核心提示:雷达图(Radar Chart),又可称为戴布拉图、蜘蛛网图(Spider Chart),常用语财务报表中,但不限于财务报表。使用雷达图能让使用者能一目了然的了解各项指标的变动情形及其好坏趋向。ECh...
雷达图(Radar Chart),又可称为戴布拉图、蜘蛛网图(Spider Chart),常用语财务报表中,但不限于财务报表。使用雷达图能让使用者能一目了然的了解各项指标的变动情形及其好坏趋向。
ECharts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
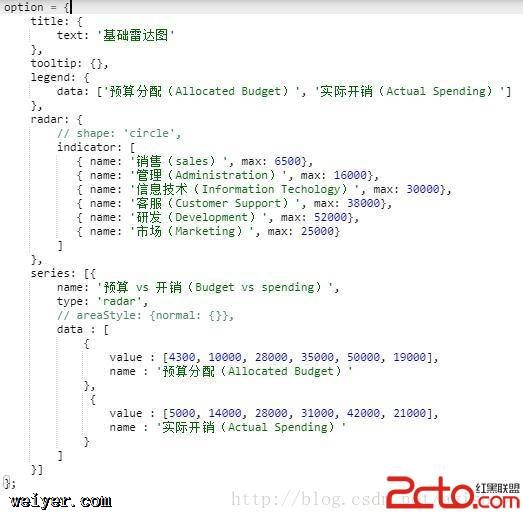
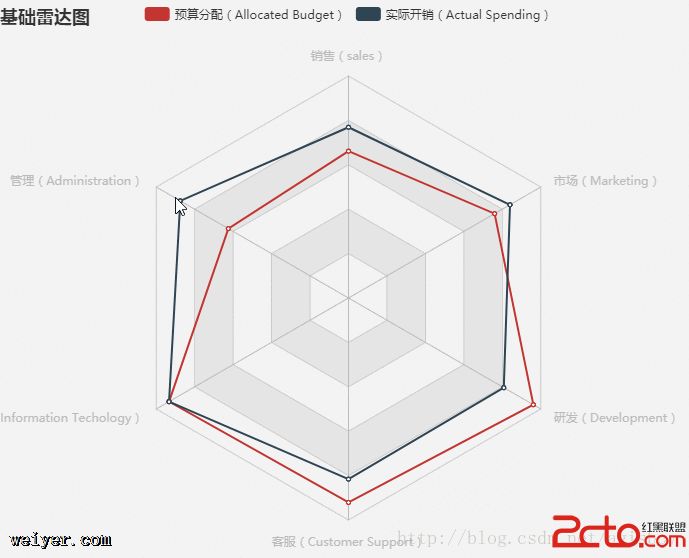
利用Echart可以很容易的实现雷达图,我们可以先看看官网的雷达图示例


参照API,我们可以很容易理解,配置中:
title:图表标题
tooltip:提示框组件(默认即可)
legend:图例
radar:雷达图坐标系组件,只适用于雷达图
- indicator: 雷达图的指示器,用来指定雷达图中的多个变量(维度)
series:系列列表
- type:图表类型
- data:数据
很明显,要实现动态绘制雷达图,只要动态的修改data数据就行。
在ArcGIS API中我们可以通过点击获得要素后,动态绘制这个要素各项指标的雷达图
初始化雷达图
var myChart = echarts.init(document.getElementById('chart2'));
var option = {
tooltip: {},
radar: {
// shape: 'circle',
indicator: [
{ name: '价格', max: 20000},
{ name: '便捷', max: 7},
{ name: '环境', max: 5},
{ name: '道路', max: 1000},
{ name: '公园', max: 3000},
{ name: '学校', max: 1000}
]
},
series: [{
type: 'radar',
data : []
}]
};
myChart.setOption(option2);
点击获得要素加入雷达图
添加要素图层
var price=new FeatureLayer("https://localhost:6080/arcgis/rest/services/zongheshuju/house73/MapServer/0",{
outFields:["*"]
});
map.addLayer(price);
监听要素图层点击事件,获得相应的graphic,然后实时向雷达图data数组中添加项目(也可以修改,这里为了达到多个graphic对比所以选择添加项目)
price.on("click",function(e){
var value={
value:[e.graphic.attributes.Ave_price,e.graphic.attributes.bianjie_ra,e.graphic.attributes.huanjrank,e.graphic.attributes.gandao_dis,e.graphic.attributes.gyuan_dist,e.graphic.attributes.xuex_dist],
name:e.graphic.attributes.Name
}
option.series[0].data.push(value);
myChart.setOption(option);
})
































