩放,如果这个图片的宽度没有超过外层元素的宽度,就用图片自身的大小进行展示。
































