使用UGUI制作虚拟摇杆功能
2017/8/26 9:32:00
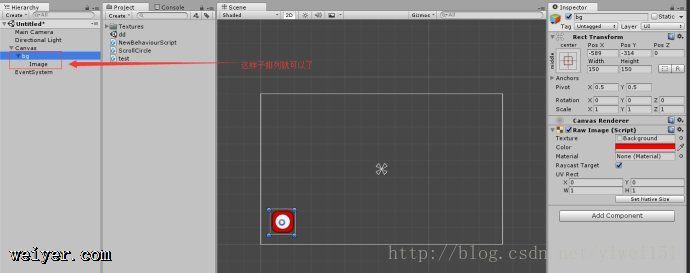
之前实习的时候,用到了虚拟摇杆,但是需要导入别人的包,有时甚至还有有一些错误,所以自己决定用自带的ugui制作一个虚拟摇杆,不仅方便,还减少了包的大小;如图所示,制作一个背景的图片...
之前实习的时候,用到了虚拟摇杆,但是需要导入别人的包,有时甚至还有有一些错误,所以自己决定用自带的ugui制作一个虚拟摇杆,不仅方便,还减少了包的大小;如图所示,制作一个背景的图片...
bootbox使用问题backdrop无效,无法阻塞,默认获得focus
2017/8/26 9:32:00
最近boss希望更改掉浏览器默认alert,confirm的提示框,小的我立马按照套路,在网上搜寻到一款使用率较高的bootbox,据说可以替换掉默认alert,confirm。在...
最近boss希望更改掉浏览器默认alert,confirm的提示框,小的我立马按照套路,在网上搜寻到一款使用率较高的bootbox,据说可以替换掉默认alert,confirm。在...
Atom打开一个工程文件不可编辑问题处理
2017/8/26 9:32:00
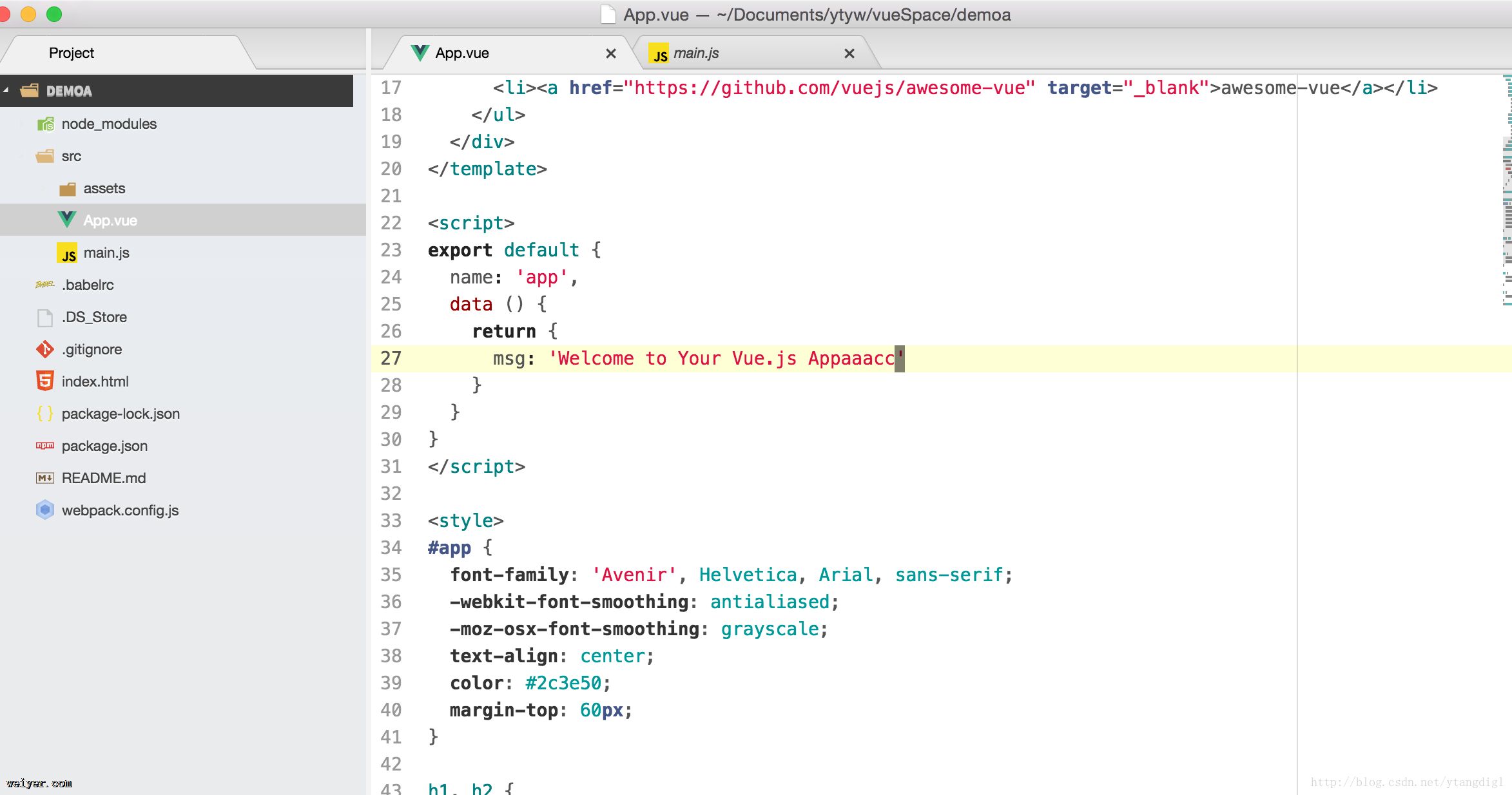
1、使用Atom打开一个工程,并双击某个文件,如下图 本人想编辑Appaaacc,但光标在c后面显示为黑矩形,怎么才能进行编辑状态呢?试了多次,点i进入编辑状态。如下图 ...
1、使用Atom打开一个工程,并双击某个文件,如下图 本人想编辑Appaaacc,但光标在c后面显示为黑矩形,怎么才能进行编辑状态呢?试了多次,点i进入编辑状态。如下图 ...
input限制输入数字
2017/8/26 9:31:00
form 表单 要限制 input 只能输入数字,首先想到的是[html] view plain copy print?input type=number/不过问题来了 , 如图,...
form 表单 要限制 input 只能输入数字,首先想到的是[html] view plain copy print?input type=number/不过问题来了 , 如图,...
一个Yii+vue项目(5)vue路由、yii验证码
2017/8/26 9:31:00
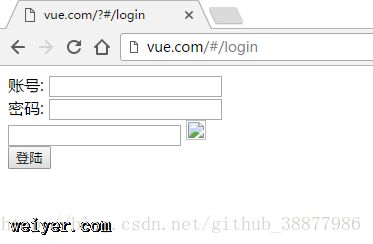
有了一个简单的验证方法,于是需要写一个前端页面,首先在 vue src/ 建一个单页面 login.vue账号:密码:登陆scriptimport {$get, $post} fr...
有了一个简单的验证方法,于是需要写一个前端页面,首先在 vue src/ 建一个单页面 login.vue账号:密码:登陆scriptimport {$get, $post} fr...
meta标签name属性值——viewport基本用法
2017/8/26 9:31:00
viewport是meta标签name属性的一个值。基本用法width:宽度(数值 / device-width)(范围从200 到10,000,默认为980 像素)height:...
viewport是meta标签name属性的一个值。基本用法width:宽度(数值 / device-width)(范围从200 到10,000,默认为980 像素)height:...
TWaver3D直线、曲线、曲面的绘制
2017/8/26 9:31:00
今天来说关于绘图的那些事儿。先说说绘图引擎的种类。目前市面上绘图引擎大致可以分为两类。一类基于HTML技术,比如TWaver2D/3D引擎。HTML5是业界公认的Web标准和最热门...
今天来说关于绘图的那些事儿。先说说绘图引擎的种类。目前市面上绘图引擎大致可以分为两类。一类基于HTML技术,比如TWaver2D/3D引擎。HTML5是业界公认的Web标准和最热门...
自定义组件--nav菜单
2017/8/26 9:31:00
做这个东西的出发点很简单,就是把做过的东西,封装起来,写个博客,记录一下,以后项目需要用就可以直接拿来用,做法很简单,不喜欢的勿喷,觉得有用的可以拿去试试。直接上代码html部分:...
做这个东西的出发点很简单,就是把做过的东西,封装起来,写个博客,记录一下,以后项目需要用就可以直接拿来用,做法很简单,不喜欢的勿喷,觉得有用的可以拿去试试。直接上代码html部分:...
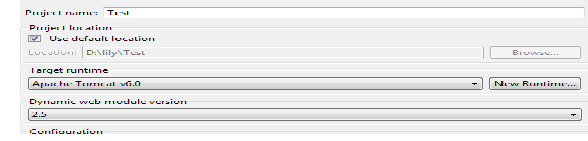
J2EE搭建之七创建一个DynamicWebProject
2017/8/26 9:31:00
准备好Tomcat以后,我们可以尽兴创建具体的project了。1. Eclipse创建一个Dynamic Web Project (只有J2EE的Eclipse才有此选项)注意的...
准备好Tomcat以后,我们可以尽兴创建具体的project了。1. Eclipse创建一个Dynamic Web Project (只有J2EE的Eclipse才有此选项)注意的...
web前端常见的浏览器兼容性问题
2017/8/26 9:31:00
1.HTML对象获取问题FireFox:document.getElementById(idName);ie:document.idname或者document.getElemen...
1.HTML对象获取问题FireFox:document.getElementById(idName);ie:document.idname或者document.getElemen...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1