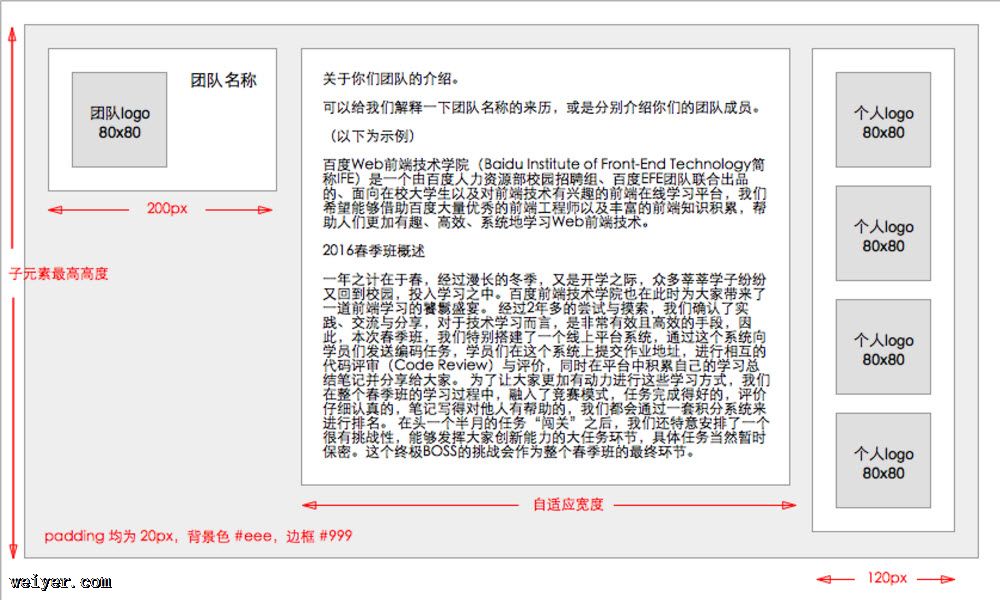
本任务主要是利用css完成三栏式布局。关于三栏式布局,常规情况下,可以使用float实现,也可以使用relative来实现。 但是,如果要求左右两层定宽,中间层的宽度随浏览器窗口宽度变化而变化,这种情况下,就适合使用圣杯和双飞翼布局。通过对圣杯及双飞翼布局学习之后,我认为两种布局的主旨是在html结构中,使中间的主体层位于左右两层的前面。任务效果图:

基本思路及区别:
1.两种布局的基本构思为:首先让中间层100%宽度占满同一高度的空间,在左右两层被挤出中间层所在区域时, 使用margin-left的负值将左右两个层拉回与中间层同一高度的空间,接下来调整左右两层到指定位置, 最后使用中间层的margin或padding属性使中间层的内容躲出左右两层占住的显示区。
2.两种布局的主要区别在于:圣杯布局采用一个父层包含中间、左右三个子层,设置父层的padding值腾出左右两层的显示区, 并对左右两层使用relative和left、right值调整位置;双飞翼采用中间、左右三层并列,再在中间层里设置一个子层, 设置中间层子层的margin值腾出左右两层的显示区,对左右两层使用margin值即可调整位置;
圣杯html结构:
<p id="container">
<p id="main"></p>
<p id="left"></p>
<p id="right"></p>
</p>
圣杯css基本代码:
#container{
padding: 0px 120px 0 140px;/*腾出宽度*/
}
#main{
width: 100%;
position: relative;
}
#left{
width: 140px;
margin-left: -100%;/*将left层拉回main层所在高度区域*/
left: -140px;/*调整位置*/
position: relative;
}
#right{
width: 120px;
margin-left: -120px;/*将right层拉回main层所在高度区域*/
right: -120px;/*调整位置*/
position: relative;
}
双飞翼html结构:
<p id="main">
<p id="main-inner"></p>
</p>
<p id="left"></p>
<p id="right"></p>
双飞翼css基本代码:
#main{
width: 100%;
position: relative;
}
#main-inner{
margin:0 120px 0 140px;
}
#left{
width: 140px;
margin-left: -100%;/*将left层拉回main层所在高度区域*/
}
#right{
width: 120px;
margin-left: -120px;/*将right层拉回main层所在高度区域*/
}
以上,从理论上来讲,双飞翼布局可以比圣杯布局少设置4个属性:left、right层的position属性和"left"、"right"属性。 但在实际使用时并非如此,比如本任务中,需要将网页设计成上面效果图的样式,可以看到left、main、right层之间都有间隙, 在使用双飞翼布局的时候,可以使用margin-left来调整层的位置,但此时对于left层来说,其margin-left值为-100%, 而间隙为定宽,不能使用百分比定位,此时,仍然要使用position(relative)和"left"属性来调整定位。 right层的margin-left值使用的就是像素值,此时可以直接用margin-right调整位置。
































