顶部表头和侧面表头固定的表格div实现
2017/8/26 9:32:00
顶部表头和侧面表头固定的表格p实现最近在项目中有用到顶部和左边固定表头的表格,平常只用过一边固定的布局,这次需要两侧固定,实现起来比想象中的简单,赶紧记录下来,以免自己以后忘记。顶...
顶部表头和侧面表头固定的表格p实现最近在项目中有用到顶部和左边固定表头的表格,平常只用过一边固定的布局,这次需要两侧固定,实现起来比想象中的简单,赶紧记录下来,以免自己以后忘记。顶...
跨域问题及其前后端解决办法
2017/8/26 9:32:00
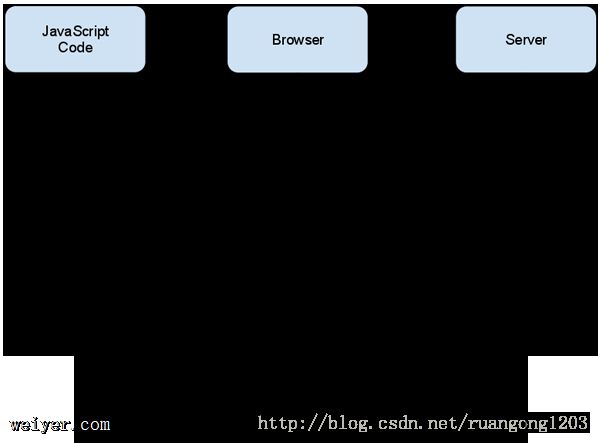
跨域是什么?跨域就是一个资源请求与其不在同一个域(源)的资源,不在同一个域(源)是指两个域的协议、域名或端口不同。出于安全考虑,浏览器会限制某些跨域请求,哪些限制哪些不限制,这就是...
跨域是什么?跨域就是一个资源请求与其不在同一个域(源)的资源,不在同一个域(源)是指两个域的协议、域名或端口不同。出于安全考虑,浏览器会限制某些跨域请求,哪些限制哪些不限制,这就是...
TexturePacker3.x破解版
2017/8/26 9:32:00
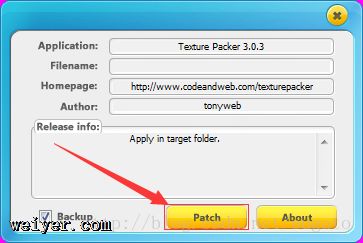
使用说明:1.安装TexturePacker-3.1.2-x86版本 到 自定义目录(不能有空格)2.复制Texture.Packer.3.x-patch文件 到 安装目录下的bi...
使用说明:1.安装TexturePacker-3.1.2-x86版本 到 自定义目录(不能有空格)2.复制Texture.Packer.3.x-patch文件 到 安装目录下的bi...
什么是Angular模块?
2017/8/26 9:32:00
什么是Angular模块?在Angular中,模块是一种用于组合相关联组件,指令,管道和服务的机制,可以与其他模块组合以创建应用程序。 一个Angular应用程序可以被认为是一个拼...
什么是Angular模块?在Angular中,模块是一种用于组合相关联组件,指令,管道和服务的机制,可以与其他模块组合以创建应用程序。 一个Angular应用程序可以被认为是一个拼...
怎样解决支持同一元素句柄可以绑定多个监听函数问题?
2017/8/26 9:32:00
问题描述:支持同一元素句柄可以绑定多个监听函数我们来分析这个问题,看下面的例子:这里我们得理解1)同一元素是意思?2) 绑定多个监听函数?如下面例子window.onload=fu...
问题描述:支持同一元素句柄可以绑定多个监听函数我们来分析这个问题,看下面的例子:这里我们得理解1)同一元素是意思?2) 绑定多个监听函数?如下面例子window.onload=fu...
自己写出控制VR眼睛人物行走的代码
2017/8/26 9:32:00
vr现在已经很火热了,目前也出现了许多虚拟现实眼睛,比如 Htc Vive 、Oculus 、 Gear VR、 大朋 等等,他们都自带了unity开发的包,htc 、oculus...
vr现在已经很火热了,目前也出现了许多虚拟现实眼睛,比如 Htc Vive 、Oculus 、 Gear VR、 大朋 等等,他们都自带了unity开发的包,htc 、oculus...
向Angular模块添加组件,管道和服务
2017/8/26 9:32:00
在上一节中,我们学习了如何使用一个组件创建一个模块,但是我们知道情况并非如此。 我们的模块通常由多个组件,服务,指令和管道组成。 在本章中,我们将使用自定义组件,管道和服务来扩展我...
在上一节中,我们学习了如何使用一个组件创建一个模块,但是我们知道情况并非如此。 我们的模块通常由多个组件,服务,指令和管道组成。 在本章中,我们将使用自定义组件,管道和服务来扩展我...
摄像机鼠标左键旋转视角,滚轮缩放视角效果实现
2017/8/26 9:32:00
将此代码挂载 主摄像机上即可 usingUnityEngine;usingSystem.Collections;public class TXCameraFollowPlayer ...
将此代码挂载 主摄像机上即可 usingUnityEngine;usingSystem.Collections;public class TXCameraFollowPlayer ...
vue学习基础之生命周期钩子
2017/8/26 9:32:00
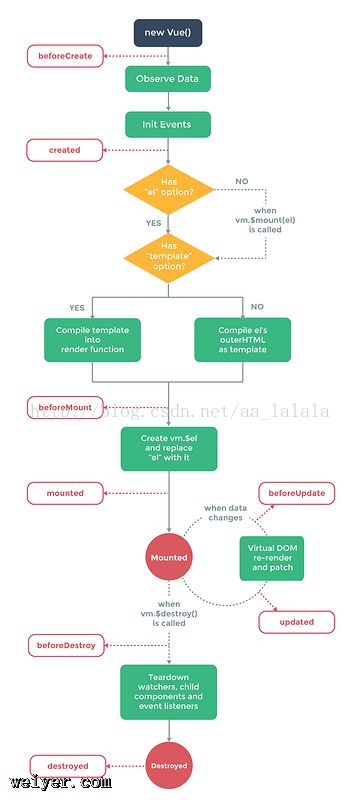
钩子函数及实例生命周期method用来定义方法的,比如你@click=test,methods就定义test这个方法created和ready都是 vue 组件的生命周期creat...
钩子函数及实例生命周期method用来定义方法的,比如你@click=test,methods就定义test这个方法created和ready都是 vue 组件的生命周期creat...
unity自定义inspector面板(选择不同枚举类型,inspector面板出现不同信息)
2017/8/26 9:32:00
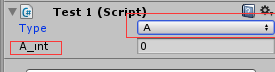
废话不多说,先上效果图:,简单的来说也就是代码枚举几种类型,我选择A,就出现A的相关数据,选择B就出现B的相关数据,如果不做这种效果,inspector面板就会有很多东西,太乱。好...
废话不多说,先上效果图:,简单的来说也就是代码枚举几种类型,我选择A,就出现A的相关数据,选择B就出现B的相关数据,如果不做这种效果,inspector面板就会有很多东西,太乱。好...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1