核心提示:块级元素以内联方式显示出现的问题? style type=text/css.i{width: 600px;height: 700px;background-color: #71b9fe;font-si...
块级元素以内联方式显示出现的问题?
<style type="text/css">
.i{
width: 600px;
height: 700px;
background-color: #71b9fe;
font-size:0;
}
p{
line-height: 0px;
}
.second-born,.eldest-child{
display: inline-block;
font-size: 30px;
vertical-align:middle;
}
.eldest-child{
width: 200px;
height: 200px;
background-color: rosybrown;
}
.second-born{
width: 200px;
height: 200px;
margin: -8px;
background-color: red;
}
</style>
</head>
<body>
<p class="i">
<p class="eldest-child">
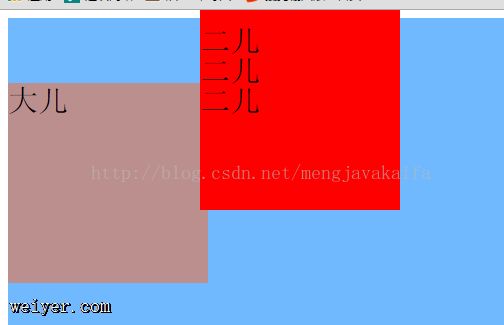
大儿
</p><p class="second-born">
<p>二儿</p>
<p>二儿</p>
<p>二儿</p>
</p>
</p>

上图所示的空隙,去除p元素间间距的三种方法:
一、相邻p水平如图所示:

二、设置margin属性
三、设置font-size属性
如何水平对齐?出现水平不对齐的原因?

一、出现不对齐的原因是:
在各种内联相关模型中,凡是涉及到垂直方向的排版或者对齐的,都离不开最最基本的基线(baseline)。例如,line-height行高的定义就是两基线的间距;vertical-align的默认值就是基线;
二、解决方案:
设置vertical-align的属性为middle;
































